Dreamweaver网页中想要插入Figure,该怎么插入呢?下面我们就来看看详细的教程。
Adobe Dreamweaver CC 2018 官方中文离线安装版
- 类型:网页设计
- 大小:304KB
- 语言:简体中文
- 时间:2018-03-21
查看详情
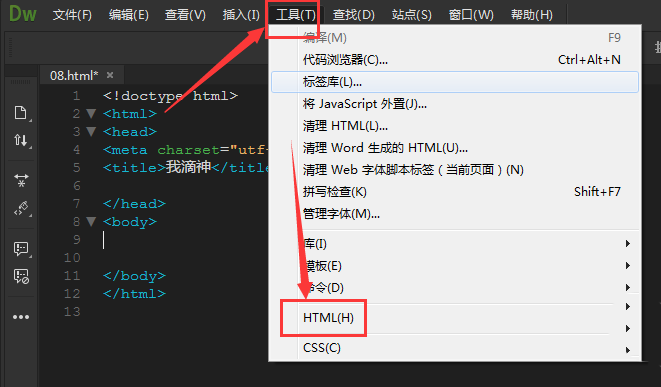
1、首先我们点击插入,并再次点击Figure。
2、如何我们选择一种类型。
3、这样我们就成功添加了标签。
4、点击进去,我们就可以开始更改内容了。
5、点开加好,可以添加ID。
6、我们也可以尝试有点代码来实现。
以上就是Dreamweaver插入Figure的教程,希望大家喜欢,请继续关注悠久资源网。
相关推荐:
Dreamweaver怎么快速插入段落文字?
Dreamweaver2018怎么快速插入按钮?
Dreamweaver cc2018主题颜色怎么设置?