1. offsetTop:元素到offsetParent顶部的距离
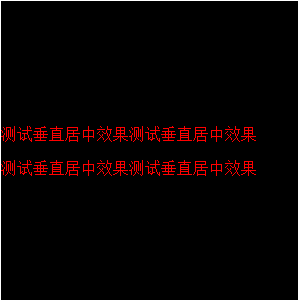
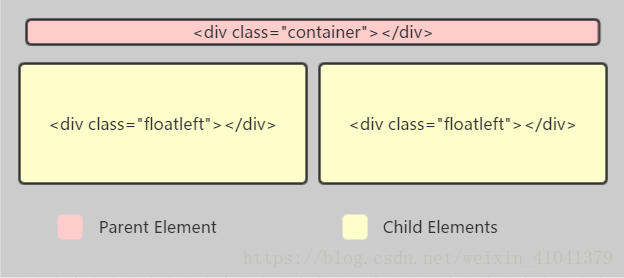
2. offsetParent:距离元素最近的一个具有定位的祖宗元素(relative,absolute,fixed),若祖宗都不符合条件,offsetParent为body。如下图所示:获取child的offsetTop,图1的offsetParent为father,图2的offsetParent为body。
3. 注意:只有元素show(渲染完成)才会计算入offsetTop,若是中间有元素数据需要异步获取,会导致最终获取的offsetTop值偏小
到此这篇关于offsetTop用法详解的文章就介绍到这了,更多相关offsetTop用法内容请搜索悠久资源网以前的文章或继续浏览下面的相关文章希望大家以后多多支持悠久资源网!
您可能感兴趣的文章:
- 简单谈谈offsetleft、offsetTop和offsetParent
- JavaScript之scrollTop、scrollHeight、offsetTop、offsetHeight等属性学习笔记
- 获取offsetTop和offsetLeft值的js代码(兼容)
- js中top、clientTop、scrollTop、offsetTop的区别 文字详细说明版
- Javascript拖拽系列文章2之offsetLeft、offsetTop、offsetWidth、offsetHeight属性
- 获取任意Html元素与body之间的偏移距离 offsetTop、offsetLeft (For:IE5+ FF1 )[
- 在IE下:float属性会影响offsetTop的取值
- top、clientTop、scrollTop、offsetTop