前言
当我们想在图片上面放置一些文字内容时,发现不管怎么放置,要么就是图片影响到文字的观感,要么就是文字挡住图片的细节,那么怎么可以既看到图片的细节又可以看到对图片的文字描述呢?下面一起来看看吧。
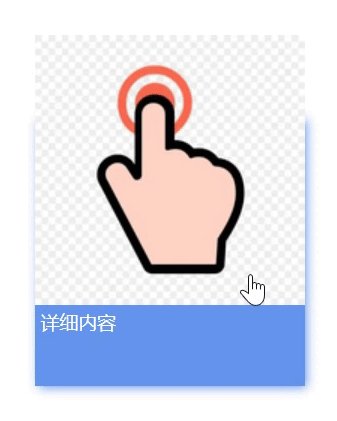
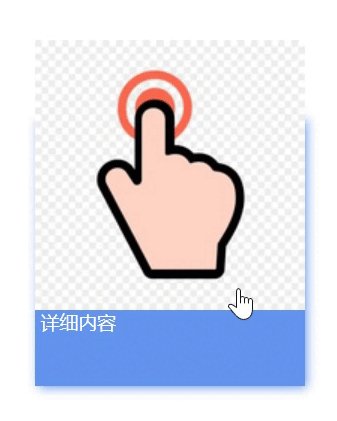
实现效果
实现思路
我们需要将外层的盒子设置相对定位,将其子盒子设置绝对定位,形成子绝父相,当我们触摸图片时,通过 bottom 属性搭配 transition 属性让其以丝滑的动画实现图片上升显示描述的效果。
完整源码
<template>
<div class="parentBox">
<div class="imgBox">
<img src="https://i.postimg.cc/4xxZNsL6/1677486088618.png">
</div>
<div class="contantBox">详细内容</div>
</div>
</template>
<style scoped>
.parentBox {
box-shadow: 2px 2px 8px -1px cornflowerblue;
width: 200px;
height: 200px;
position: relative;
cursor: pointer;
}
.imgBox {
position: absolute;
width: 100%;
height: 100%;
z-index: 20;
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
bottom: 0;
}
img {
width: 100%;
height: 100%;
}
.parentBox:hover .imgBox {
bottom: 60px;
}
.contantBox {
padding: 4px;
color: white;
width: 100%;
height: 60px;
background: cornflowerblue;
position: absolute;
bottom: 0;
}
</style>
到此这篇关于纯CSS实现鼠标悬停图片上升显示描述案例的文章就介绍到这了,更多相关css鼠标悬停图片上升显示描述内容请搜索悠久资源网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持悠久资源网!