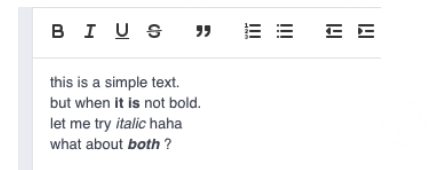
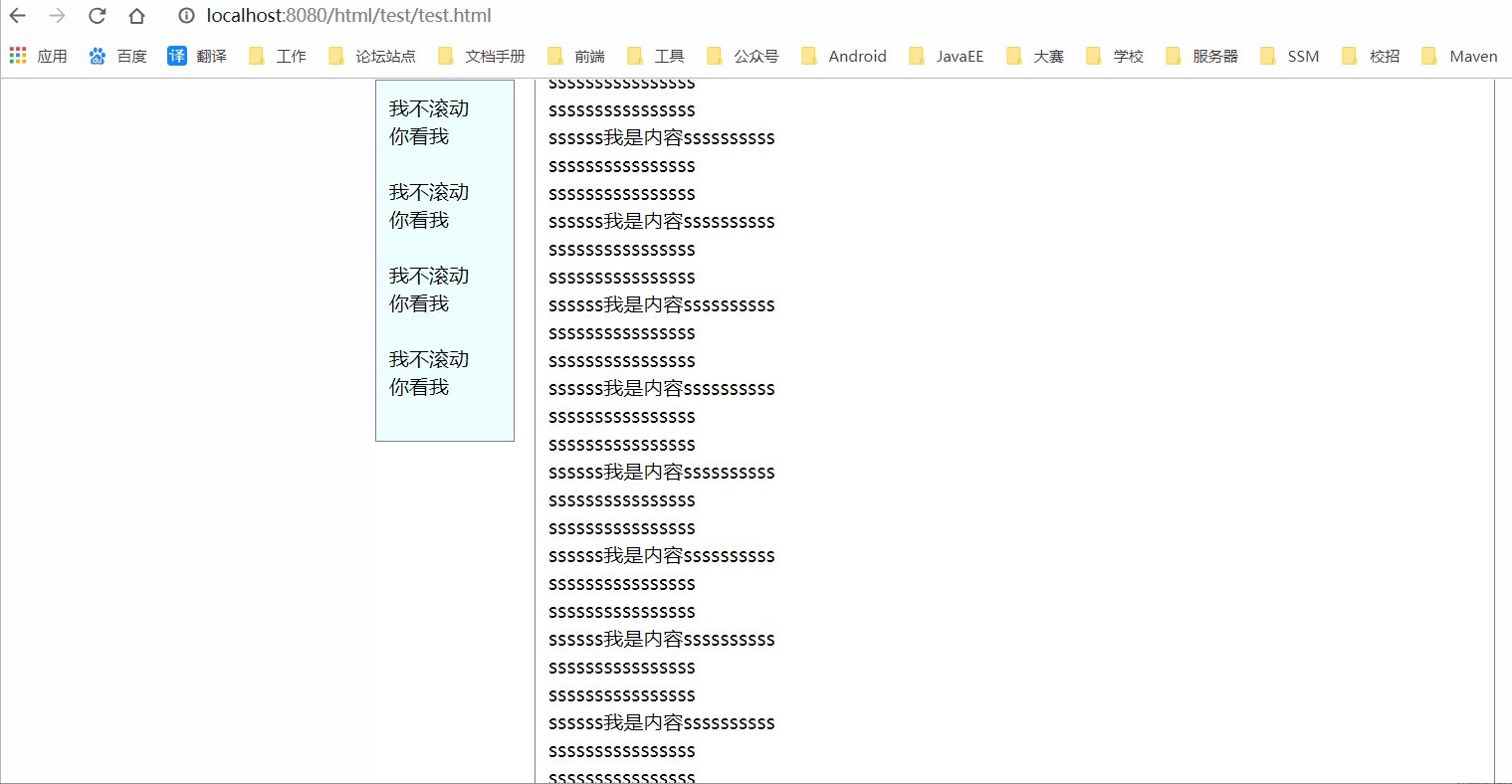
一、展现效果图
描述信息:
- key值全部采用红色标出,表示重要参数;
- value值采用不同颜色标出,数值类型的采用橘黄色,字符串采用绿色,布尔采用蓝色。。。
二、源代码展示
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style>
pre {outline: 1px solid #ccc; padding: 5px; margin: 5px; }
.string { color: green; }
.number { color: darkorange; }
.boolean { color: blue; }
.null { color: magenta; }
.key { color: red; }
.showinfo{
position: absolute;
background-color: #eef1f8;
width: 200px;
padding: 5px;
border-radius: 4px;
border: 1px solid #ccc;
display: none;
}
.showinfo pre{
padding: 5px;
border: 1px solid #ccc;
margin:0;
}
table,th,td{
border:1px solid blue;
}
</style>
<script src="./js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".show-rough").mouseover(function(){
var left = $(this).offset().left + $(this).width() +20;//计算div显示位置
var top = $(this).offset().top + 20;
var _jsonDate = $.parseJSON($(this).text());
var showJson = syntaxHighlight(_jsonDate);
$("#show-info").css({"left":left,"top":top}).show();
$("#show-pre").html(showJson);
});
$(".show-rough").mouseout(function(){
$("#show-info").hide().html();
$("#show-pre").html();
})
});
//处理json数据,采用正则过滤出不同类型参数
function syntaxHighlight(json) {
if (typeof json != \’string\’) {
json = JSON.stringify(json, undefined, 2);
}
json = json.replace(/&/g, \’&\’).replace(/</g, \'<\’).replace(/>/g, \’>\’);
return json.replace(/("(\\\\u[a-zA-Z0-9]{4}|\\\\[^u]|[^\\\\"])*"(\\s*:)?|\\b(true|false|null)\\b|-?\\d+(?:\\.\\d*)?(?:[eE][+\\-]?\\d+)?)/g, function(match) {
var cls = \’number\’;
if (/^"/.test(match)) {
if (/:$/.test(match)) {
cls = \’key\’;
} else {
cls = \’string\’;
}
} else if (/true|false/.test(match)) {
cls = \’boolean\’;
} else if (/null/.test(match)) {
cls = \’null\’;
}
return \'<span class="\’ + cls + \’">\’ + match + \'</span>\’;
});
};
</script>
</head>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>json数据</th>
</tr>
</thead>
<tbody>
<tr>
<td>小三</td>
<td class="show-rough">{ "name": "小三", "address":"北京路23号","age":16, "email": "123456@qq.com","Object":[{"职位":"经理"}],"del":[] }</td>
</tr>
<tr>
<td>小四</td>
<td class="show-rough">{ "name": "小四", "address":"上海路01号","age":27, "email": "222222@qq.com","Object":[],"del":[] }</td>
</tr>
</tbody>
</table>
<div id="show-info" class="showinfo">
<pre id="show-pre">
</pre>
</div>
</body>
</html>
三、源代码上传
源代码下载地址
到此这篇关于html页面展示json数据并格式化的方法的文章就介绍到这了,更多相关html展示json并格式化内容请搜索悠久资源网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持悠久资源网!