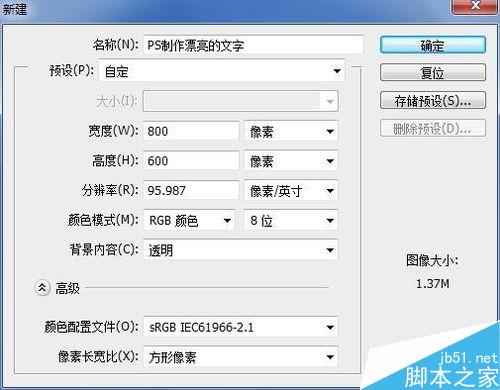
效果字由多层构成:底部有描边层,中间有质感层,顶部有纹理和高光层;每一层都是用图层样式来完成,只要设置好样式后,再修改图层不透明度和填充度,让图层更好融合。 最终效果 1、新建一个1000 * 650 像素,分辨率为72的画布,背景填充黑色。点这里打开文字素材,右键选择“图片另存为”保存到本机,用PS打开保存的文字素材,用移动工具拖进来,锁定像素区域后填充白色,如下图。
1、新建一个1000 * 650 像素,分辨率为72的画布,背景填充黑色。点这里打开文字素材,右键选择“图片另存为”保存到本机,用PS打开保存的文字素材,用移动工具拖进来,锁定像素区域后填充白色,如下图。  <图1> 2、双击图层面板,文字缩略图载入图层样式,然后设置。投影:颜色为橙红色:#ff5500,混合模式“正常”,其它设置如下图。
<图1> 2、双击图层面板,文字缩略图载入图层样式,然后设置。投影:颜色为橙红色:#ff5500,混合模式“正常”,其它设置如下图。  <图2> 外发光:混合模式“颜色减淡”,颜色为橙黄色:#ffe500,其它设置如下图。
<图2> 外发光:混合模式“颜色减淡”,颜色为橙黄色:#ffe500,其它设置如下图。  <图3> 斜面和浮雕:样式“外斜面”,其它设置如下图。
<图3> 斜面和浮雕:样式“外斜面”,其它设置如下图。  <图4> 3、确定后把填充改为:0%,效果如下图。
<图4> 3、确定后把填充改为:0%,效果如下图。  <图5> 4、按Ctrl + J 把当前文字图层复制一层,然后在图层面板缩略图区域右键选择“清除图层样式”,效果如图7。
<图5> 4、按Ctrl + J 把当前文字图层复制一层,然后在图层面板缩略图区域右键选择“清除图层样式”,效果如图7。  <图6>
<图6>  <图7> 5、再给文字副本图层添加图层样式。投影:颜色和混合模式默认,其它设置如下图。
<图7> 5、再给文字副本图层添加图层样式。投影:颜色和混合模式默认,其它设置如下图。  <图8> 6、确定后把填充改为:0%,效果如下图。
<图8> 6、确定后把填充改为:0%,效果如下图。  <图9> 7、按Ctrl + J 把当前文字图层复制一层,然后在图层面板缩略图位置右键选择“清除图层样式”,效果如图11。
<图9> 7、按Ctrl + J 把当前文字图层复制一层,然后在图层面板缩略图位置右键选择“清除图层样式”,效果如图11。  <图10>
<图10>  <图11> 8、给当前文字添加图层样式。内阴影:混合模式“颜色减淡”,颜色为橙黄色:#fe9901,其它设置如下图。
<图11> 8、给当前文字添加图层样式。内阴影:混合模式“颜色减淡”,颜色为橙黄色:#fe9901,其它设置如下图。  <图12> 外发光:混合模式“正常”,颜色为暗红色:#010101,其它设置如下图。
<图12> 外发光:混合模式“正常”,颜色为暗红色:#010101,其它设置如下图。  <图13> 内发光:混合模式“颜色减淡”,颜色为白色,其它设置如下图。
<图13> 内发光:混合模式“颜色减淡”,颜色为白色,其它设置如下图。  <图14> 斜面和浮雕:样式“内斜面”,方法“雕刻清晰”,其它设置如下图。
<图14> 斜面和浮雕:样式“内斜面”,方法“雕刻清晰”,其它设置如下图。  <图15> 等高线:
<图15> 等高线:  <图16> 光泽:混合模式“柔光”,颜色为白色。
<图16> 光泽:混合模式“柔光”,颜色为白色。 <图17> 渐变叠加:点击渐变设置渐变色,如图19,其它设置如图18。
<图17> 渐变叠加:点击渐变设置渐变色,如图19,其它设置如图18。 <图18>
<图18>  <图19>
<图19>
12
Photoshop制作非常酷的315金属质感字
悠久资源 Photoshop教程 Photoshop制作非常酷的315金属质感字 https://www.u-9.cn/design/photoshop/51176.html


常见问题
相关文章
猜你喜欢
- ps段落两端对齐不能用怎么办? ps文字排版不能对齐的修复技巧 2024-04-19
- PS批处理文件夹显示一张图片怎么办? ps批处理文件夹不显示照片解决办法 2024-03-01
- ps插件coolorus怎么安装 ps安装coolorus色环插件的教程 2024-03-01
- ps怎么导入字体? windows/mac苹果电脑ps导入字体的技巧 2024-03-01
- 新安装的PS2024卡到崩溃怎么解决 Photoshop卡死不动的有效方法 2024-03-01
- acr16.0有哪些新功能 ACR16.0ps插件下载安装图文教程 2024-03-01
- ps吃cpu还是显卡还是内存? ps对电脑配置要求详细介绍 2024-03-01
- PS2024如何注册并登录自己的Adobe账号 Adobe账号注册图文教程 2024-03-01
- ps打开出现dll文件丢失怎么办 ps提示缺少dll文件的详细修复方法 2024-03-01
- 安装PS2023对电脑的硬件配置有什么要求呢 ps2023安装要求附下载 2024-03-01











