您是否曾想加快主题开发过程?我认为答案是“是”,并且您已经了解 Bootstrap 并在模型中使用它进行开发。这就提出了一个问题:“如何将 Bootstrap 组件集成到 WordPress 主题中?”
本系列教程将介绍如何将最流行的 Bootstrap 组件集成到 WordPress 主题中。让我们从 Navbar 组件开始,它可以轻松创建响应式导航栏。为了使本教程易于理解,我将使用一个仅包含徽标和菜单的导航栏。
1. 使用 Bootstrap 框架编写导航栏
以下是 Bootstrap 文档页面的源代码:
<nav class=\”navbar navbar-default\” role=\”navigation\”>
<!– Brand and toggle get grouped for better mobile display –>
<div class=\”navbar-header\”>
<button type=\”button\” class=\”navbar-toggle\” data-toggle=\”collapse\” data-target=\”.navbar-ex1-collapse\”>
<span class=\”sr-only\”>Toggle navigation</span>
<span class=\”icon-bar\”></span>
<span class=\”icon-bar\”></span>
<span class=\”icon-bar\”></span>
</button>
<a class=\”navbar-brand\” href=\”#\”>Brand</a>
</div>
<!– Collect the nav links, forms, and other content for toggling –>
<div class=\”collapse navbar-collapse navbar-ex1-collapse\”>
<ul class=\”nav navbar-nav\”>
<li class=\”active\”><a href=\”#\”>Link</a></li>
<li><a href=\”#\”>Link</a></li>
<li class=\”dropdown\”> <a href=\”#\” class=\”dropdown-toggle\” data-toggle=\”dropdown\”>Dropdown <b class=\”caret\”></b></a>
<ul class=\”dropdown-menu\”>
<li><a href=\”#\”>Action</a></li>
<li><a href=\”#\”>Another action</a></li>
<li><a href=\”#\”>Something else here</a></li>
<li><a href=\”#\”>Separated link</a></li>
<li><a href=\”#\”>One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>
让我们仔细看看代码并澄清一些事情,以便更好地理解本教程的下一部分。
<nav role=\”navigation\”>…</nav>
包装器 – 一个 <nav> 标签,其类为“navbar”,角色为“navigation”,包装了导航栏的全部内容。
<div class=\”navbar-header\”>…</div>
标题 – 一个 <div> ,其类为“navbar-header”,在任何尺寸的屏幕上都可见。
<button class=\”navbar-toggle\” type=\”button\” data-toggle=\”collapse\” data-target=\”.navbar-ex1-collapse\”>…</button>
切换按钮 – <button>,代表小屏幕上折叠的内容;此按钮是必须的,但您可以更改其中的内容。
<a class=\”navbar-brand\” href=\”#\”>Brand</a>
品牌 – 带有徽标的链接;它是可选的,您可以在此处省略它并将其包含在其他地方。
<div class=\”collapse navbar-collapse navbar-ex1-collapse\”>…</div>
可折叠内容 – 具有“collapse”类和“navbar-collapse”类的 <div>;它包含应在小屏幕上折叠的所有内容。
<ul class=\”nav navbar-nav\”>…</ul>
菜单 – 一个 <ul> ,其类为“nav navbar-nav”,代表站点导航。
2.将模型集成到模板中
此步骤假设您已安装 WordPress 并且您正在开发的主题已激活。
2.1。为菜单准备主题
打开您的 functions.php 文件并注册您的导航(如果尚未注册)。
<?php
/* Theme setup */
add_action( \’after_setup_theme\’, \’wpt_setup\’ );
if ( ! function_exists( \’wpt_setup\’ ) ):
function wpt_setup() {
register_nav_menu( \’primary\’, __( \’Primary navigation\’, \’wptuts\’ ) );
} endif;
?>
注册引导文件和 jQuery:
function wpt_register_js() {
wp_register_script(\’jquery.bootstrap.min\’, get_template_directory_uri() . \’/js/bootstrap.min.js\’, \’jquery\’);
wp_enqueue_script(\’jquery.bootstrap.min\’);
}
add_action( \’init\’, \’wpt_register_js\’ );
function wpt_register_css() {
wp_register_style( \’bootstrap.min\’, get_template_directory_uri() . \’/css/bootstrap.min.css\’ );
wp_enqueue_style( \’bootstrap.min\’ );
}
add_action( \’wp_enqueue_scripts\’, \’wpt_register_css\’ );
从 GitHub 下载 Edward McIntyre 的 wp-bootstrap-navwalker 类。将文件放入主题根文件夹中。返回到您的 functions.php 并粘贴以下代码:
<?php // Register custom navigation walker
require_once(\’wp_bootstrap_navwalker.php\’);
?>
2.2。在后端创建菜单
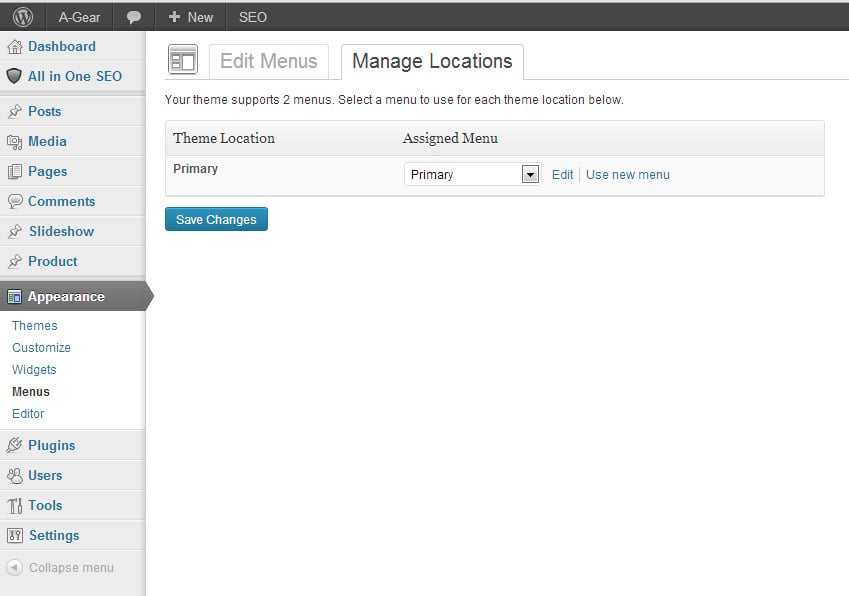
导航到您的 WordPress 网站后端Appearance->Menu。创建一个名为“Primary”的新菜单并向其中添加项目。转到管理位置选项卡,并为名为“主要”的主题位置指定菜单“主要”。保存更改。
2.3。将导航栏模型集成到模板中
打开您的 header.php 并将导航栏模型复制并粘贴到您希望其显示的位置。现在我们用 WordPress 的模板功能替换部分模型。首先放置徽标的正确链接。更改此行:
<a class=\”navbar-brand\” href=\”#\”>Brand</a>
至:
<a class=\”navbar-brand\” href=\”<?php bloginfo(\’url\’)?>\”><?php bloginfo(\’name\’)?></a>
下一步是从后端输出菜单而不是模型菜单。对于这些行:
<ul class=\”nav navbar-nav\”>
<li class=\”active\”><a href=\”#\”>Link</a></li>
<li><a href=\”#\”>Link</a></li>
<li class=\”dropdown\”> <a href=\”#\” class=\”dropdown-toggle\” data-toggle=\”dropdown\”>Dropdown <b class=\”caret\”></b></a>
<ul class=\”dropdown-menu\”>
<li><a href=\”#\”>Action</a></li>
<li><a href=\”#\”>Another action</a></li>
<li><a href=\”#\”>Something else here</a></li>
<li><a href=\”#\”>Separated link</a></li>
<li><a href=\”#\”>One more separated link</a></li>
</ul>
</li>
</ul>
与:
<?php /* Primary navigation */
wp_nav_menu( array(
\’menu\’ => \’top_menu\’,
\’depth\’ => 2,
\’container\’ => false,
\’menu_class\’ => \’nav\’,
//Process nav menu using our custom nav walker
\’walker\’ => new wp_bootstrap_navwalker())
);
?>
现在您已将引导导航栏组件集成到您的主题中。
结论
在本教程中,我们研究了如何将使用 Bootstrap CSS 框架创建的导航栏集成到 WordPress 主题中。要加快主题开发速度,您只需下载源文件并将其粘贴到您的主题中即可。
您还可以在 Envato Market 上找到一些很棒的 Bootstrap 主题和模板,例如 Neon Bootstrap 管理模板或 Selphy Electronics 电子商务 Boostrap 模板。
以上就是如何将Bootstrap导航栏集成到WordPress主题中的详细内容,更多请关注悠久资源其它相关文章!