本文实例为大家分享了ajax实现简单登录页面的具体代码,供大家参考,具体内容如下
一.什么是ajax
Ajax是一种无需重新加载整个网页,能够更新部分网页的技术。
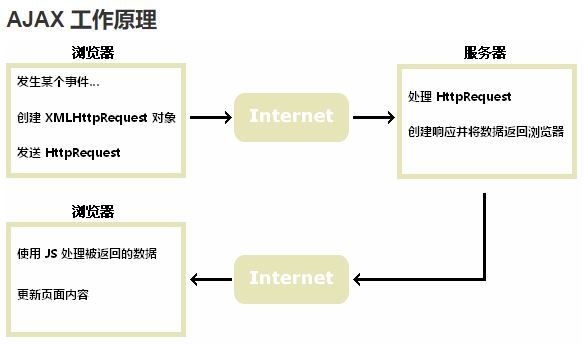
二.ajax的工作原理
Ajax工作原理是一个页面的指定位置可以加载另一个页面所有的输出内容,这样就实现了一个静态页面也能获取到数据库中的返回数据信息了。 所以Ajax实现了一个静态网页在不刷新整个页面的情况下与服务器通信,减少了用户等待时间,同时降低了网络流量,增强了客户体验的友好程度。
三.用ajax实现简单的登录页面
1.ajax_login.html
<!DOCTYPE html>
<html lang=\”en\”>
<head>
<meta charset=\”UTF-8\”>
<title>登录页面</title>
<style>
.div1{
display: none;
color: red;
}
</style>
<script src=\”/static/js/jquery-1.12.4.min.js\”></script>
<script>
$(function () {
$(\’#register\’).click(function () {
// alert(\’ok\’);
//获取用户名和密码:
username = $(\’#username\’).val();
password = $(\’#password\’).val();
rember = $(\’#rember\’).val();
// alert(rember);
$.ajax({
url:\”/login_ajax_check\”,
type:\”POST\”, //提交方式
data:{\”username\”:username,\”password\”:password,\”rember\”:rember},
dataType:\”json\”,
}).done(function (data) {
if (data.res==1){
// alert(\’username\’)
location.href=\”/index\” rel=\”external nofollow\”
}else{
// alert(\’username\’);
$(\’.div1\’).show().html(\’用户名或密码输入错误\’)
}
})
});
});
</script>
</head>
<body>
<div>
用户名:<input type=\”text\” id=\”username\” ><br/>
记住用户名:<input type=\”checkbox\” id=\”rember\”><br/>
密码<input type=\”password\” id=\”password\”><br/>
<input type=\”submit\” value=\”登录\” id=\”register\”>
<div class=\”div1\”></div>
</div>
</body>
</html>
2.views.py
from django.http import HttpResponse,JsonResponse
def login_ajax(request):
\”\”\”ajax登录页面\”\”\”
return render(request,\”booktest/login_ajax.html\”)
def login_ajax_check(request):
\”\”\”ajax登录校验\”\”\”
username = request.POST.get(\’username\’) # 通过\’username\’这个键拿到数据
password = request.POST.get(\’password\’)
#若登录正确
if username == \”admin\” and password == \”12\”:
jsonresponse = JsonResponse({\”res\”:1})
return jsonresponse
#登录错误:
else:
return JsonResponse({\”res\”:0})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持悠久资源网。
您可能感兴趣的文章:
- 重写 ajax 实现 session 超时跳转到登录页面实例代码
- ajax编写简单的登录页面
- Ajax Session失效跳转登录页面的方法
- 登录超时给出提示跳到登录页面(ajax、导入、导出)
- 一款经典的ajax登录页面 后台asp.net