JavaScript 359
JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。同时也是一种广泛用于客户端Web开发的脚本语言,常用来给HTML(标准通用标记语言的子集)网页添加动态功能,比如响应用户的各种操作。利用Vue+ElementUi实现评论功能
目录前言代码写在最后前言 这两天在用vue重构之前写的一个社区博客项目,之前评论的样式和效果都差强人意,所以仿照掘金重写了一个评论功能(但不是完全照搬模仿) 在写完这个功能后,由心…
Vue中@click.stop和@click.prevent实例详解
目录一、@click.stop(阻止事件冒泡)二、@click.prevent(阻止事件的默认行为)附:Vue @click.stop阻止事件向祖先元素传递(事件冒泡)任何事件都不…
vue判断内容是否滑动到底部的三种方式
方式一:直接给滚动的部分加个 @scroll="handleScroll" 然后js里面进行业务处理 <div class=\"tip-info\" @s…
利用Vue+ElementUi实现评论功能
目录前言代码写在最后前言 这两天在用vue重构之前写的一个社区博客项目,之前评论的样式和效果都差强人意,所以仿照掘金重写了一个评论功能(但不是完全照搬模仿) 在写完这个功能后,由心…
vue项目打包发布到Nginx后无法访问后端接口的解决办法
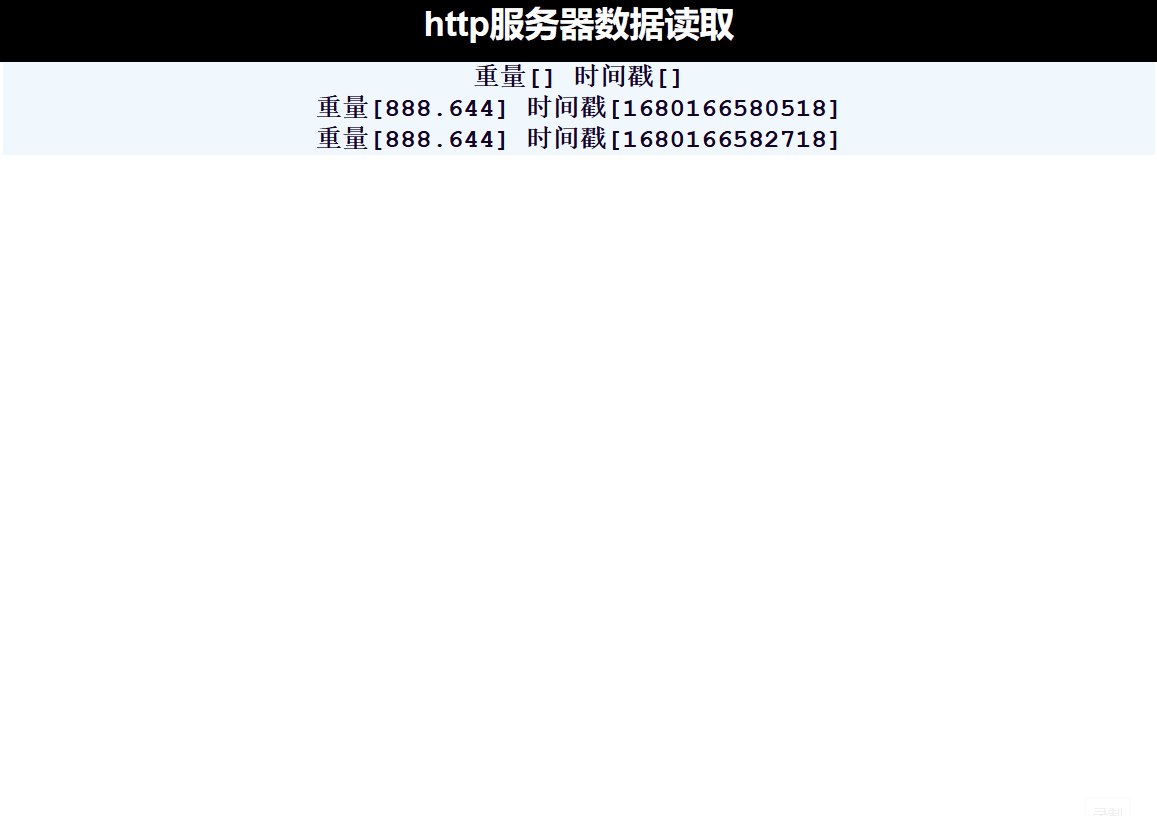
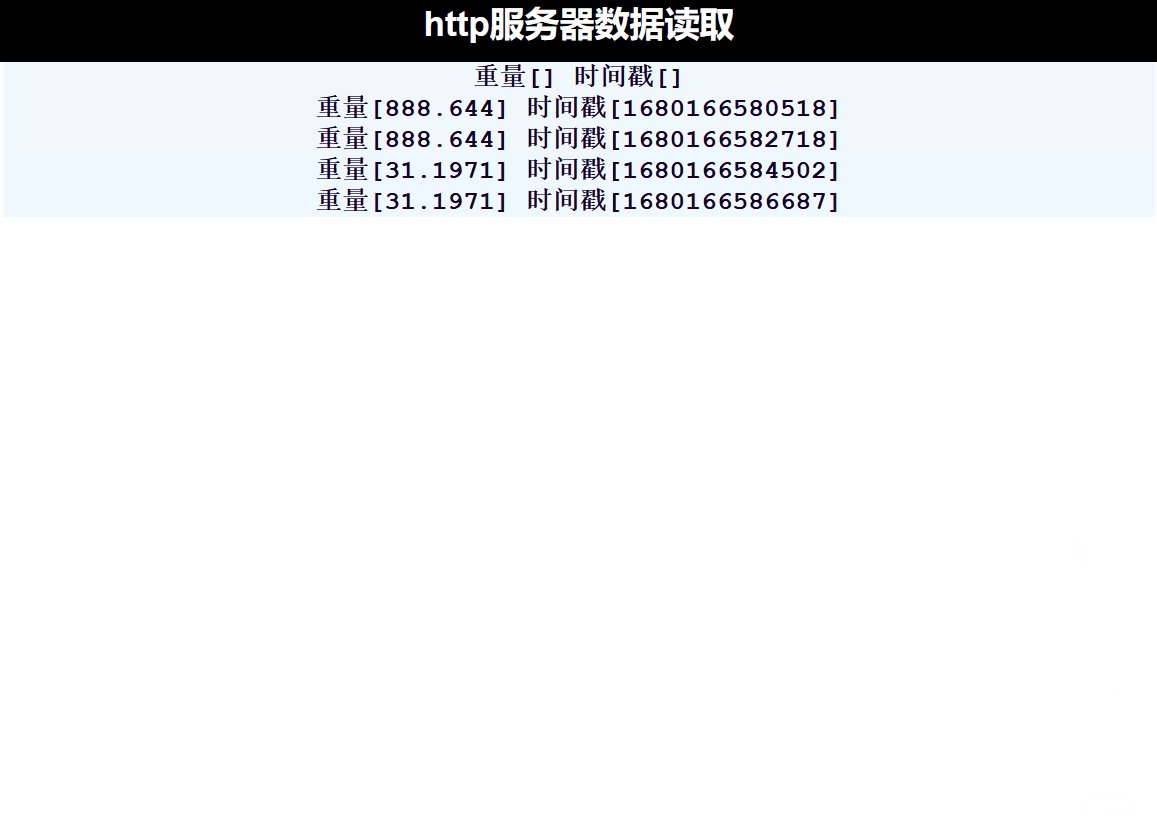
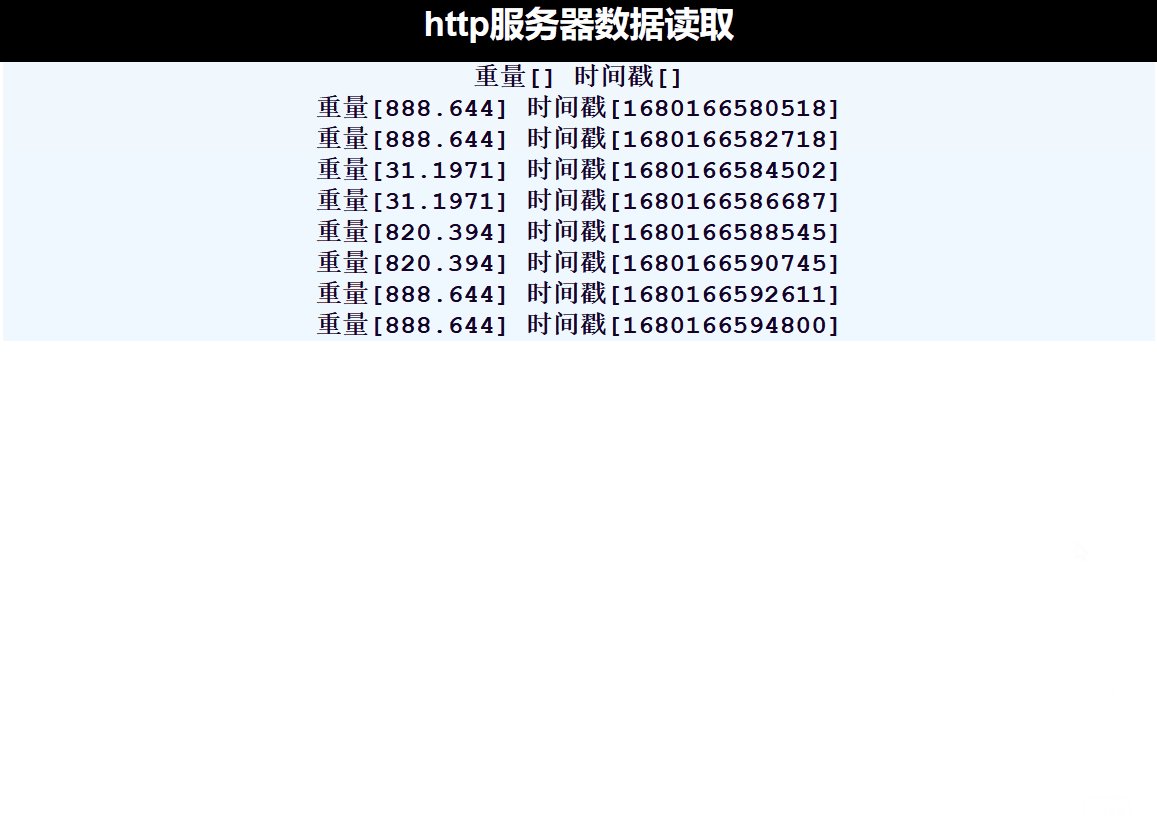
老套路,一图胜千言,先附上一张浏览器里请求后端数据的动图 作为一个桌面软件开发者,为了给客户出示推送数据到http接口的demo,耗费一周时间写了个vue请求后端http接口的程序…
React Umi国际化配置方法
1、config.ts配置开启umi国际化 export default defineConfig({ ..., locale: { default: \'zh-CN\', ant…
基于Vue.js 实现简易拖拽指令
目录基于 Vue.js 实现简易拖拽指令1. 简介2. 实现3. 使用方法4. 总结基于 Vue.js 实现简易拖拽指令 在 Web 开发中,拖拽功能是一项常见而又实用的功能。无论…
PDF.js前端开发使用代码示例及实用技巧
目录前言1. 安装 PDF.js2. 使用 PDF.js自定义呈现设置缩放比例设置旋转角度设置背景色总结前言 PDF.js是一个用于在网页中显示PDF文档的JavaScript库。…
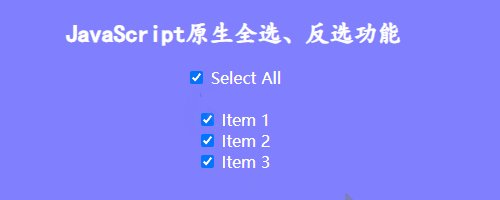
JavaScript实现全选与反选功能
目录简介一、JavaScript实现二、Vue.Js实现简介 在JavaScript中,实现全选和反选通常是通过操作DOM元素和事件监听来实现; 全选功能:当用户点击一个&ldqu…
vue判断内容是否滑动到底部的三种方式
方式一:直接给滚动的部分加个 @scroll="handleScroll" 然后js里面进行业务处理 <div class=\"tip-info\" @s…
总裁主题
QQ交流群
-
2024-04-18 572
-
npm install报错无法创建packge.json文件的解决办法
2024-03-01 189 -
2023-12-08 474
-
2024-03-01 851
-
2024-03-01 596
-
如遇问题,请联系客服联系客服请注明来意 高端主题开发
-
微信公众号总裁主题·高端主题
-
返回顶部