今天分享如何用ps软件打造立体字,过程不难,主要利用滤镜跟图层样式做出立体效果,然后在整体调整下图片颜色之类的,具体请看下方:
方法/步骤
首先打开Photoshop软件,新建600X400图层,填充径向渐变:
新建图层1填充黑色,在用椭圆工具框出选区,羽化80像素,然后按del键删除,调低透明度:
前景色黑色,然后选择文字工具,输入文字,然后复制三层,用①、②、③区分命名,将文字①、②图层,填充改为0%。
文字图层②进行斜面与浮雕、渐变叠加、投影图层样式的设置,其中斜面与浮雕叠加设置颜色是#414e50,渐变叠加数值#404e15、#7b9325。
文字图层①进行描边、颜色叠加、光泽图层样式的设置,描边渐变颜色为:#404e15、#7b9325,颜色叠加设置#dcfe64.
接着将文字图层①向右移动几个像素,文字图层③ctrl+t变形工具,按ctrl点击左下角点往下拉一点点,然后为文字图层③添加高斯模糊效果,先要将文字图层栅格化,然后再滤镜——模糊——高斯模糊,然后移动到图层1上面!
将文字图层①移到文字图层②上发,然后按ctrl点击文字图层①,新建图层2,任意填充颜色,填充改0%,然后设置图层样式:斜面和浮雕(#4f5d1a)、渐变叠加.
接着为整体图层润色,新建色彩平衡调整图层,数值如下:
接着在为整体图层新建照片滤镜调整图层,数值如下:
最后按crtl+shif+alt+e盖印图层,然后滤镜——渲染——镜头光晕,为图层加一个光照效果!
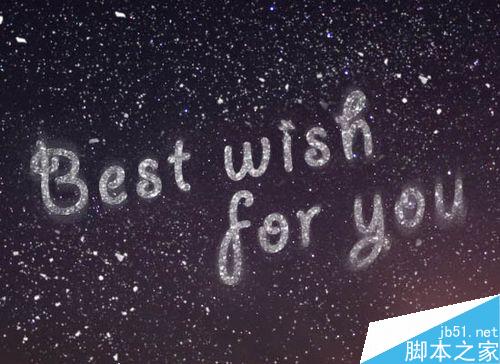
也可以为在添加高光素材,然后图层模式改为滤色,效果如下图:
以上就是ps滤镜+图层样式打造漂亮的立体字方法介绍,操作不是很难,大家学会了吗?喜欢的朋友可以按照上面步骤进行操作!