今天为大家介绍photoshop制作漂亮可爱的圆润立体文字方法,教程很简单的,步骤并不是很复杂,推荐过来,一起来学习吧!
最终效果图:
步骤:
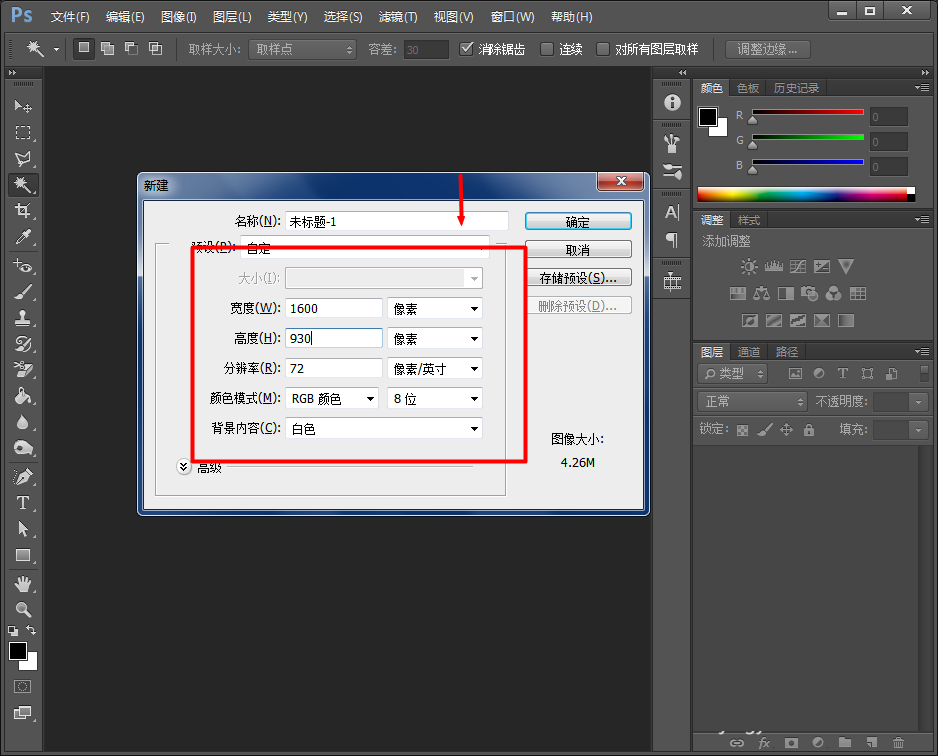
1、新建一个800×800大小的画布,填充背景颜色为白色。
2、执行滤镜-渲染-云彩,将背景图层制作成云彩的效果
3、接着执行滤镜/模糊/高斯模糊,将模糊半径设置为30像素,按下确定
4、再执行滤镜/风格化/凸出,类型选择“块”,大小为30像素,深度30随机,单击确定按钮。如图4所示
5、按下Ctrl+U打开色相/保护度调板,在“着色”项前打勾,将色相、饱和度、明度分别设置为225、40、0,单击确定按钮
6、再次执行滤镜/模糊/高斯模糊,将半径设置为2像素
7、使用文本输入工具输入文字,接着双击文字图层,给它添加图层样式,首先添加的是外发光样式,将混合模式设置为“正常”,不透明度设置为50%,颜色选取“黑色”,扩展设置为5%,大小10像素。如图7所示
8、添加内阴影样式,混合模式设置为“叠加”,选取一个淡灰色,不透明度50%,角度为-90度,距离5像素,阻塞20%,大小5像素
9、添加斜面和浮雕样式,深度设置为65%,大小为6像素,软化1像素,其他设置参见图片
10、在斜面和浮雕下面选择等高线,添加等高线的样式
11、添加光泽样式,角度90度,距离1像素,大小5像素,其他设置如图
12、最后添加渐变叠加,将渐变设置为蓝到白渐变,其他设置参考图片
13、最后的效果如图所示,请您欣赏。
教程结束,以上就是photoshop制作漂亮可爱的圆润立体文字方法,操作很简单,喜欢的朋友不妨自己制作一下哦!
相关阅读:
ps怎么设计烟花文字效果?
ps怎么制作文字渐变透明效果?
PS制作火焰燃烧动态文字效果
ps怎么设计闪烁的霓虹灯字体效果?