HTML/Xhtml 256
HTML/Xhtml栏目主要包括HTML和XHTML语法、事件、模块、代码、使用等网页技术教程内容HTML+css盒子模型案例(圆,半圆等)“border-radius” 简单易上手
很多小伙伴在前端学习的时候,发现盒子模型默认为正方形。如何把盒子变成想要的模型呢? 首先我们来看一下默认的情况---- <!DOCTYPE html> <html…
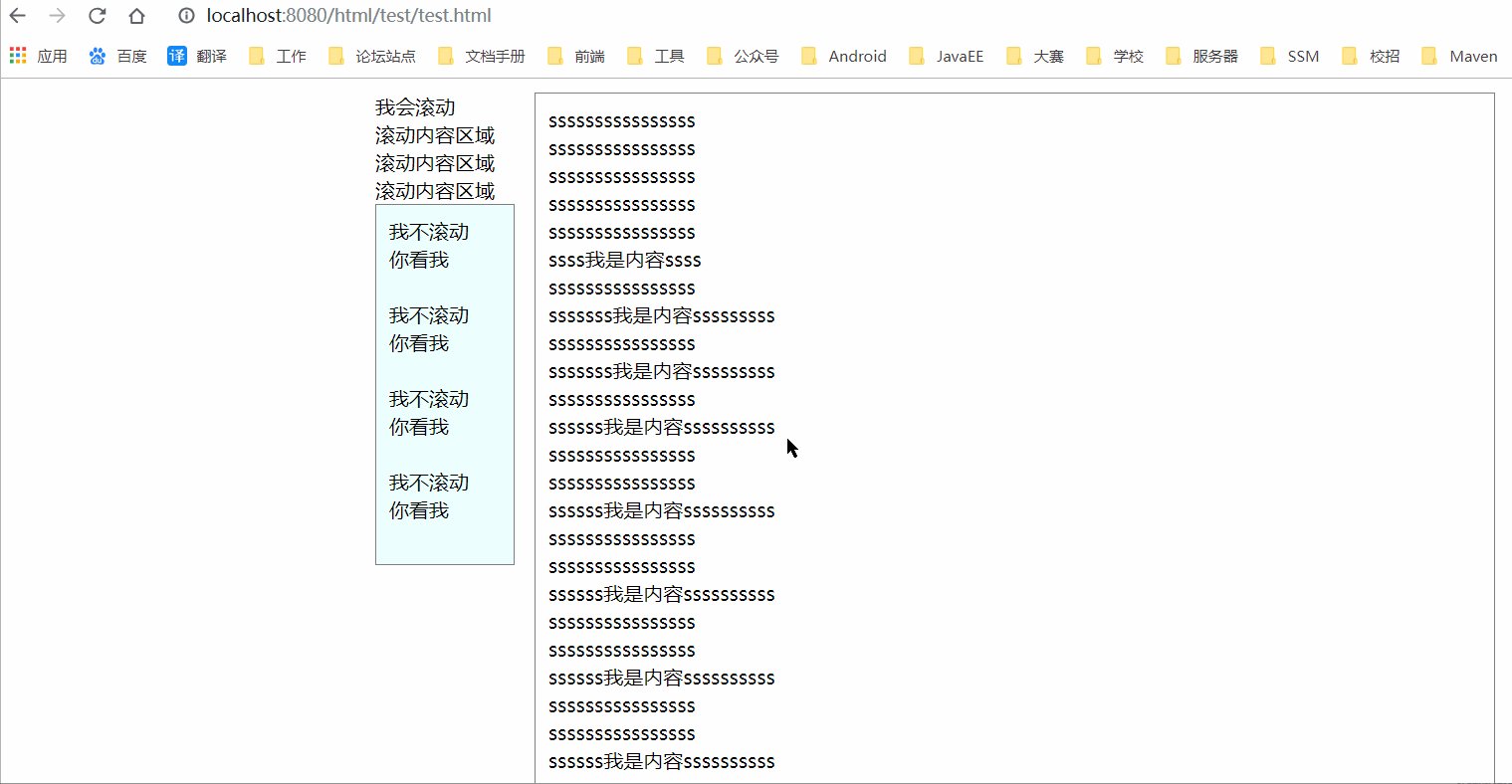
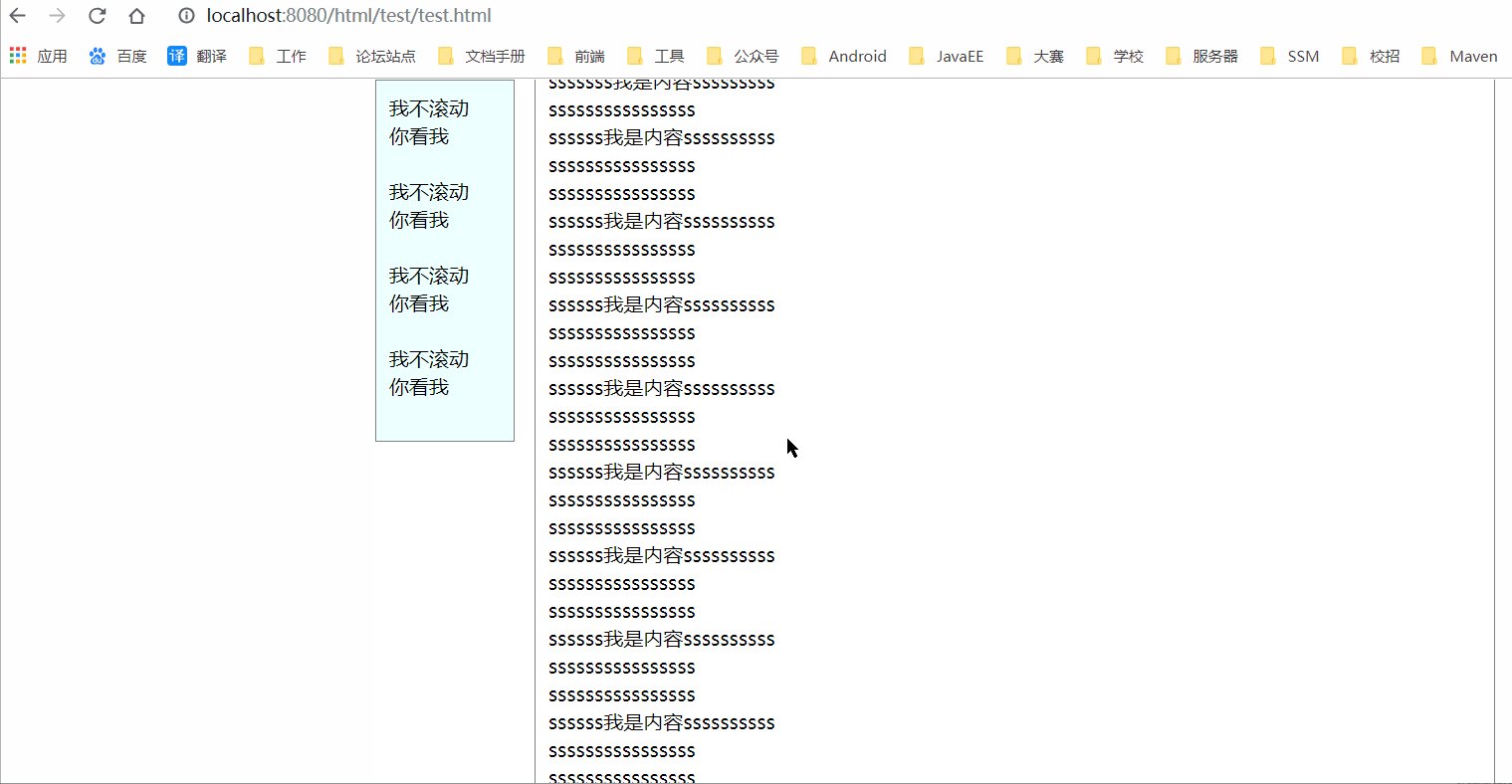
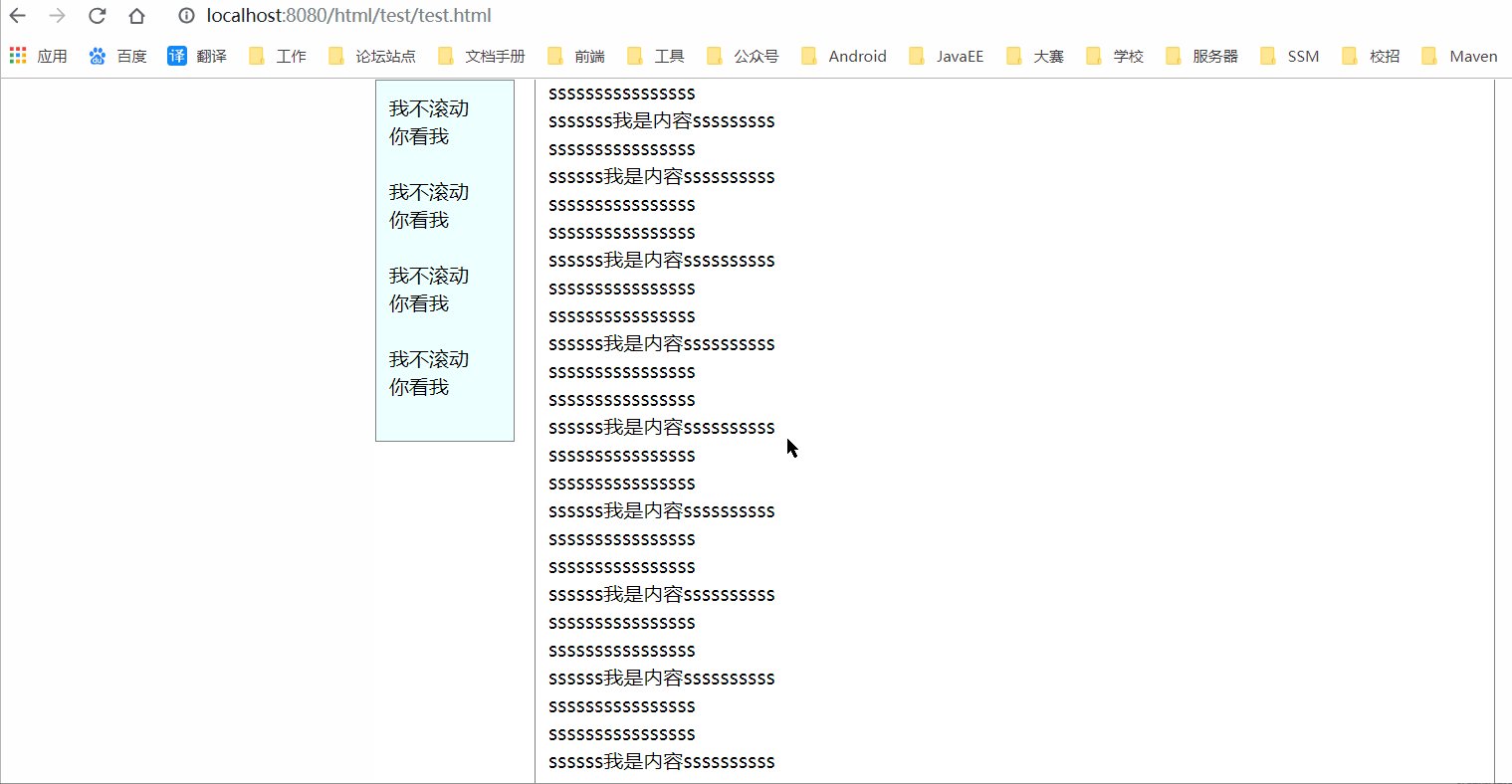
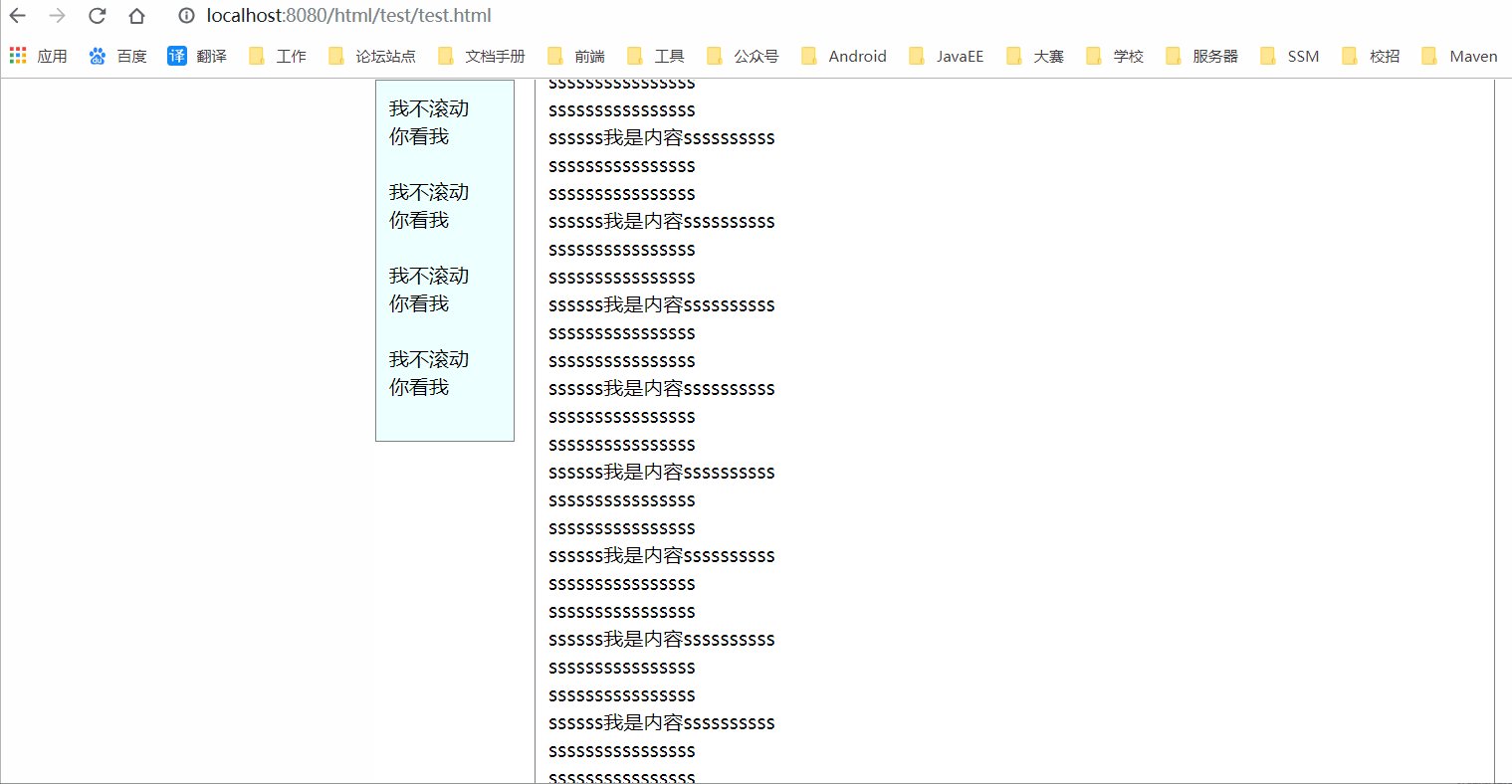
HTML页面滚动时部分内容位置固定不滚动的实现
本文主要介绍了HTML页面滚动时部分内容位置固定不滚动,对布局有一定的帮助作用,废话不多说,具体如下: 效果截图: 页面源代码: <!DOCTYPE html> <…
HTML中table表格拆分合并(colspan、rowspan)
代码演示 横向合并: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" &qu…
html+css实现赛博朋克风格按钮
先看效果: 前言: 这个思路是我在b站看up主Steven做的,觉得很不错,然后自己也弄了一个。(纯css),下面是详细过程。最后面有完整代码。 实现: 1. 首先定义一个div标…
HTML中的表单Form实现居中效果
之前碰到一个作业,给了一张图片,让按照图片样式做一个表单,但在所有功能都实现后,发现无法让表单居中,一直缩在左上角,看起来很难看。在经过了各种修改后,终于成功将表单居中,下面分享一…
HTML通过表单实现酒店筛选功能
<!doctype html> <html xmlns="http://www.w3.org/1999/xhtml"> <head…
HTML+CSS制作心跳特效的实现
今天来制作一个简单的心跳效果,不需要很多代码,添加一个盒子,充分利用CSS展现就可以啦。 1.首先我们在页面添加一个可视化的盒子 <body> <div clas…
CSS极坐标的实例代码
前言 项目有图表方面的需求,其中有做卫星定位的图形,需要制作极坐标来显示当前北半球或南半球的卫星分布情况。第一时间想到了echarts的极坐标,找到示例,虽然满足了部分需求,但是极…
html+css实现分层金字塔的实例
本文主要介绍了html+css实现分层金字塔的实例,分享给大家,具体如下: 先上效果再看代码 直接上代码 // html <div class="finetrian…
html+css实现文字折叠特效实例
本文主要介绍了html+css实现文字折叠特效实例,分享给大家,具体如下: 效果: 实现: 1. 定义标签: <h1>aurora</h1> 2. 设置文字…
总裁主题
QQ交流群
-
如何为element-ui的Select和Cascader添加弹层底部操作按钮
2023-12-01 1,056 -
2023-12-01 526
-
2023-12-01 963
-
2023-12-01 335
-
2023-12-08 623
-
如遇问题,请联系客服联系客服请注明来意 高端主题开发
-
微信公众号总裁主题·高端主题
-
返回顶部