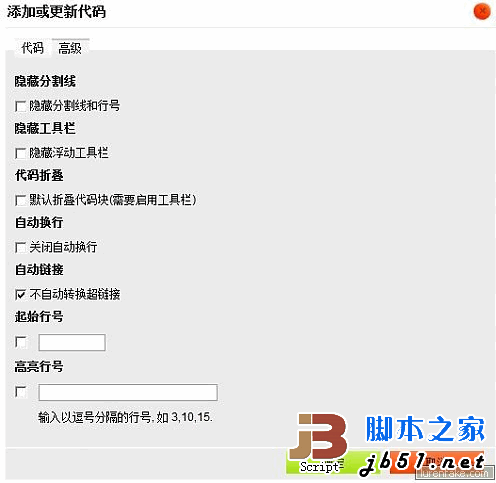
CKeditor的对象跟FCKeditor不大一样,不能直接调用innerHTML和outerHTML了,绕了个大弯子,在当前节点前插入一个新节点,然后删除原先的节点。。。很傻,不过解决了问题。 顺便给高级配置页多加了一个选项“不自动转换超链接”,syntaxhighlighter默认会把代码里的网址转换成超链接,看起来很不爽,现在可以自由设置了,呵呵 来个图  使用方法: 1. 解压附件到plugins (sablog2.0在include\\editor\\plugins) 2. 打开CKeditor目录下的config.js文件,添加两行 config.extraPlugins = \’syntaxhighlight\’; config.toolbar_Full.push([\’Code\’]); 3. 打开你的编辑器,开始插入代码吧~syntaxhighlight.rar
使用方法: 1. 解压附件到plugins (sablog2.0在include\\editor\\plugins) 2. 打开CKeditor目录下的config.js文件,添加两行 config.extraPlugins = \’syntaxhighlight\’; config.toolbar_Full.push([\’Code\’]); 3. 打开你的编辑器,开始插入代码吧~syntaxhighlight.rar
您可能感兴趣的文章:
- SyntaxHighlighter 去掉右侧滚动条的方法
- 防止SyntaxHighlighter.js的代码高亮时闪一下的解决方法
- SyntaxHighlighter自动识别并加载脚本语言
- z-blog SyntaxHighlighter 长代码无法换行解决办法(基于jquery)
- SyntaxHighlighter 3.0.83使用笔记
- ckeditor syntaxhighlighter代码高亮插件配置分享
- CKEditor中加入syntaxhighlighter代码高亮插件
- z-blog SyntaxHighlighter 长代码无法换行解决办法(jquery)
- 解决SyntaxHighlighter 代码高亮不换行问题的解决方法
- FCKeditor + SyntaxHighlighter 让代码高亮着色插件
- 代码着色之SyntaxHighlighter项目(最流行的代码高亮)
- syntaxhighlighter 去掉右上角问号图标的三种方法
- 为SyntaxHighlighter添加新语言的方法
- SyntaxHighlighter配合CKEditor插件轻松打造代码语法着色
- SyntaxHighlighter语法高亮插件使用说明
- coolcode转SyntaxHighlighter与Mysql正则表达式实现分析
- FCKeditor 和 SyntaxHighlighter 代码高亮插件的整合
- SyntaxHighlighter 语法高亮插件的使用教程
- 使用SyntaxHighlighter实现HTML高亮显示代码的方法
- FCKEditor SyntaxHighlighter整合实现代码高亮显示
- SyntaxHighlighter代码加色使用方法
- syntaxhighlighter 使用方法
- 关于实现代码语法标亮 dp.SyntaxHighlighter
- SyntaxHighlighter Autoloader(自动加载)最优方式











