目录
- 需求背景
- 配置
- 提示
需求背景
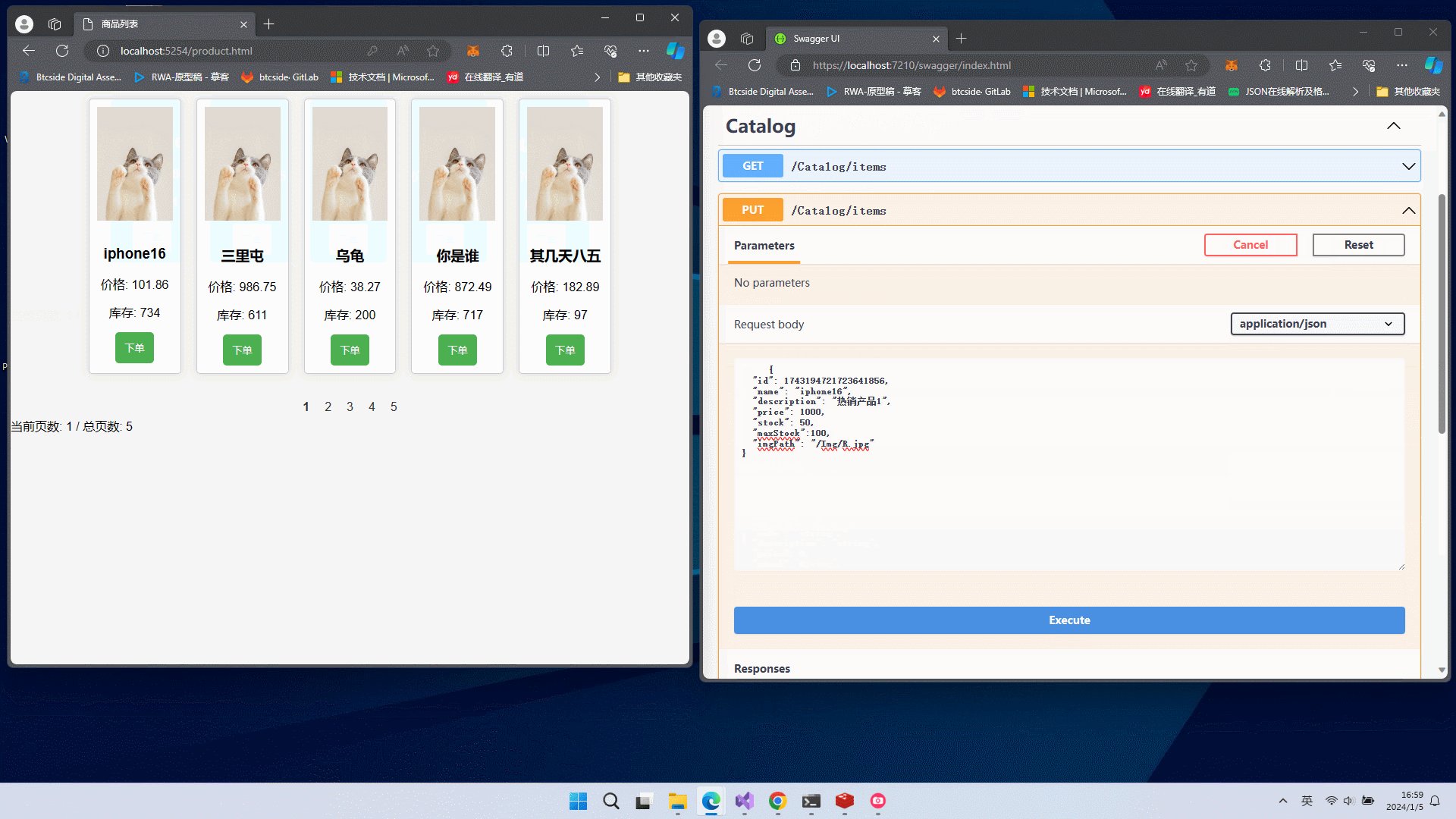
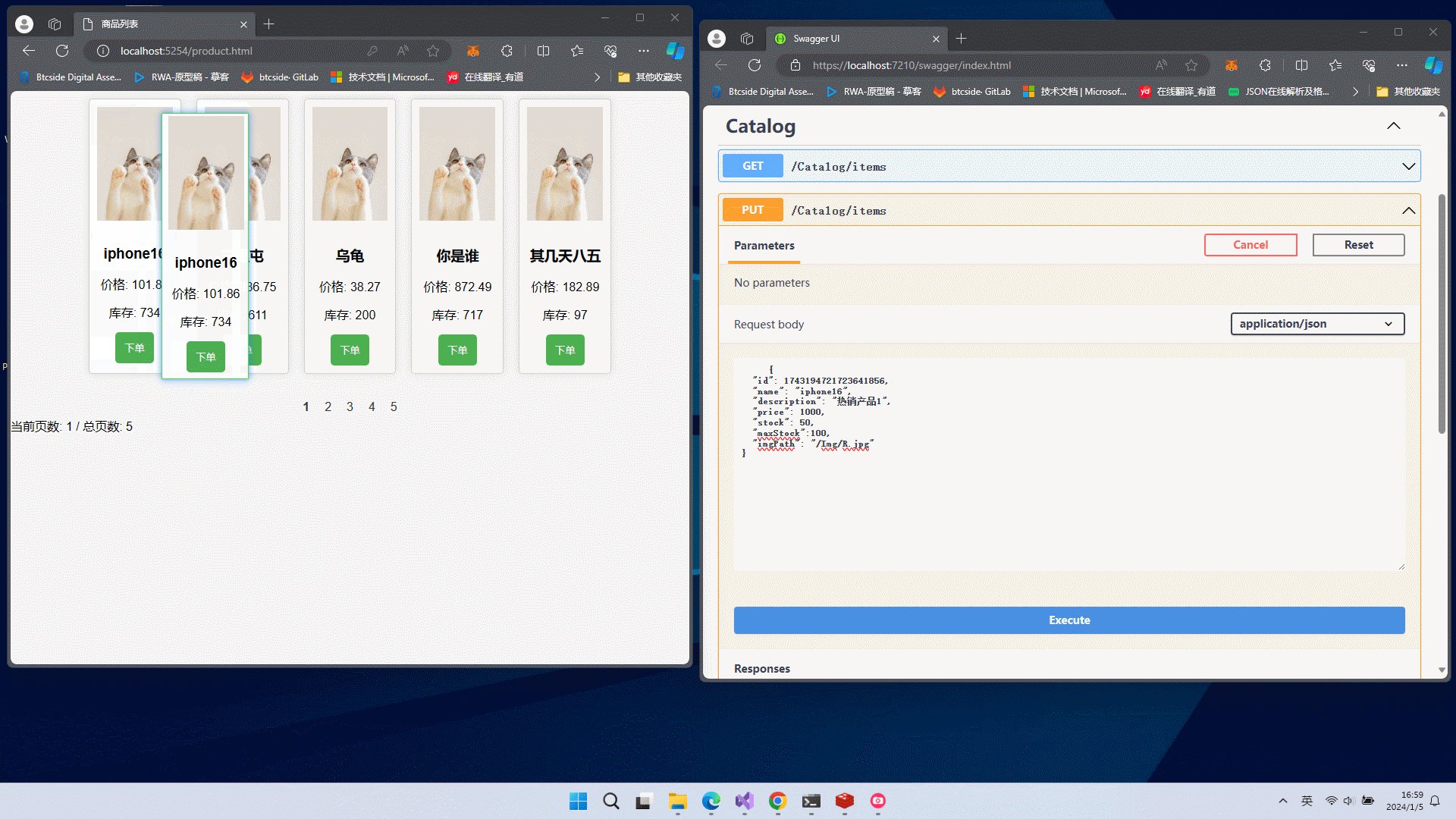
最近在做一个工作台的文件上传下载功能,主要想实现上传图片之后,可以通过url直接访问。由于url直接访问文件不安全,所以需要手动开启文件服务。
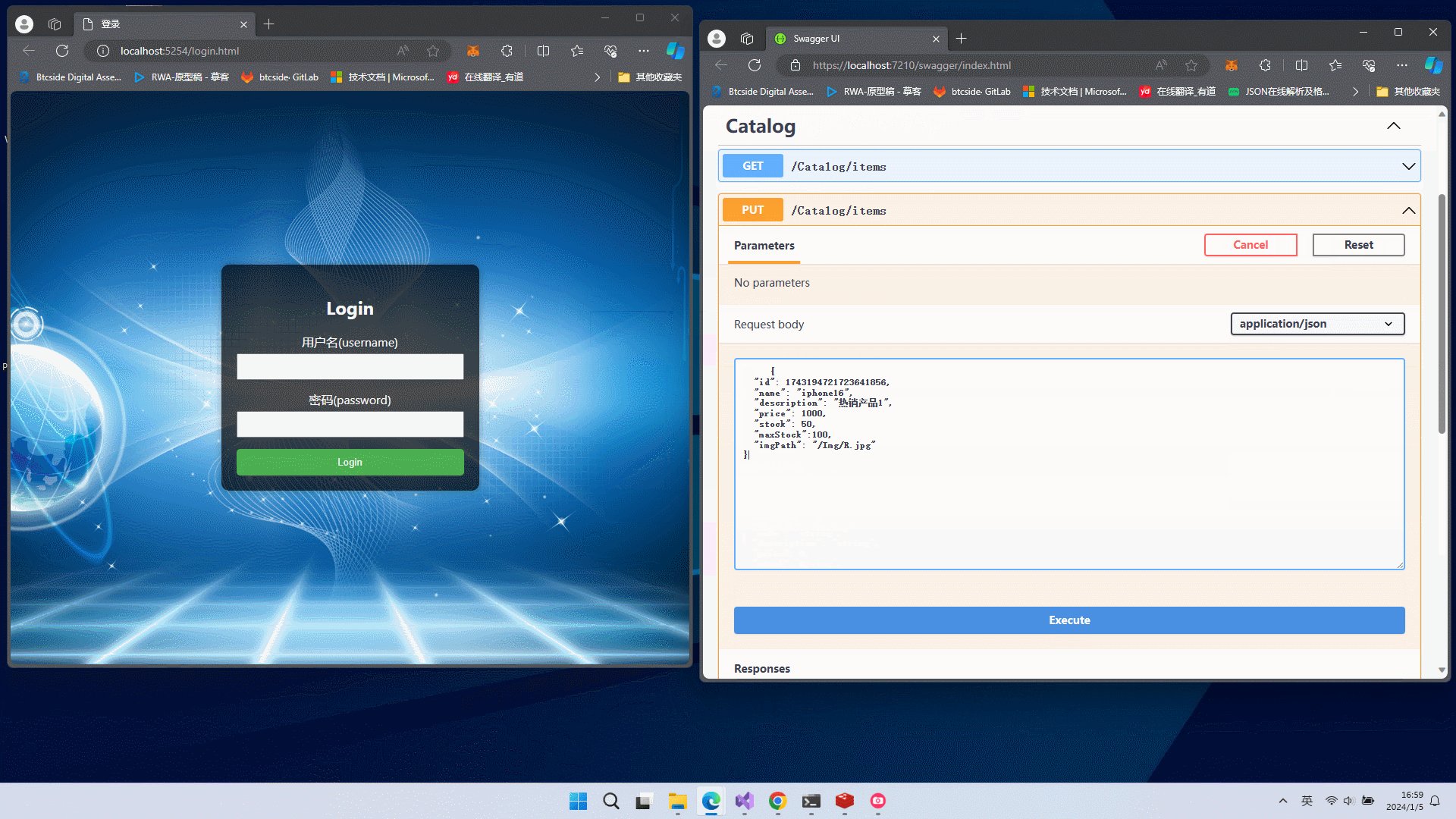
配置
文件路径如下,其中Files是存放文件的目录:
那么,在Program.cs文件中,可以通过这样配置来开启文件服务:
#region 允许通过url访问文件
app.UseStaticFiles(new StaticFileOptions{
RequestPath = new PathString(\”/Files\”), // 对外访问的路径
FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), \”Files\”)) // 指定实际物理路径
});
#endregion
其中,RequestPath是前端的请求路径,FileProvider是后端指向的实际物理地址,在这里则指向我的Files文件目录。配置完成后,前端即可通过http://localhost:5047/Files/your-picture-address.jpg来访问图片。(http://localhost:5047是我的后端项目地址,放上服务器也一样)。
提示
如果前端项目部署在Nginx中(通常指服务器部署),则需要在Nginx中添加一行代理请求,否则无法正常请求。
location /Files/ {
proxy_pass http://134.xxx.xxx.xxx:5047;
}
到此这篇关于ASP.NETCore6开启文件服务允许通过url访问附件的文章就介绍到这了,更多相关ASP.NETCore6url访问附件内容请搜索悠久资源网以前的文章或继续浏览下面的相关文章希望大家以后多多支持悠久资源网!
您可能感兴趣的文章:
- ASP.NET Core中引用OpenAPI服务的添加示例
- 使用VS2022在ASP.NET Core中构建轻量级服务
- ASP.NETCore6开启文件服务允许通过url访问附件的操作方法
- ASP.NET Core设置URLs的五种方法
- 详解ASP.NET Core中配置监听URLs的五种方式
- ASP.NET Core中如何使用表达式树创建URL详解
- ASP.NET Core利用UrlFirewall对请求进行过滤的方法示例