目录
- 基本html结构
- 生成div加类名的快捷键
- 带类名的div
- 带id的div
- 属性 []
- 后代 >
- 兄弟 +
- 上级 ^
- 乘法 *
- 文本 {}
- 自增符 $
- 隐式转换
基本html结构
输入 !+Enter
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
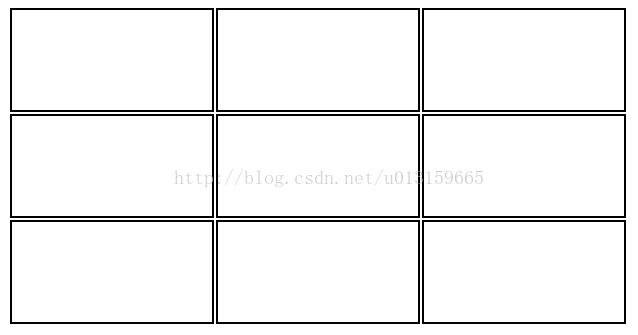
生成div加类名的快捷键
输入 div.list>div.item_$*6
<div class="list">
<div class="item_1"></div>
<div class="item_2"></div>
<div class="item_3"></div>
<div class="item_4"></div>
<div class="item_5"></div>
<div class="item_6"></div>
</div>
带类名的div
输入 div.wrapper
<div class="wrapper"></div>
带id的div
div#wrapper
<div id="wrapper"></div>
属性 []
span[title=“test”]
<span title="test"></span>
后代 >
输入div>span>a
<div><span><a href=""></a></span></div>
兄弟 +
div+p+span
<div></div>
<p></p>
<span></span>
上级 ^
div>span^i
<div><span></span></div>
<i></i>
乘法 *
ul>li*2
<ul>
<li></li>
<li></li>
</ul>
文本 {}
div>span{this is test}
<div><span>this is test</span></div>
自增符 $
ul>li.list_${list $}*3
<ul>
<li class="list_1">list 1</li>
<li class="list_2">list 2</li>
<li class="list_3">list 3</li>
</ul>
ul>li.item$@3*3 “@3” (表示从3开始计数)
<ul>
<li class="item3">list 1</li>
<li class="item4">list 2</li>
<li class="item5">list 3</li>
</ul>
隐式转换
.class
<div class="class"></div>
ul>.item
<ul>
<li class="item"></li>
</ul>
table>.row>.col
<table>
<tr class="row">
<td class="col"></td>
</tr>
</table>
到此这篇关于sublime / vscode 快捷生成HTML代码的实现的文章就介绍到这了,更多相关vscode 快捷生成HTML内容请搜索悠久资源网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持悠久资源网!