HTML/Xhtml 256
HTML/Xhtml栏目主要包括HTML和XHTML语法、事件、模块、代码、使用等网页技术教程内容html table+css实现可编辑表格的示例代码
要实现可编辑的 HTML 表格,你可以使用 JavaScript 和 HTML5 的 contenteditable 属性。 <!DOCTYPE html> <h…
html table+css实现可编辑表格的示例代码
要实现可编辑的 HTML 表格,你可以使用 JavaScript 和 HTML5 的 contenteditable 属性。 <!DOCTYPE html> <h…
HTML+CSS实现炫酷登录切换的项目实践
效果演示 实现了一个登录注册页面的切换效果,当用户点击登录或注册按钮时,会出现一个叠加层,其中包含一个表单,用户可以在表单中输入用户名和密码,然后点击提交按钮进行登录或注册。当用户…
HTML中使用Flex布局实现双行夹批效果
古代小说中经常有评点和批注,为了区别正文和批注,一般将批注排版成双行夹批的形式。我们知道,在Word中只需要先选择批注文字,然后通过“开始”菜单&ldquo…
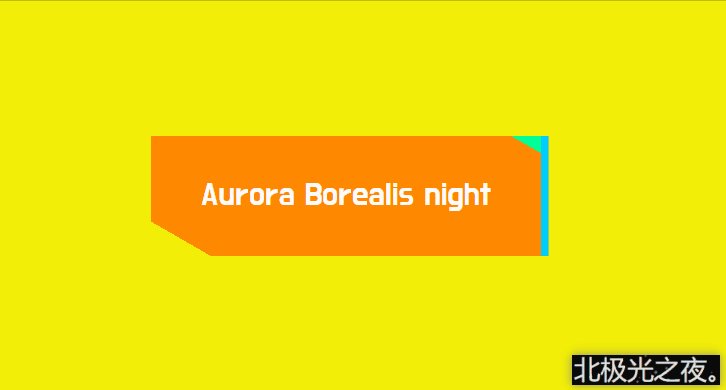
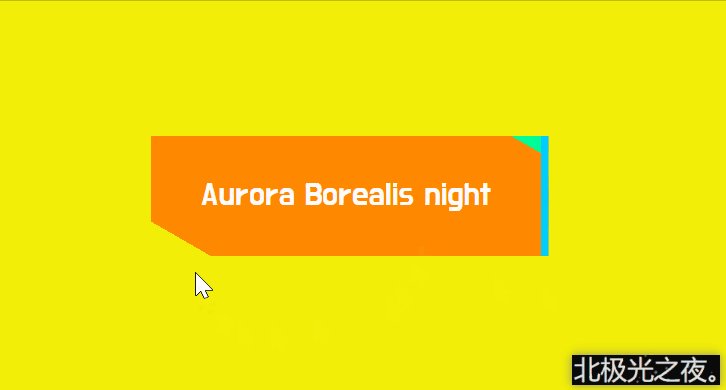
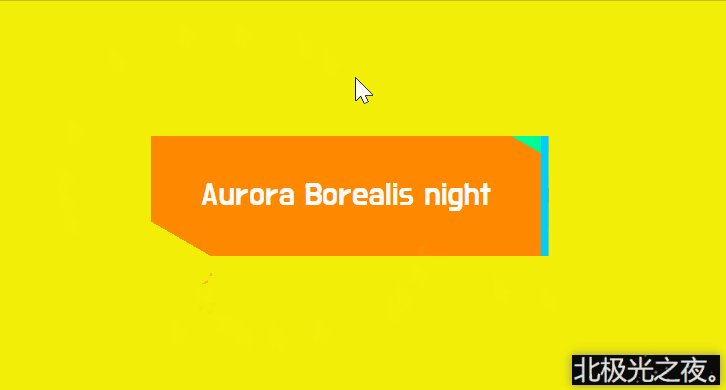
HTML+CSS实现全景轮播的示例代码
效果演示 实现了一个简单的网页布局,其中包含了五个不同的盒子,每个盒子都有一个不同的背景图片,并且它们之间有一些间距。当鼠标悬停在某个盒子上时,它的背景图片会变暗,并且文字会变成白…
html实现蜂窝菜单的示例代码
效果图 CSS样式 @keyframes _fade-in_mkmxd_1 { 0% { filter: blur(20px); opacity: 0 } to { filter:…
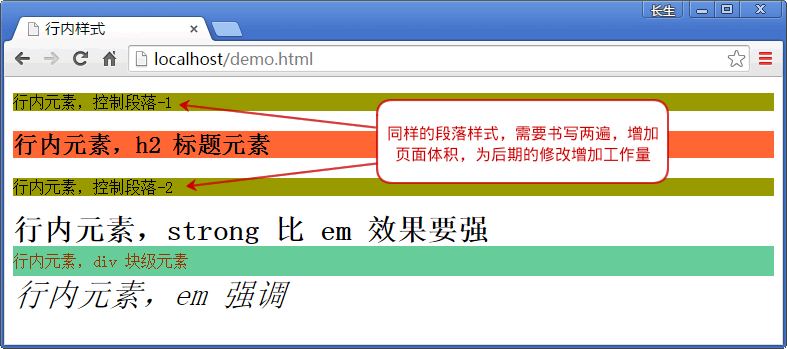
HTML嵌入CSS样式的四种实现方法
CSS 样式既可以作为单独的文件(.css类型的文件)引入到 HTML 文档中,也可以直接写在 HTML 文档中,大致分为如下四种方法: 行内样式:使用 HTML 标签的 styl…
html解决浏览器记住密码输入框的问题
在浏览器中提交表单后,浏览器一般会提示“是否需要记住密码”,确认后在下次提交表单的时候会自动填充某些输入框。 但是在某些情景下(例如在提现,充值的页面),自…
HTML中link标签属性的具体用法
在HTML中,link标签是一个自闭合元素,通常位于文档的head部分。它用于建立与外部资源的关联,如样式表、图标等。link标签具有多个属性,其中rel和href是最常用的。 r…
html页面点击按钮实现页面跳转功能
html页面点击按钮实现页面跳转 方法1、在button标签外嵌套一个a标签,利用超链接进行跳转; <a href=\"https://www.baidu.com/\" ta…
总裁主题
QQ交流群
-
2023-12-01 801
-
2023-12-01 866
-
2023-12-01 1,014
-
2023-12-08 775
-
2023-12-01 144
-
如遇问题,请联系客服联系客服请注明来意 高端主题开发
-
微信公众号总裁主题·高端主题
-
返回顶部