 UEditor效果图
UEditor效果图
一、简介
UEditor是一个开源免费的编辑器,由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于BSD协议,允许自由使用和修改代码。
官方网站:http://ueditor.baidu.com/
二、下载地址
官方下载:http://ueditor.baidu.com/website/download.html
官网上下载完整源码包,解压到任意目录,解压后的源码目录结构如下所示: _examples:编辑器完整版的示例页面 dialogs:弹出对话框对应的资源和JS文件 themes:样式图片和样式文件 php/jsp/.net:涉及到服务器端操作的后台文件,根据你选择的不同后台版本,这里也会不同,这里应该是jsp,php,.net third-party:第三方插件(包括代码高亮,源码编辑等组件) editor_all.js:_src目录下所有文件的打包文件 editor_all_min.js:editor_all.js文件的压缩版,建议在正式部署时才采用 editor_config.js:编辑器的配置文件,建议和编辑器实例化页面置于同一目录
或者网上搜索别人配置好的实例,这样自己就不用折腾了。我自己弄的,结果折腾了好久,差点想放弃了!
我下载的是开发版 [1.2.5.1 .Net 版本] 2013年4月27日,最新版本。
三、部署方法
第一步:在项目的任一文件夹中建立一个用于存放UEditor相关资源和文件的目录,此处在项目根目录下建立,起名为ueditor(自己喜欢)。第二步:拷贝源码包中的dialogs、themes、third-party、editor_all.js和editor_config.js到ueditor文夹中。其中,除了ueditor目录之外的其余文件均为具体项目文件,此处所列仅供示例。第三步:为简单起见,此处将以根目录下的index.php页面作为编辑器的实例化页面,用来展示UEditor的完整版效果。在index.php文件中,首先导入编辑器需要的三个入口文件,示例代码如下:
复制代码 代码如下:<meta http-equiv=\”Content-Type\” content=\”text/html; charset=UTF-8\”><title>编辑器完整版实例</title><script type=\”text/javascript\” src=\”ueditor/editor_config.js\”></script><script type=\”text/javascript\” src=\”ueditor/editor_all.js\”></script>
第四步:然后在index.php文件中创建编辑器实例及其DOM容器。具体代码示例如下:
复制代码 代码如下:<textarea name=\”后台取值的key\” id=\”myEditor\”>这里写你的初始化内容</textarea><script type=\”text/javascript\”> var editor = new UE.ui.Editor(); editor.render(\”myEditor\”); //1.2.4以后可以使用一下代码实例化编辑器 //UE.getEditor(\’myEditor\’)</script>最后一步: 在/UETest/ueditor/ editor_config.js中查找URL变量配置编辑器在你项目中的路
复制代码 代码如下://强烈推荐以这种方式进行绝对路径配置(注意:下面的UETest是虚拟目录名称)URL= window.UEDITOR_HOME_URL||\”/UETest/ueditor/\”;
至此,一个完整的编辑器实例就已经部署到咱们的项目中了!在浏览器中输入http://localhost/UETest 运行下试试UE强大的功能吧!
四、注意事项
1.在引用editor_config.js时,最好先于editor_all.js加载,否则特定情况下可能会出现报错。2.如果想编辑器赋初始值,请参考_examples文件的一些例子代码,或者阅读官方给出的文档说明。3. 需要注意的是编辑器资源文件根路径。它所表示的含义是:以编辑器实例化页面为当前路径,指向编辑器资源文件(即dialog等文件夹)的路径。鉴于很多同学在使用编辑器的时候出现的种种路径问题,此处强烈建议大家使用\”相对于网站根目录的相对路径\”进行配置。\”相对于网站根目录的相对路径\”也就是以斜杠开头的形如\”/UETest/ueditor/\”这样的路径。
此外如果你使用的是相对路径,例如\”ueditor/\”(相对于图表1路径结构),如果站点中有多个不在同一层级的页面需要实例化编辑器,且引用了同一UEditor的时候,可能不适用于每个页面的编辑器。因此,UEditor提供了针对不同页面的编辑器可单独配置的根路径,具体来说,在需要实例化编辑器的页面最顶部写上如下代码即可。当然,需要令此处的URL等于对应的配置。window.UEDITOR_HOME_URL =\”/xxxx/xxxx/\”;例如:根据图表1的目录结构
如果你在index.aspx里使用编辑器,那么在editor_config.js里最上边的var URL就改成 var URL = \”/UETest/ueditor/\”
五、常见问题
1.乱码如果运行成功了,而出现乱码的话,请检查你的编码方式。UEditor引用的脚本带有编码方式和meta标签。我下载的是utf-8版,运行起来就出现了乱码,我把引用的脚本中的charset=\”utf-8\” 去掉就没有问题了。
2.上传图片出错如果上传图片出现红色的叉叉,或者上传到一半没有反应。把net文件夹(PHP语言对应的是php,而JSP语言对应的是jsp)下面的web.config删除,原因是它里面使用.net 4.0的配置,而3.5和以下的版本就会有问题,删除不会有影响。
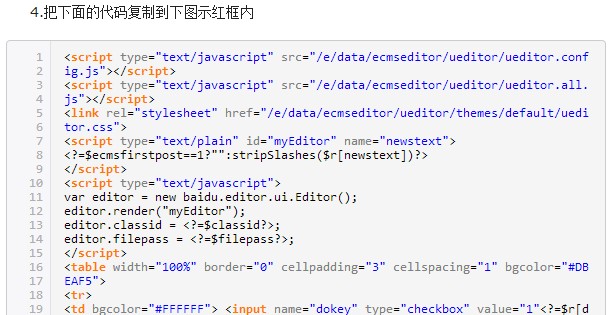
六、最后,附上我的代码
复制代码 代码如下:<%@ Page Language=\”C#\” AutoEventWireup=\”true\” CodeFile=\”Test2.aspx.cs\” Inherits=\”Test2\” %><!DOCTYPE html PUBLIC \”-//W3C//DTD XHTML 1.0 Transitional//EN\” \”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd\”><html xmlns=\”http://www.w3.org/1999/xhtml\”><head runat=\”server\”> <title>UEditor测试</title> <script src=\”ueditor/editor_config.js\” type=\”text/javascript\”></script> <script src=\”ueditor/editor_all.js\” type=\”text/javascript\”></script></head><body> <form id=\”form1\” runat=\”server\”> <div> <asp:TextBox ID=\”TextBox1\” runat=\”server\” Width=\”500px\” Height=\”300px\” TextMode=\”MultiLine\”></asp:TextBox> <script type=\”text/javascript\”> UE.getEditor(\’TextBox1\’,{ //这里可以选择自己需要的工具按钮名称,此处仅选择如下五个 toolbars:[ [\’fullscreen\’, \’source\’, \’|\’, \’undo\’, \’redo\’, \’|\’, \’bold\’, \’italic\’, \’underline\’, \’strikethrough\’, \’superscript\’, \’subscript\’, \’removeformat\’, \’formatmatch\’,\’autotypeset\’,\’blockquote\’, \’pasteplain\’, \’|\’, \’forecolor\’, \’backcolor\’, \’insertorderedlist\’, \’insertunorderedlist\’,\’selectall\’, \’cleardoc\’, \’|\’, \’rowspacingtop\’, \’rowspacingbottom\’,\’lineheight\’,\’|\’, \’customstyle\’, \’paragraph\’, \’fontfamily\’, \’fontsize\’, \’|\’, \’directionalityltr\’, \’directionalityrtl\’, \’indent\’, \’|\’, \’justifyleft\’, \’justifycenter\’, \’justifyright\’, \’justifyjustify\’, \’|\’,\’touppercase\’,\’tolowercase\’,\’|\’, \’link\’, \’unlink\’, \’anchor\’, \’|\’, \’imagenone\’, \’imageleft\’, \’imageright\’,\’imagecenter\’, \’|\’, \’insertimage\’, \’emotion\’,\’scrawl\’, \’insertvideo\’,\’music\’,\’attachment\’, \’map\’, \’gmap\’, \’insertframe\’,\’highlightcode\’,\’webapp\’,\’pagebreak\’,\’template\’,\’background\’, \’|\’, \’horizontal\’, \’date\’, \’time\’, \’spechars\’,\’snapscreen\’, \’wordimage\’, \’|\’, \’inserttable\’, \’deletetable\’, \’insertparagraphbeforetable\’, \’insertrow\’, \’deleterow\’, \’insertcol\’, \’deletecol\’, \’mergecells\’, \’mergeright\’, \’mergedown\’, \’splittocells\’, \’splittorows\’, \’splittocols\’, \’|\’, \’print\’, \’preview\’, \’searchreplace\’,\’help\’] ], //focus时自动清空初始化时的内容 autoClearinitialContent:true, //关闭字数统计 wordCount:false, //关闭elementPath elementPathEnabled:false //更多其他参数,请参考editor_config.js中的配置项 }) </script> </div> </form></body></html>
您可能感兴趣的文章:
- 基于jquery实现的类似百度搜索的输入框自动完成功能
- 百度地图api应用标注地理位置信息(js版)
- JS仿百度搜索自动提示框匹配查询功能
- 零基础写Java知乎爬虫之先拿百度首页练练手
- 基于jquery的仿百度搜索框效果代码
- js 调用百度地图api并在地图上进行打点添加标注
- 百度地图API之本地搜索与范围搜索
- java调用百度定位api服务获取地理位置示例
- android实现百度地图自定义弹出窗口功能
- 百度判断手机终端并自动跳转js代码及使用实例
- 百度地图API应用之获取用户的具体位置
- 百度地图API使用方法详解
- 让input框实现类似百度的搜索提示(基于jquery事件监听)
- 百度前台js笔试题与答案
- Android百度地图定位后获取周边位置的实现代码
- Python使用Socket(Https)Post登录百度的实现代码
- 百度实时推送api接口应用示例
- PHP利用熊掌号提交api向熊掌号批量提交网站url