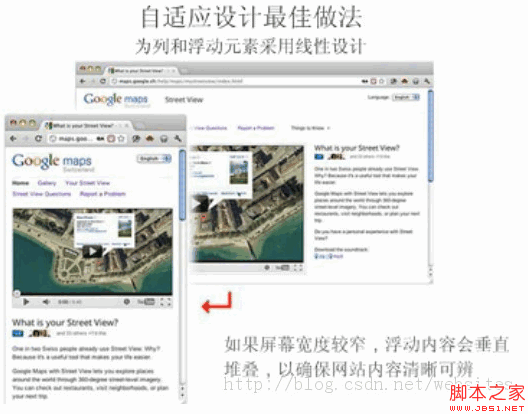
"自适应网页设计"到底是怎么做到的?其实并不难。 一. 允许网页宽度自动调整: 首先,在网页代码的头部,加入一行viewport元标签。 复制代码代码如下: <meta name=\”viewport\” content=\”initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=0, width=device-width\”/> viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。 对于老式IE6,7,8浏览器需要js处理,由于主要平台是ios和安卓,所以可以暂时不考虑Opera不支持。 二. 不使用绝对宽度 由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。 具体说,CSS代码不能指定像素宽度: width:xxx px; 只能指定百分比来定义列宽度: width: xx%; 或者: width:auto; 或者: 使用最大宽度和最大高度max-width,max-height; 三. 相对大小的字体 字体也不能使用绝对大小(px),而只能使用相对大小(em)。 复制代码代码如下: body { font: normal 100% Helvetica, Arial, sans-serif; } 上面的代码指定,字体大小是页面默认大小的100%,即16像素。 复制代码代码如下: h1 { font-size: 1.5em; } 然后,h1的大小是默认大小的1.5倍,即24像素(24/16=1.5)。 复制代码代码如下: small { font-size: 0.875em; } small元素的大小是默认大小的0.875倍,即14像素(14/16=0.875)。 四. 流动布局(fluid grid) "流动布局"的含义是,各个区块的位置都是浮动的,不是固定不变的。 复制代码代码如下: .main { float: right; width: 70%; } .leftBar { float: left; width: 25%; } float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。 另外,绝对定位(position: absolute)的使用,也要非常小心。 五. "自适应网页设计"的核心,就是CSS3引入的Media Query模块 它的意思就是,自动探测屏幕宽度,然后加载相应的CSS文件。 media="screen and (max-device-width: 400px)" href="tinyScreen.css" /> 上面的代码意思是,如果屏幕宽度小于400像素(max-device-width: 400px),就加载tinyScreen.css文件。 media="screen and (min-width: 400px) and (max-device-width: 600px)" href="smallScreen.css" /> 如果屏幕宽度在400像素到600像素之间,则加载smallScreen.css文件。 除了用html标签加载CSS文件,还可以在现有CSS文件中加载。 @import url("tinyScreen.css") screen and (max-device-width: 400px); 六. CSS的@media规则 同一个CSS文件中,也可以根据不同的屏幕分辨率,选择应用不同的CSS规则。 复制代码代码如下: @media screen and (max-device-width: 400px) { .column { float: none; width:auto; } #sidebar { display:none; } } 上面的代码意思是,如果屏幕宽度小于400像素,则column块取消浮动(float:none)、宽度自动调节(width:auto),sidebar块不显示(display:none)。 为列和浮动元素采用线性设计: 复制代码代码如下: @media screen and (max-width: 480px) { div,li { display: block; float:none; width:100%; } }  七. 图片的自适应(fluid image) 除了布局和文本,"自适应网页设计"还必须实现图片的自动缩放。 这只要一行CSS代码: img { max-width: 100%;} 这行代码对于大多数嵌入网页的视频也有效,所以可以写成: img, object { max-width: 100%;} 老版本的IE不支持max-width,所以只好写成: img { width: 100%; } 此外,windows平台缩放图片时,可能出现图像失真现象。这时,可以尝试使用IE的专有命令: img { -ms-interpolation-mode: bicubic; } 或者,Ethan Marcotte的imgSizer.js。 复制代码代码如下: addLoadEvent(function() { var imgs = document.getElementById_x_x_x_x(\”content\”).getElementsByTagName(\”img\”); imgSizer.collate(imgs); }); 不过,有条件的话,最好还是根据不同大小的屏幕,加载不同分辨率的图片。有很多方法可以做到这一条,服务器端和客户端都可以实现。 八 . 首页内容搜索栏,产品分类,热门产品,关键字。 九. 避免出现水平滚动条 有时,图片或其他网页元素会阻碍在一般情况下能够正常流动的容器元素.一下脚本能轻松地阻止上述行为: 复制代码代码如下: img,iframe {max-width:100%;box-sizing:border-box;}
七. 图片的自适应(fluid image) 除了布局和文本,"自适应网页设计"还必须实现图片的自动缩放。 这只要一行CSS代码: img { max-width: 100%;} 这行代码对于大多数嵌入网页的视频也有效,所以可以写成: img, object { max-width: 100%;} 老版本的IE不支持max-width,所以只好写成: img { width: 100%; } 此外,windows平台缩放图片时,可能出现图像失真现象。这时,可以尝试使用IE的专有命令: img { -ms-interpolation-mode: bicubic; } 或者,Ethan Marcotte的imgSizer.js。 复制代码代码如下: addLoadEvent(function() { var imgs = document.getElementById_x_x_x_x(\”content\”).getElementsByTagName(\”img\”); imgSizer.collate(imgs); }); 不过,有条件的话,最好还是根据不同大小的屏幕,加载不同分辨率的图片。有很多方法可以做到这一条,服务器端和客户端都可以实现。 八 . 首页内容搜索栏,产品分类,热门产品,关键字。 九. 避免出现水平滚动条 有时,图片或其他网页元素会阻碍在一般情况下能够正常流动的容器元素.一下脚本能轻松地阻止上述行为: 复制代码代码如下: img,iframe {max-width:100%;box-sizing:border-box;} 










