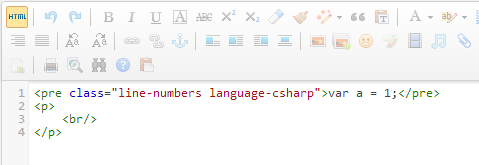
在 WordPress 中加入了百度的 UEditor 编辑器后,由于自带的代码插件在使用时只会在代码外层加入 pre 标签,如图:
但实际 Prism 高亮需要下面这种格式的支持:
<pre class=\”line-numbers language-csharp\”>
<code>
//高亮代码
</code>
</pre>
所以为了能够支持 pre 中没有 code 标签的情况,在文件 Prism.js 中查找 highlightAll 并修改如下代码:
….
highlightAll: function(async, callback) {
//var elements = document.querySelectorAll(\’code[class*=\”language-\”], [class*=\”language-\”] code, code[class*=\”lang-\”], [class*=\”lang-\”] code\’);
//for (var i=0, element; element = elements[i++];) {
// _.highlightElement(element, async === true, callback);
//}
//支持 PRE 标签,修改为
var clsReg = /\\s*\\blanguage-\\b\\s*/;
var pres = document.querySelectorAll(\”pre\”);
for (var i = 0, pre; pre = pres[i++];) {
var isCode = false;
if ((pre.firstChild
&& (isCode = (pre.firstChild.tagName === \”CODE\”))
&& clsReg.test(pre.firstChild.className))
|| clsReg.test(pre.className)) {
if (!isCode) pre.innerHTML = \”<code>\” + pre.innerHTML + \”</code>\”;
_.highlightElement(pre.firstChild, async === true, callback);
}
}
}
….
修改后进行Js 压缩,然后覆盖原文件,然后在WordPress UEditor中插入的代码在前端页面就能高亮显示了。
Prism高亮官网地址:http://prismjs.com/
Prism GitHub地址:https://github.com/PrismJS/prism