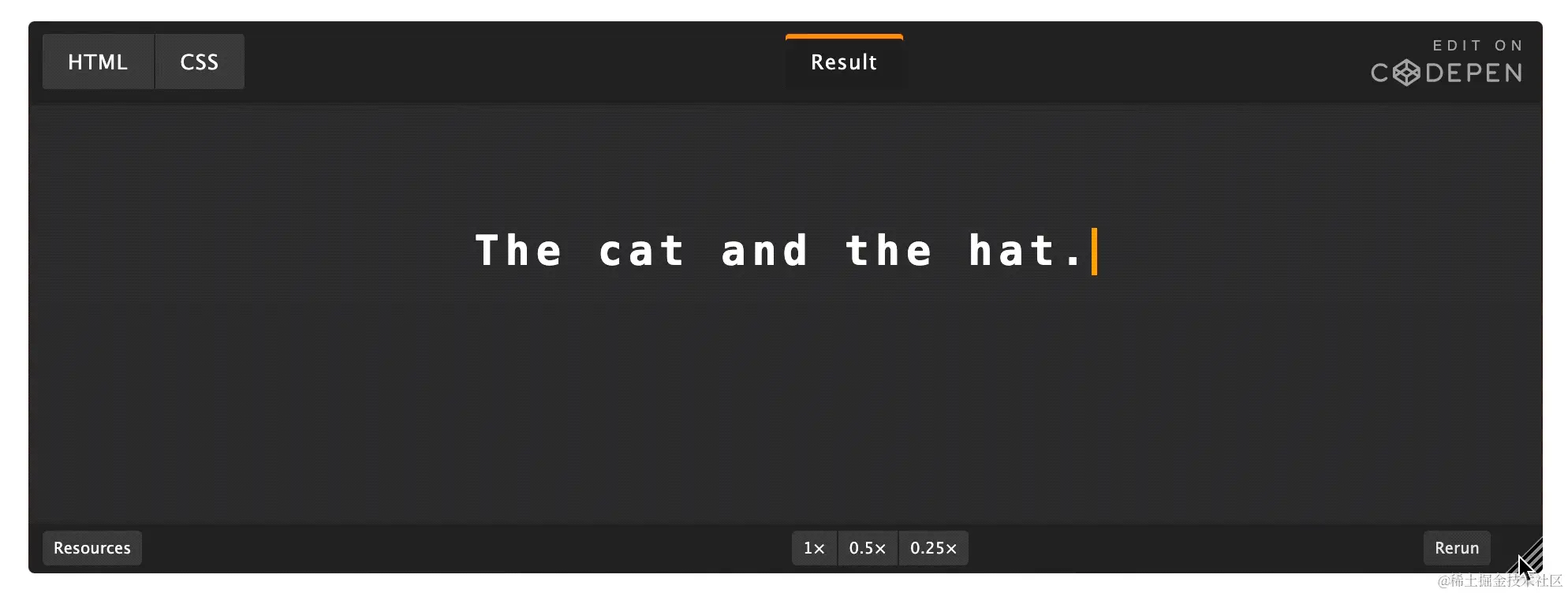
实现效果
在线演示
实现
HTML 元素:
<div class=\”typewriter\”>
<h1 class=\”typing\”>The cat and the hat.</h1>
</div>
实现打字机效果的关键是两个动画效果,文字出现的动画,和光标闪烁出现的动画。
这两个动画的实现方式也很简单,文字出现的打字机动画只通过控制元素长度即可。光标闪烁出现可以通过添加右边框,并且给边框添加颜色动画实现。
/* 打字机动画 */
@keyframes typing {
from { width: 0 }
to { width: 100% }
}
/* 光标动画 */
@keyframes blink-caret {
from, to { border-color: transparent }
50% { border-color: orange }
}
然后将动画效果添加到指定的元素上即可。
.typewriter .typing {
color: #fff;
font-family: monospace;
overflow: hidden; /* 保证文字在动画之前隐藏 */
border-right: .15em solid orange; /* 使用边框实现光标 */
white-space: nowrap;
margin: 0 auto;
letter-spacing: .15em;
animation: /** 动画效果 */
typing 3.5s steps(30, end),
blink-caret .5s step-end infinite;
}
结合Javascript来控制样式类显示隐藏时机,可以轻松为不同文本实现打字机效果。
到此这篇关于使用CSS实现打字机效果的文章就介绍到这了,更多相关CSS打字机效果内容请搜索悠久资源网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持悠久资源网!