本文主要介绍了AmazeUI 加载进度条的实现示例,分享给大家,具体如下:
<!doctype html>
<html class="no-js">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>加载进度条</title>
<link rel="stylesheet" href="assets/css/amazeui.min.css">
<!–[if (gte IE 9)|!(IE)]><!–>
<script src="assets/js/jquery.min.js"></script>
<!–<![endif]–>
<!–[if lte IE 8 ]>
<script src="assets/ie8/jquery.min.js"></script>
<script src="assets/ie8/modernizr.js"></script>
<script src="assets/js/amazeui.ie8polyfill.min.js"></script>
<![endif]–>
<script src="assets/js/amazeui.min.js"></script>
</head>
<body style="margin: 10px;">
<!–基本使用–>
<button id="np-s" class="am-btn am-btn-primary">$.AMUI.progress.start();</button>
<button id="np-d" class="am-btn am-btn-success">$.AMUI.progress.done();</button>
<script>
$(function(){
var progress = $.AMUI.progress;
$(\’#np-s\’).on(\’click\’, function() {
progress.start();
});
$(\’#np-d\’).on(\’click\’, function() {
progress.done();
});
});
</script>
<br><br>
<!–高级使用–>
<button id="np-set" class="am-btn am-btn-primary">$.AMUI.progress.set(0.4);</button>
<button id="np-inc" class="am-btn am-btn-warning">$.AMUI.progress.inc();</button>
<button id="np-fd" class="am-btn am-btn-success">$.AMUI.progress.done(true);</button>
<button id="np-status" class="am-btn am-btn-danger">$.AMUI.progress.status;</button>
<script>
$(function(){
var progress = $.AMUI.progress;
$(\’#np-set\’).on(\’click\’, function() {
progress.set(0.4);
});
$(\’#np-inc\’).on(\’click\’, function() {
progress.inc();
});
$(\’#np-fd\’).on(\’click\’, function() {
progress.done(true);
});
$(\’#np-status\’).on(\’click\’, function() {
$(this).text(\’Status: \’ + progress.status);
});
});
</script>
</body>
</html>
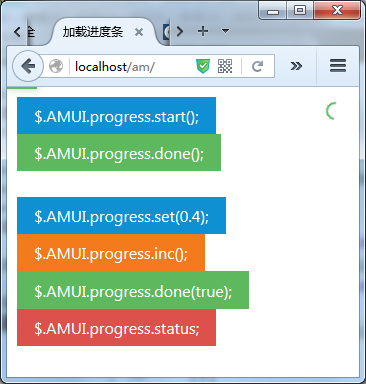
效果图:
到此这篇关于AmazeUI 加载进度条的实现示例的文章就介绍到这了,更多相关AmazeUI 加载进度条内容请搜索悠久资源网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持悠久资源网!