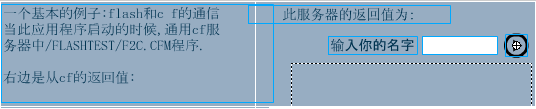
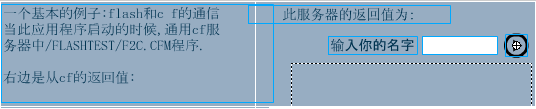
使用前准备: 你需要准备一下的测试环境flash mx ColdFusionMX 源文件下载: 开始下载 10.1k 本文介绍ColdFusion和flash的通信方式,这次不使用Remoting组件,直接使用NetConnection对象,连接到ColdFusion的内置Remoting服务.该服务采用AMF结构的消息机制(动作消息格式). 请大家先温习一下NetConnection对象的方法和属性事件.new NetConnection()新建一个网络连接,connect方法用于连接到一个网络如果是rtmp协议则连接成功返回true,否则返回false,对于http的连接始终返回true.要判断连接是否成功,还可以使用onStatus事件. close用于关闭连接. call用于调用一个服务,联机对象.call(\”服务\”,接收对象,参数列表,…) 现在: 打开flashmx新建文档 大小550*150 背景为淡青色.加为静态文字标签3个,动态文本框一个,输入文本框一个,打开共享库托入一个按钮::如下图所示:(为以上控件加入内容)
设置如下: 输入框 inputbox 按钮 button1 显示框 showbox
在第一帧加如下代码:
代码拷贝框
服务器代码编写: 新建站点:flashtest 新建文件f2c.cfm 代码如下 保存位置/flashtest/f2c.cfm<!— 返回服务器的当前时间—><cfset theTime = timeFormat(now(), \”h:mm:ss tt\”) > <!— 特定的变量名 Flash.result可以回调客户端的.onresult —><!— 设定result的数据内容,#Flash.sj# 取得flash传递过来的实名数据变量.否则使用flash.params[1]获得变量,cf中数组从一开始,第一个参数为params[1]—><cfset flash.result = \”欢迎\” & #Flash.sj# & \”使用全球领先的cf服务器系统,现在CF的标准时间是\” & theTime>