目录
- onbeforeunload属性
- onbeforeunload属性语法
- onbeforeunload属性示例
- 笔记
- 规范
- 浏览器兼容性
onbeforeunload属性
WindowEventHandlers.onbeforeunload事件处理程序属性包含在发送beforeunload时执行的代码。这个事件在窗口即将到达unload(卸载)其资源时触发。该文件仍然可见,并且该事件仍可取消。
注意:为了防止不需要的弹出窗口,一些浏览器不会显示在beforeunload事件处理程序中创建的提示,除非该页面已与之交互;有些根本不显示它们。
onbeforeunload属性语法
window.onbeforeunload = funcRef
- funcRef是对函数或函数表达式的引用。
- 该函数应该为Event对象的returnValue属性分配一个字符串值并返回相同的字符串。
onbeforeunload属性示例
window.onbeforeunload = function(e) {
var dialogText = \’Dialog text here\’;
e.returnValue = dialogText;
return dialogText;
};
笔记
当此事件返回(或将returnValue属性设置为)除null或者undefined之外的值时,系统将提示用户确认页面卸载。在某些浏览器中,事件的返回值显示在此对话框中。从Firefox 4,Chrome 51,Opera 38和Safari 9.1开始,将显示一个不受网页控制的通用字符串,而不是返回的字符串。
例如:
- Firefox显示字符串“此页面要求您确认您要离开 – 您输入的数据可能无法保存。”
- Chrome会显示字符串“您想离开本网站吗?您所做的更改可能无法保存”;
- Internet Explorer不尊重null返回值,并将其作为“null”文本显示给用户。您必须使用undefined跳过提示。
自2011年5月25日,调用到HTML5规范状态的window.alert(),window.confirm()和window.prompt()方法可以在此事件中被忽略。
另请注意,各种浏览器忽略事件的结果,并且根本不要求用户进行确认。该文件将始终自动卸载。Firefox在about:config中有一个名为dom.disable_beforeunload的开关来启用此行为。
你可以并且应该通过window.addEventListener()和beforeunload事件来处理此事件。
绑定到此事件可用于防止浏览器在JavaScript呈现内容的情况下完全缓存页面。在某些情况下,当为了填充内容而返回到已执行javascript的页面时,您可能会发现返回时返回访问时JavaScript没有运行。如果window.onbeforeunload已被绑定(并因此在离开该页面时触发),则页面中的javascript将在随后的回访中被触发并因此更新内容。
规范
该事件最初由Microsoft在Internet Explorer 4中引入,并在HTML5规范中进行了标准化。
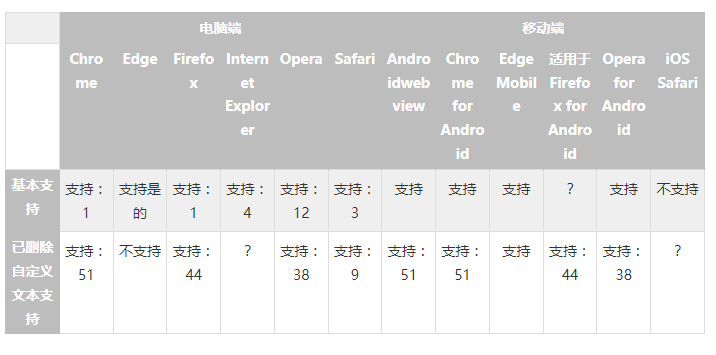
浏览器兼容性
希望能够有所帮助~
以上就是window属性onbeforeunload语法教程示例的详细内容,更多关于window属性onbeforeunload语法的资料请关注悠久资源网其它相关文章!
您可能感兴趣的文章:
- 浅谈window.onbeforeunload() 事件调用ajax
- 关于捕获用户何时点击window.onbeforeunload的取消事件
- window.onbeforeunload方法在IE下无法正常工作的解决办法
- window.location.href和window.open窗口跳转区别解析
- 传参安全处理window.btoabase64加密,线性对称加密