目录
- 1、效果图
- 2、上代码
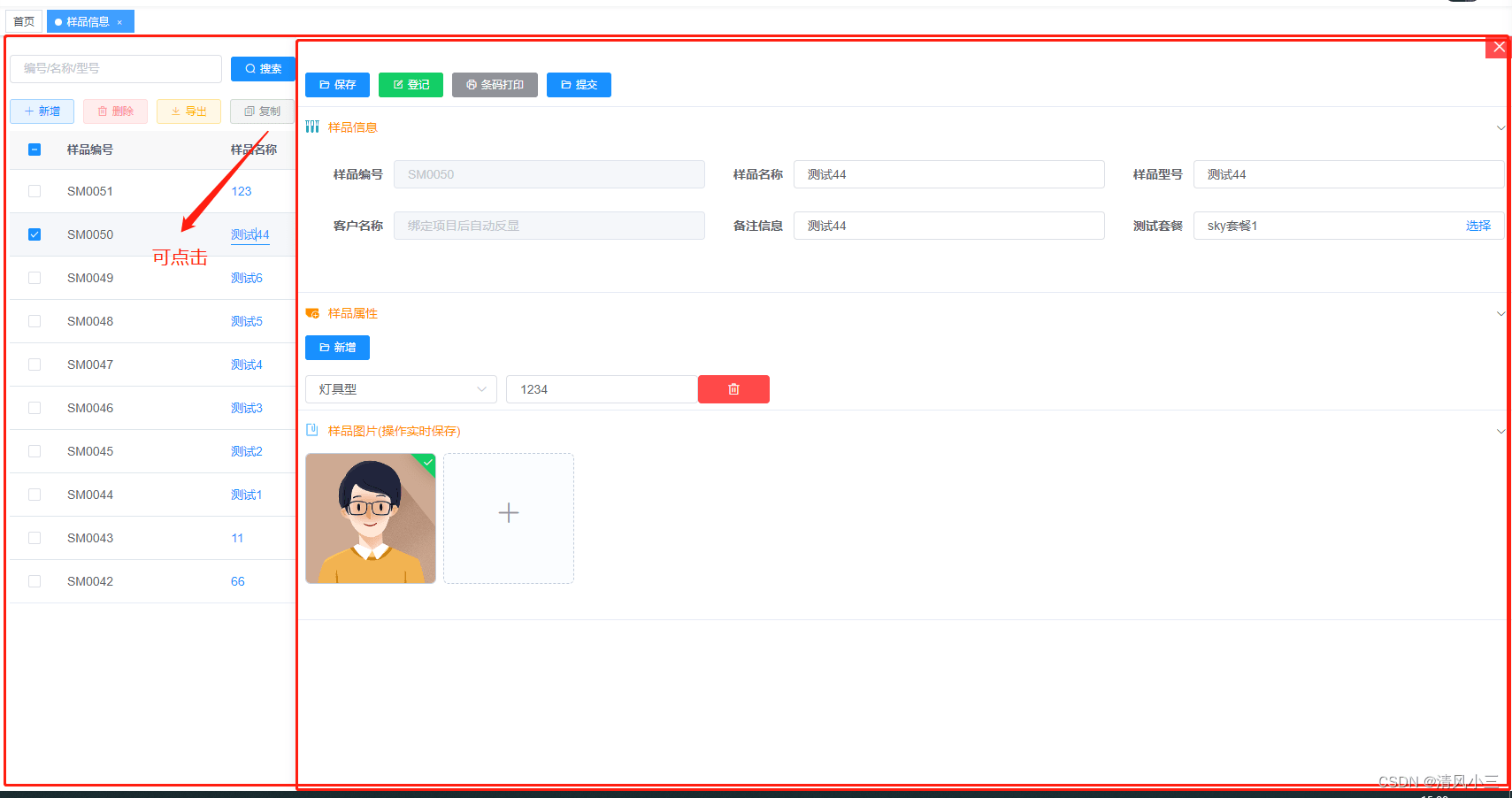
1、效果图
2、上代码
<template>
<div>
<el-drawer
size=\”100%\”
:visible.sync=\”drawer\”
style=\”position: absolute;\”
class=\”details\”
:modal-append-to-body=\”false\”
:modal = \”false\”
:before-close=\”handleClose\”>
</el-drawer>
</div>
</template>
<script>
export default {
data() {
return {
drawer: false,
}
},
methods: {
/** 初始化 */
init(){
this.drawer = true
},
/** 关闭回调*/
handleClose(){
this.drawer = false
}
}
}
</script>
<style lang=\”scss\” scoped>
::v-deep .el-drawer__header {
font-size: 22px;
text-align: center;
margin-bottom: 16px;
padding: 0;
.el-drawer__close-btn{
background-color: rgb(255, 77, 79);
color: white;
}
}
::v-deep .el-drawer__body {
padding: 0px;
}
.details {
width: 80%;
margin-right: 0px;
margin-left: 20%;
box-shadow: 0 2px 12px 0 rgb(0 0 0 / 10%);
}
</style>
到此这篇关于element中drawer模板的实现的文章就介绍到这了,更多相关element drawer模板内容请搜索悠久资源网以前的文章或继续浏览下面的相关文章希望大家以后多多支持悠久资源网!
您可能感兴趣的文章:
- 解决element-ui el-drawer抽屉el-dialog弹框关闭优化demo
- element Drawer 抽屉无法渲染问题及解决