前言
这周了解到一个新的名词,同态。同态可以理解成一种特殊形态吧,在没看到具体的效果之前,我也不知道怎么描述它,哪怕我看到了具体效果,我也只能把它描述为一种特殊形态。话不多说,大家直接看到下面的效果预览。
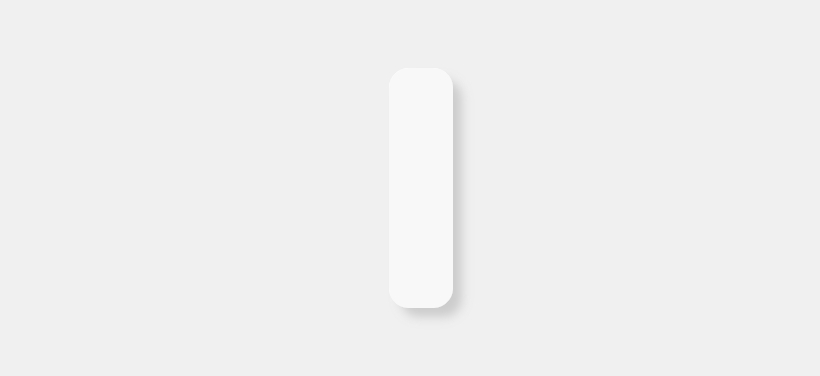
效果预览
以上就是最终的实现效果了,咱们接下来便一步一步来实现它。
HTML
我们首先看到HTML部分,这里是效果的基础。相关代码如下。
<div class=\”container\”>
<div class=\”box\”></div>
</div>
这里我们创建了了两个 <div> 元素,<div class="container">:这是一个容器元素,通常用于包裹内容并应用样式。<div class="box"></div>:这是容器内部的一个盒子元素。
一直写CSS到现在,包括在日常开发中,我们经常使用到container和box之类的命名方式,标签和类名的使用结合了语义性和样式定义,这样的类名命名具有很好的可读性,指定这两个元素的外观、排列方式或动画效果。这种结构是为了良好的代码组织和可维护性,同时也可以简化对页面元素的样式化和交互效果的管理。
CSS
接着我们就要给整个效果添砖加瓦了。相关代码如下。
.container {
background-color: #f0f0f0;
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
首先是.container类的样式。设置容器的背景颜色为浅灰色,并将容器宽度和高度设置为视口的宽度和高度,使其占据整个屏幕。然后使用经典的三段代码display: flex; justify-content: center; align-items: center对容器内的内容实现水平垂直居中显示。
.box {
width: 60px;
height: 60px;
border-radius: 20px;
background-color: #f0f0f0;
box-shadow: 0 0 0 #ccc, 0 0 0 #fff, 10px 10px 10px #ccc inset;
animation: anime 3s cubic-bezier(0.16, 1, 0.3, 1) 1s infinite alternate;
}
@keyframes anime {
0% {
width: 60px;
height: 60px;
background-color: #f0f0f0;
box-shadow: 0 0 0 #ccc, 0 0 0 #fff, 10px 10px 10px #ccc inset,
-10px -10px -10px #fff inset;
}
25% {
width: 60px;
height: 60px;
background-color: #f8f8f8;
box-shadow: 10px 10px 10px #ccc, 10px 10px 10px #fff, 0 0 0 #ccc inset,
0 0 0 #fff inset;
}
50% {
width: 60px;
height: 240px;
background-color: #f8f8f8;
box-shadow: 10px 10px 10px #ccc, 10px 10px 10px #fff, 0 0 0 #ccc inset,
0 0 0 #fff inset;
}
100% {
width: 480px;
height: 240px;
background-color: #fafafa;
box-shadow: 40px 40px 40px #ccc, 0 0 0 #fff, 0 0 0 #ccc inset,
2px 2px 2px #fff inset;
}
}
这里是.box类的样式,并且包括了动画效果。初始时,设置盒子宽高为60px,并且设置盒子的圆角为20px。然后通过box-shadow来添加盒子的阴影效果,包括外阴影和内阴影。
最后animation: anime 3s cubic-bezier(0.16, 1, 0.3, 1) 1s infinite alternate;:应用名为 anime 的关键帧动画,持续3秒,使用缓动函数 cubic-bezier,延迟1秒开始,无限循环并在每次交替方向执行动画。通过关键帧定义了从初始状态到结束状态的动画效果。在不同百分比处,设置了不同的宽高、背景色、盒子阴影等属性值,实现了盒子的尺寸和颜色渐变效果。在 50% 处,盒子的高度变为240px,呈现出放大的效果。在 100% 处,盒子的宽度变为480px,高度继续保持240px,并且背景颜色和阴影效果发生变化,完成整个动画周期。
通过以上代码就可以实现一个简单的同态动画效果,使盒子在尺寸和颜色上呈现多次变化,增强了页面的视觉吸引力。
总结
到此就是整个效果的实现过程了,代码简单易懂,另外,感兴趣的小伙伴们还可以在现有基础上发散思维,比如增加点其他效果等等。
到此这篇关于使用CSS实现一个同态效果的文章就介绍到这了,更多相关CSS内容请搜索悠久资源网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持悠久资源网!