JavaScript 359
JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。同时也是一种广泛用于客户端Web开发的脚本语言,常用来给HTML(标准通用标记语言的子集)网页添加动态功能,比如响应用户的各种操作。JavaScript实现html转pdf的三种方法详解
目录方案选型准备工作wkhtmltopdfputteteerhtml2canvas + jspdf方案对比近期项目需要实现将 html 页面转换成 pdf 报告的需求,经过一番调研…
el-table 动态合并不定项多级表头的方法
我们的需求是根据不同的厂配不同的多级表头,每个表头有需要合并的项,并且不确定 如图所示 对表格进行循环操作,此处不赘述,最下方有全部代码 表头是单独写在js方便后期更改,然后引入j…
深入理解Canvas模糊问题产生的原因与解决办法
目录一、模糊产生的原因1、style 和 canvas 中定义的宽高不一致造成的2、所绘制的像素不足 1px3、受到高清屏幕的影响二、解决方法方法一方法二三、知识补充我们在使用Ca…
js中net::ERR_FILE_NOT_FOUND报错的解决
net::ERR_FILE_NOT_FOUND的意思是:网:错误_文件_没有找到,也就是说绑定数据源文件有问题。这时要检查是否是拼写错误、路径错误,或者是逻辑问题。 我的控制台报错…
JS实现鼠标点击箭头旋转180度功能
JS实现鼠标点击箭头旋转180度功能 效果: <div @click=\"showChecklist\" class=\"checkCLass cur pr-20px pl-…
Vue+ElementUI技巧之自定义表单项label的文字提示方法
目录概要在表单项label后添加文字提示1. 使用 Slot 自定义 Label2. 添加问号图标与提示信息slot的作用详解1. 基本用法2. 具名插槽显示多行文字提示的方法1.…
vue3使用base64加密的两种方法举例
目录插件--js-base64文件形式总结Hi,今天分享一个在vue中使用base64对用户名、密码进行加密的小案例。 我们是可以有两种方法的: 1.使用插件:js-base64 …
Vue3实现简约型侧边栏的示例代码
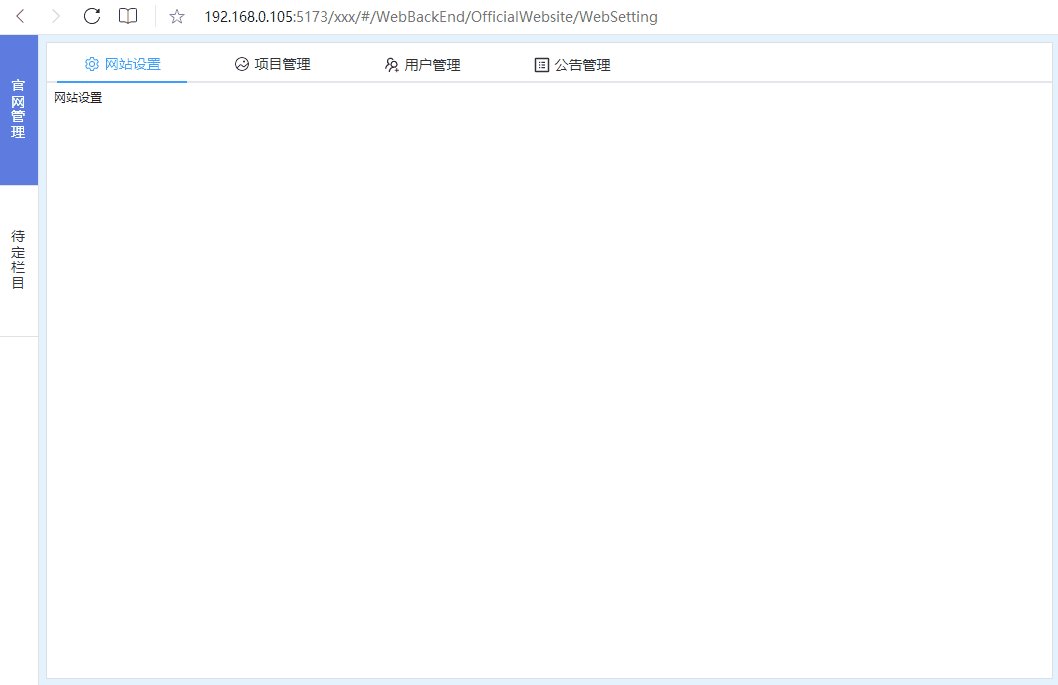
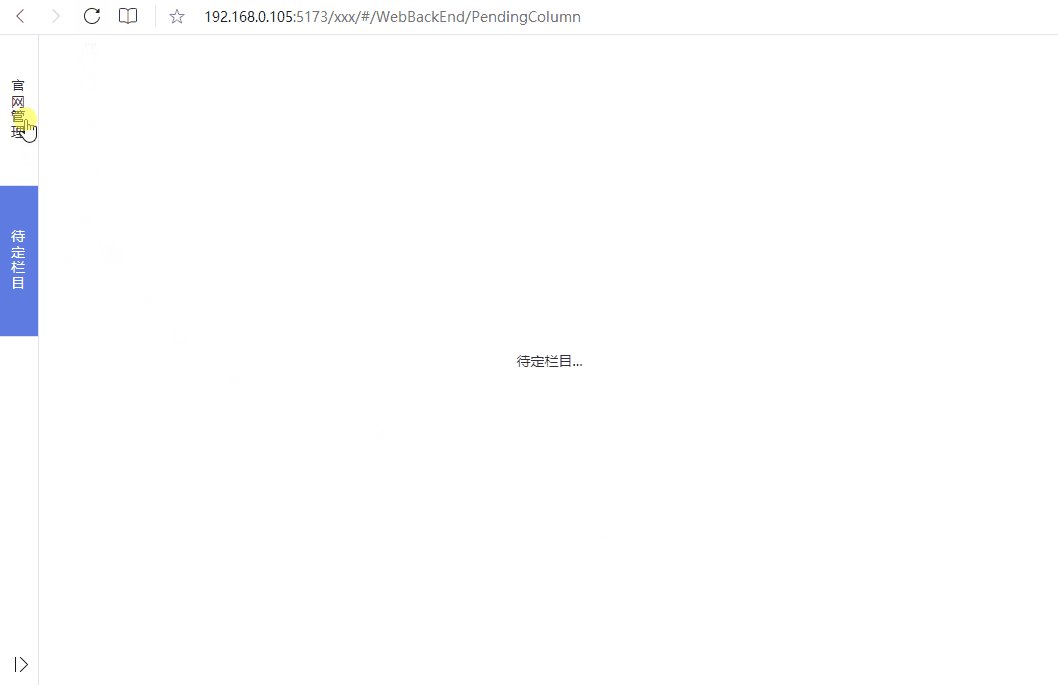
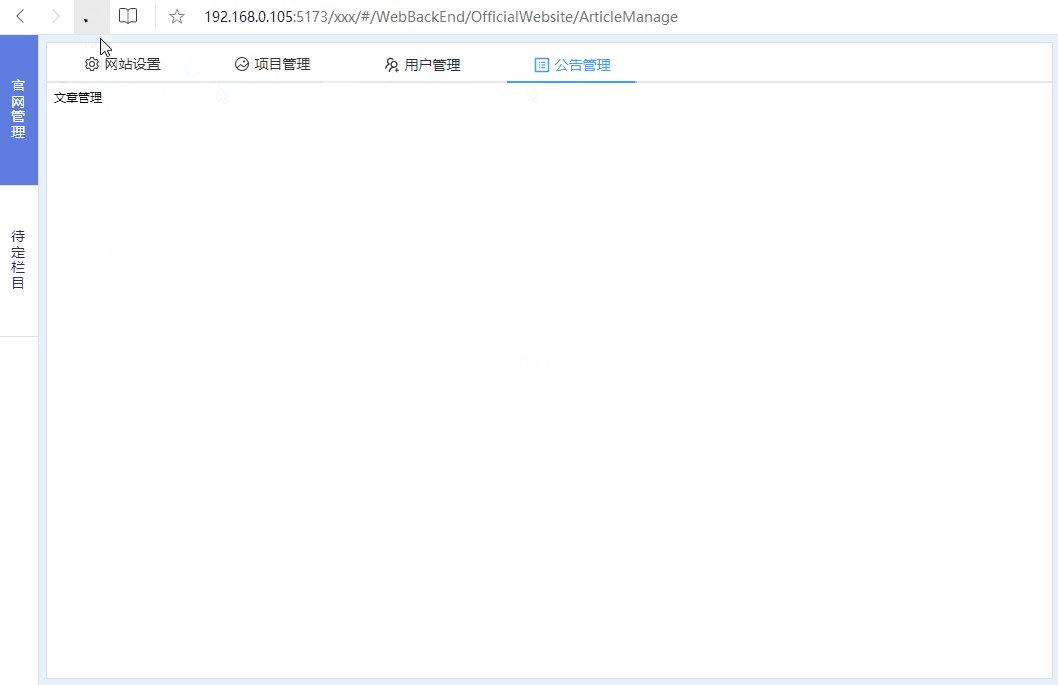
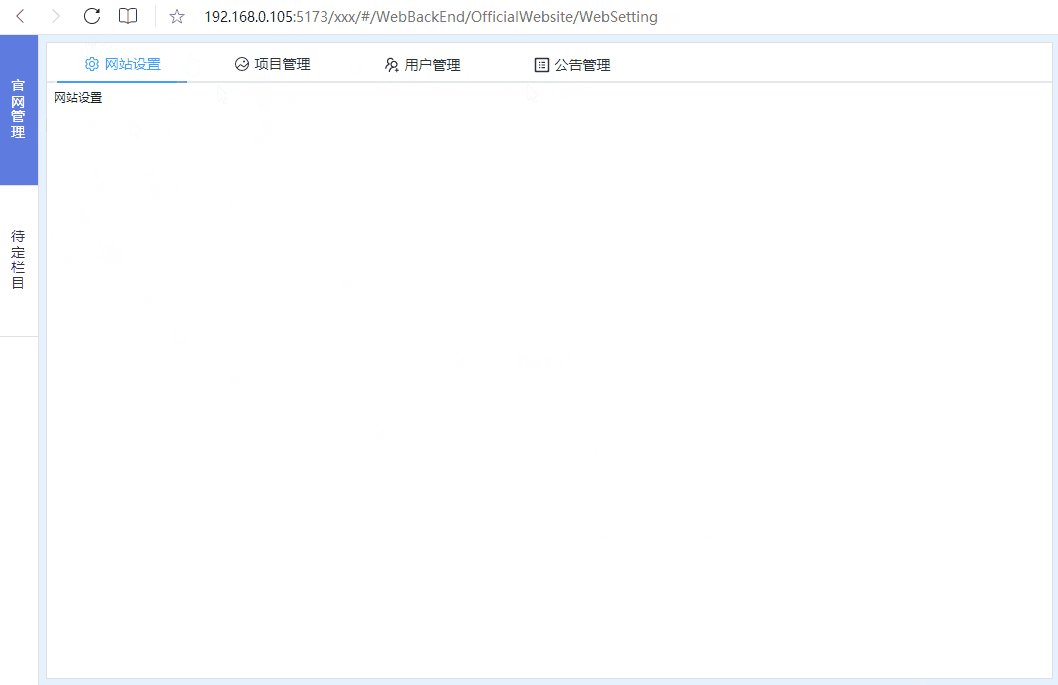
目录1、首先配置好路由地址2、然后实现页面入口3、然后实现AAAAAA和BBBBBB页面有时遇到一些需求,需要实现左边侧边栏为父级菜单,右侧内容区的顶部为子级菜单,以及其底部为子级…
前端项目部署后如何提示用户版本更新详解
目录前言解决方案1、public目录下新建manifest.json2、写入当前时间戳到manifest.json3、检查版本更新4、woker线程5、入口文件引入可能出现的问题总…
Vue中router-view无法显示的解决办法
如果你存在: 代码没报错,运行成功,但是index.js中router挂接的内容无法显示,没有犯书写错误,routes 和 component 没有写错,在浏览器中检查,App.v…
总裁主题
QQ交流群
-
2024-04-22 608
-
2024-03-01 405
-
2023-12-08 268
-
2023-12-01 257
-
2023-12-08 863
-
如遇问题,请联系客服联系客服请注明来意 高端主题开发
-
微信公众号总裁主题·高端主题
-
返回顶部