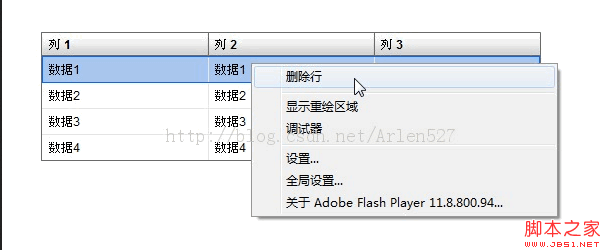
复制代码 代码如下: <?xml version=\”1.0\” encoding=\”utf-8\”?> <s:Application xmlns:fx=\”http://ns.adobe.com/mxml/2009\” xmlns:s=\”library://ns.adobe.com/flex/spark\” xmlns:mx=\”library://ns.adobe.com/flex/mx\” creationComplete=\”initApp()\”> <s:layout> <s:HorizontalLayout horizontalAlign=\”center\” verticalAlign=\”middle\”/> </s:layout> <fx:Script> <![CDATA[ import mx.controls.Alert; import mx.events.DataGridEvent; import mx.events.FlexEvent; import spark.events.GridEvent; private var myContextMenu:ContextMenu; private function initApp():void { popUpMenu(); } private function popUpMenu():void { myContextMenu = new ContextMenu(); removeDefaultItems(); addCustomMenuItems(); //监听右键菜单弹出后的事件 myContextMenu.addEventListener(ContextMenuEvent.MENU_SELECT, menuSelectedHandler); myDataGrid.contextMenu = myContextMenu; } //删除原有菜单项 private function removeDefaultItems():void { myContextMenu.hideBuiltInItems(); var defaultItems:ContextMenuBuiltInItems = myContextMenu.builtInItems; defaultItems.print = false; } //添加用户自定义菜单项 private function addCustomMenuItems():void { var item:ContextMenuItem = new ContextMenuItem(\”删除行\”); //默认的菜单项 item.visible = false; myContextMenu.customItems.push(item); //监听选择菜单项后的事件 item.addEventListener(ContextMenuEvent.MENU_ITEM_SELECT, itemSelectedHandler); } //弹出菜单后的事件处理函数 private function menuSelectedHandler(event:ContextMenuEvent):void { var item:ContextMenuItem = myContextMenu.customItems[0] as ContextMenuItem; if (myDataGrid.selectedIndex >= 0) { item.visible = true; } else { item.visible = false; } } //选择菜单项后的事件处理函数 private function itemSelectedHandler(event:ContextMenuEvent):void { if (myDataGrid.selectedIndex >= 0) { myDataGrid.dataProvider.removeItemAt(myDataGrid.selectedIndex); } } ]]> </fx:Script> <s:DataGrid requestedRowCount=\”4\” id=\”myDataGrid\” width=\”500\”> <s:columns> <s:ArrayList> <s:GridColumn dataField=\”dataField1\” headerText=\”列 1\” id=\”col1\”></s:GridColumn> <s:GridColumn dataField=\”dataField2\” headerText=\”列 2\”></s:GridColumn> <s:GridColumn dataField=\”dataField3\” headerText=\”列 3\”></s:GridColumn> </s:ArrayList> </s:columns> <s:typicalItem> <fx:Object dataField1=\”示例数据\” dataField2=\”示例数据\” dataField3=\”示例数据\”></fx:Object> </s:typicalItem> <s:ArrayList> <fx:Object dataField1=\”数据1\” dataField2=\”数据1\” dataField3=\”数据1\”></fx:Object> <fx:Object dataField1=\”数据2\” dataField2=\”数据2\” dataField3=\”数据2\”></fx:Object> <fx:Object dataField1=\”数据3\” dataField2=\”数据3\” dataField3=\”数据3\”></fx:Object> <fx:Object dataField1=\”数据4\” dataField2=\”数据4\” dataField3=\”数据4\”></fx:Object> </s:ArrayList> </s:DataGrid> </s:Application>