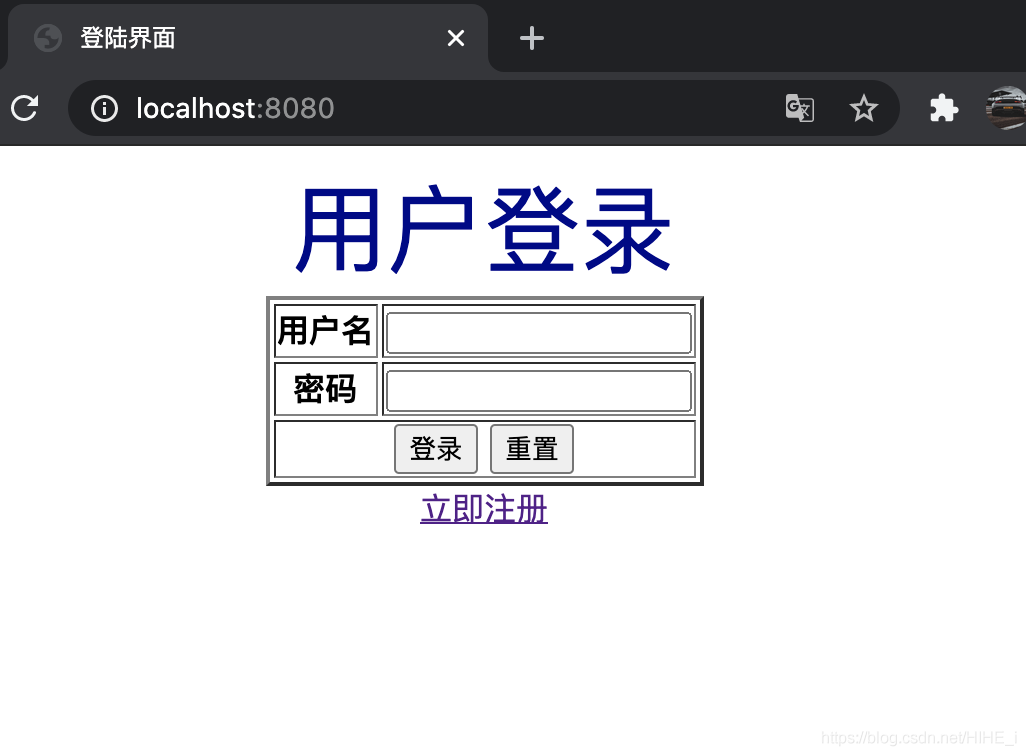
1、登陆界面
实现:
本界面由三部分构成,Footer.jsp,Index.jsp,Header.jsp
Header.jsp
<center>
<h2>在线测试系统</h2>
<p>
<a href=\”Index.jsp\” rel=\”external nofollow\” >登录</a>
|
<a href=\”test.jsp\” rel=\”external nofollow\” >在线测试</a>
|
<a href=\”scorelist.jsp\” rel=\”external nofollow\” >成绩榜</a>
</p>
</center>
该部分主要实现主界面的头部信息,显示三个链接,分别可以跳转到登陆界面,在线测试界面,以及成绩榜界面
Footer.jsp
<%!int pageCount = 0;%>
<% pageCount++; %>
<center>
<p>Copyright @ 2018 | 访问次数:<%=pageCount%></p>
</center>
该部分显示登录页面的底部信息,即显示访问次数等其他信息
Index.jsp
<!DOCTYPE html>
<html>
<head>
<meta charset=\”UTF-8\”>
<title>Insert title here</title>
</head>
<body>
<jsp:include page=\”Header.jsp\” />
<center>
<form action=\”check.jsp\” method=\”get\”>
用户名<input type=\”text\” name=\”username\” />
<br>
密码<input type=\”password\” name=\”psd\” />
<br><br>
<button type=\”submit\”>登录</button>
<button type=\”reset\”>重填</button>
</center>
<jsp:include page=\”Footer.jsp\” />
</form>
</body>
</html>
该部分主要显示登陆界面的中间界面,用户可以输入用户名和密码实现登陆系统
2、登陆检测
当用户点击登陆按钮,系统后台会获取用户输入的用户名以及密码,并与预设的进行比对,由于本例没有使用数据库,所以使用Map存储用户名及密码
<%!
Map<String,String> userlist= new HashMap<String,String>();
%>
<%
userlist.put(\”qq\”, \”11\”);
userlist.put(\”ww\”,\”22\”);
userlist.put(\”ee\”,\”33\”);
%>
<%!
boolean check(String username,String psd){
if(userlist.containsKey(username)){
if(userlist.get(username).equals(psd)){
return true;
}
}
return false;
}
%>
<%
String username=request.getParameter(\”username\”);
String psd=request.getParameter(\”psd\”);
if(check(username,psd)){
session.setAttribute(\”username\”, username);
out.print(\”欢迎\”+username);
out.print(\”<a href=\’test.jsp\’>开始测试</a>\”);
}
else{
out.print(\”登陆失败,3秒钟后重新登录\”);
response.setHeader(\”refresh\”, \”3;url=\’Index.jsp\’\”);
}
%>
当用户输入的用户名及密码正确时,系统会显示用户姓名,以及跳转链接,同时使用session保存用户名,密码不正确时,3秒后返回登陆界面,
3、测试页面
用户输入用户名及密码后便进入测试页面,测试页面的第一行显示用户名,之后显示题目信息。
<%
String username=(String)session.getAttribute(\”username\”);
if(username==null){
out.print(\”未登陆,3秒钟后重新登录\”);
response.setHeader(\”refresh\”, \”3;url=\’Index.jsp\’\”);
}
else{
%>
考生:<%=session.getAttribute(\”username\”) %>
<h3>在线测试题</h3>
<form action=\”submit.jsp\” onsubmit=\”return confirm(\’确定提交吗?\’)\”>
第1题:湖北省会是
<input type=\”text\” name=\”q1\” />
<br><br>
第2题:宋朝开国皇帝是
<br>
<input type=\”radio\” value=\”赵匡胤\” name=\”q2\”>
赵匡胤
<input type=\”radio\” value=\”朱元璋\” name=\”q2\”>
朱元璋
<input type=\”radio\” value=\”李渊\” name=\”q2\”>
李渊
<br><br>
第3题:四大名著有
<br>
<input type=\”checkbox\” value=\”红楼梦\” name=\”q3\”>
红楼梦
<input type=\”checkbox\” value=\”水浒传\” name=\”q3\”>
水浒传
<input type=\”checkbox\” value=\”J2EE编程技术\” name=\”q3\”>
J2EE编程技术
<br><br>
<button type=\”submit\”>提交</button>
</form>
<%}%>
进入页面之前,会再次检测用户是否登录,以防止用户通过其他路径访问到该页面。
点击提交时,系统会提示是否提交,点击确定后,系统后台要做两件事,第一件事就是注销session,另一件事就是通过答案获取相应的分数,并且将用户名和分数保存。
4、提交页面
用户完成题目点击提交后,系统会获取用户的答案,并与标准答案对比,获取相应的分数,同时使用application保存用户名和成绩,这样就可以在成绩榜中显示每个用户的成绩信息
<%!
Map<String, Integer> score_list = new HashMap<String, Integer>(); //存放用户名+成绩
%>
<%
int score=0;
String q1=request.getParameter(\”q1\”);
String q2=request.getParameter(\”q2\”);
String[] q3=request.getParameterValues(\”q3\”);
if(q1!=null&&q1.equals(\”武汉\”)){ score+=10; }
if(q2!=null&&q2.equals(\”赵匡胤\”)){ score+=10; }
if(q3!=null&&q3.length==2&&q3[0].equals(\”红楼梦\”)&&q3[1].equals(\”水浒传\”)){
score+=10; }
//out.print(\”<h2>你的成绩=\” + score + \”</h2>\”);
score_list.put((String)session.getAttribute(\”username\”), score);
application.setAttribute(\”scorelist\”, score_list);
response.sendRedirect(\”logout.jsp\”);
%>
5、成绩榜
成绩榜通过application显示所有登陆用户的用户名及成绩,并按照成绩进行排序‘\’
<h1>成绩榜</h1>
<%!
//降序排序
public <K, V extends Comparable<? super V>> Map<K, V> sortByValueDescending(Map<K, V> map)
{
List<Map.Entry<K, V>> list = new LinkedList<Map.Entry<K, V>>(map.entrySet());
Collections.sort(list, new Comparator<Map.Entry<K, V>>()
{
public int compare(Map.Entry<K, V> o1, Map.Entry<K, V> o2)
{
int compare = (o1.getValue()).compareTo(o2.getValue());
return -compare;
}
});
Map<K, V> result = new LinkedHashMap<K, V>();
for (Map.Entry<K, V> entry : list) {
result.put(entry.getKey(), entry.getValue());
}
return result;
}
%>
<%
if(application.getAttribute(\”scorelist\”)==null){
out.print(\”<h3>没有成绩</h3>\”);
}
else{ //遍历显示所有成绩(Map遍历)
Map<String, Integer> score_list= (Map<String, Integer>)application.getAttribute(\”scorelist\”);
score_list=sortByValueDescending(score_list);
Set s=score_list.keySet();
Iterator it=s.iterator();
while(it.hasNext()){
String username=(String)it.next();
int score=score_list.get(username);
out.print(\”<h3>\”+username+\”:\”+score+\”</h3>\”);
}
}
%>
6、完整流程
到此这篇关于使用JSP技术实现一个简单的在线测试系统的实例详解的文章就介绍到这了,更多相关JSP技术实现一个简单的在线测试系统内容请搜索悠久资源网以前的文章或继续浏览下面的相关文章希望大家以后多多支持悠久资源网!
您可能感兴趣的文章:
- JSP实现在线考试与成绩评测
- jsp利用application统计在线人数的方法
- jdbc+jsp实现简单员工管理系统
- JSP实现简单人事管理系统
- JSP实现客户信息管理系统
- JSP学生信息管理系统设计
- 基于jsp实现新闻管理系统 附完整源码
- JSP学生信息管理系统