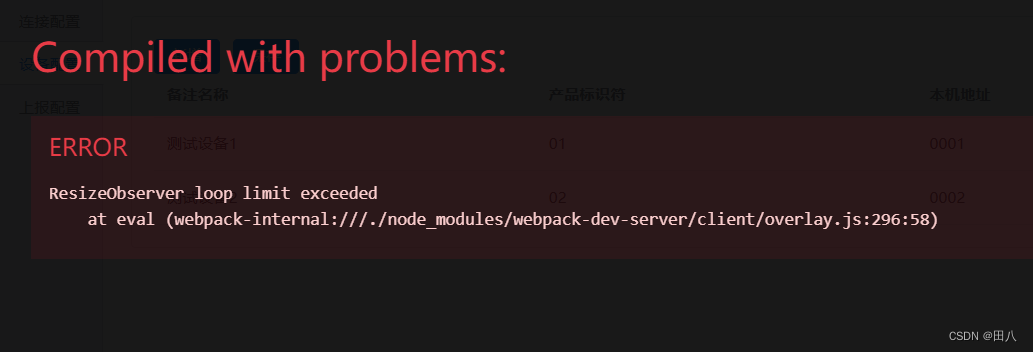
发现报错
不多说,报错信息就长上面这个样子,网上找了很多方案都没解决,例如在 onerror 钩子中忽略这个错误,所以我上我的解决方案,代码如下:
const debounce = (fn, delay) => {
let timer = null;
return function () {
let context = this;
let args = arguments;
clearTimeout(timer);
timer = setTimeout(function () {
fn.apply(context, args);
}, delay);
}
}
const _ResizeObserver = window.ResizeObserver;
window.ResizeObserver = class ResizeObserver extends _ResizeObserver{
constructor(callback) {
callback = debounce(callback, 16);
super(callback);
}
}
这个写在 main.js里面就可以了,或者写在app.vue里面,反正在出现这个问题页面之前的页面都行。
总结
到此这篇关于element-plus报错ResizeObserver loop limit exceeded解决的文章就介绍到这了,更多相关报错ResizeObserver loop limit exceeded内容请搜索悠久资源网以前的文章或继续浏览下面的相关文章希望大家以后多多支持悠久资源网!
您可能感兴趣的文章:
- ResizeObserverlooplimitexceeded报错原因及解决方案