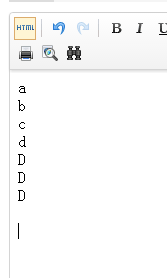
如图,红框为回车键和shift+回车 :
ueditor.all.js中:
1:
搜索修改成false:allowDivTransToP: false
再搜索并修改以下:
//编辑器不能为空内容
if (domUtils.isEmptyNode(me.body)) {
me.body.innerHTML = \'<div>\’ + (browser.ie ? \’\’ : \'<br/>\’) + \'</div>\’;
}
2:
//给文本或者inline节点套p标签
if (me.options.enterTag == \’p\’) {
var child = this.body.firstChild, tmpNode;
if (!child || child.nodeType == 1 &&
(dtd.$cdata[child.tagName] || isCdataDiv(child) ||
domUtils.isCustomeNode(child)
)
&& child === this.body.lastChild) {
this.body.innerHTML = \'<div>\’ + (browser.ie ? \’ \’ : \'<br/>\’) + \'</div>\’ + this.body.innerHTML;
} else {
var p = me.document.createElement(\’div\’);
while (child) {
while (child && (child.nodeType == 3 || child.nodeType == 1 && dtd.p[child.tagName] && !dtd.$cdata[child.tagName])) {
tmpNode = child.nextSibling;
p.appendChild(child);
child = tmpNode;
}
if (p.firstChild) {
if (!child) {
me.body.appendChild(p);
break;
} else {
child.parentNode.insertBefore(p, child);
p = me.document.createElement(\’div\’);
}
}
child = child.nextSibling;
}
}
}
以上类似的有好几处,将p 改为 div
3:
上代码框中 if (me.options.enterTag == \’p\’) 这个P根据以下开关来走
enterTag: \’p\’,//改后为回车换行增加br,不改为换行增加div
4:
//进入编辑器的li要套p标签,我不需要套P,注释掉吧
//进入编辑器的li要套p标签
/*这里开始注释掉 me.addInputRule(function(root){
utils.each(root.getNodesByTagName(\’li\’),function(li){
var tmpP = UE.uNode.createElement(\’p\’);
for(var i= 0,ci;ci=li.children[i];){
if(ci.type == \’text\’ || dtd.p[ci.tagName]){
5:以下找到并注释
//注释掉,这个是自动给ul增加一个内置的样式,如<ul class=\” list-paddingleft-2\”>
node.className = utils.trim(node.className.replace(/list-paddingleft-\\w+/,\’\’)) + \’ list-paddingleft-\’ + type;
//往下隔一行的这个注释掉,这个是自动去除粘贴进去的代码的li的style样式,为何清除我的样式?
li.style.cssText && (li.style.cssText = \’\’);
到此就完成了