前言
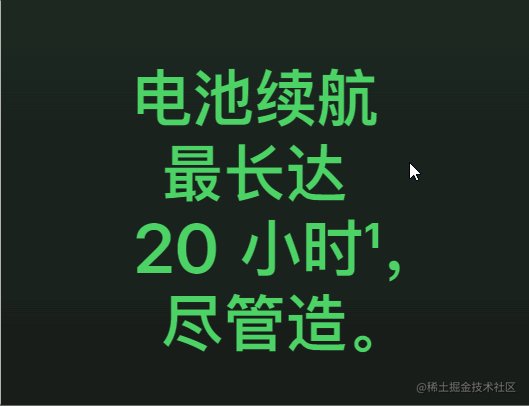
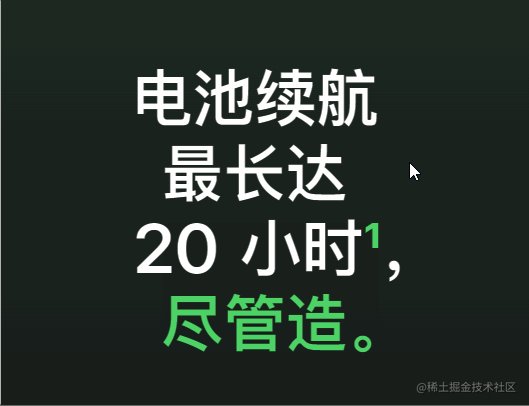
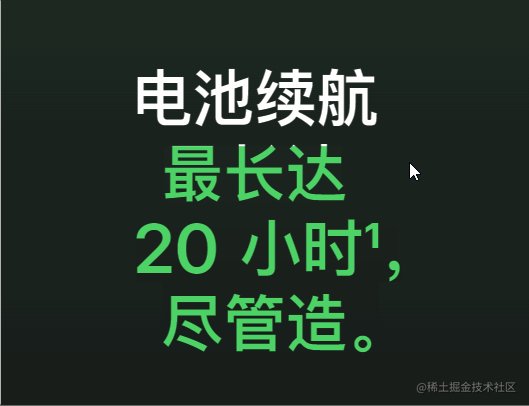
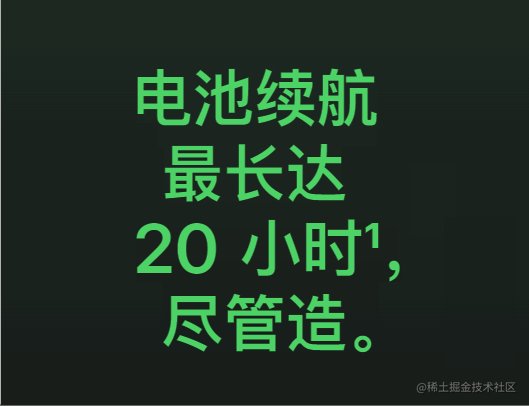
今年Apple推出了搭载M2芯片的新款MacBook Pro和MacBook Air,得到消息第一时间也是去Apple官网看看介绍,看看他们的产品网页,这次没有什么特别的,但是有个电池续航20小时的文字有一个充电的效果
今天就来实现这个充电的效果,并且使用到了CSS的新函式clamp()
实现充电效果
在HTML部分使用乱数假文自动生成随机文本
<h1>Lorem ipsum dolor sit amet consectetur adipisicing elit.</h1>
然后加入body选择器,用Flexbox的方法将内容上下左右居中,设定背景颜色为黑色
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #000;
}
然后加入h1选择器,文字先设为白色,宽度设为50%,将字距收窄一点,使用letter-spacing设为-3px
h1{
color: #fff;
width: 50%
margin: 0 auto;
font-family: Helvetica;
font-size: 60px;
letter-spacing: -3px;
}
要做到充电的效果关乎到两个颜色,白色和绿色,这里使用linear-gradient()去达到
h1选择器加入background-image(渐层颜色是套用background-image而不是background-color),使用linear-gradient(),先设定白色50%,然后绿色50%
h1{
background-image: linear-gradient(#fff 50%,#4cd265 50%);
}
然后加上background-clip: text,以文字作为遮罩,再将文字设为透明色color: transparent
h1选择器定义一个CSS变量 –progress:0,在0的时候文字是全白色,1的时候是全绿色,然后将两个50%的值替换成calc()计算,将–progress改为0.5看看效果
–progress:0.5;
background-image: linear-gradient(#fff calc(100% – calc(var(–progress) * 100%)),#4cd265 calc(100% – calc(var(–progress) * 100%)));
但是就这样效果就有点寡,在充满电的时候将文字放大一些,放大使用transform:scale(1.3),充电的完成度完全由–progress控制,当–progress小于1的时候scale()设为1,等于1的时候scale()设为1.3,但是css没有if判断式可以用
这里使用一个新的css函式clamp(),这个函式接收三个值,第一个值最小值,我们填1,第三个值最大值,我们填3,而第二个值,如果少于1的话结果就是1,如果大于1.3结果就是1.3,如果在1和1.3之间的话,结果就是第二个值设定值
假设每次充电都加0.01,即100充满电,通过calc(),var(–progress)-0.99再乘一个比较大的值,–progress在0.99或以下的时候scale()为1,–progress为1时scale()为1.3,再加入一个动画的过渡
transform: scale(clamp(1,calc((var(–progress)-0.99) * 200),1.3));
transition: .3s transform ease-out;
最后,就是处理触发动画的部分了,定义一个变量progress,然后定义一个run函数,里面判断如果progress少于1的话progress加0.01,为了确保计算的精度准确,先用toFixed(2)转换为两个小数位再用parseFloat()转换为数字,然后通过setProperty()将progress设定到css变量中,再加一个setTimeout(),每隔20毫秒就执行一次run函数
let progress=0
function run(){
if(progress<1){
progress=parseFloat((progress + 0.01).toFixed(2))
document.querySelector(\’h1\’).style.setProperty(\’–progress\’,progress)
console.log(progress);
setTimeout(run, 20);
}
}
run()
看看最终效果
到此这篇关于css实现文字充电效果的示例代码的文章就介绍到这了,更多相关css文字充电内容请搜索悠久资源网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持悠久资源网!