HTML5中input输入框默认提示文字向左向右移动首先演示input输入框代码
<style>
* {
margin: 0;
padding: 0;
}
.sousuo {
width: 458px;
height: 34px;
margin-left: 190px;
margin-top: 200px;
border: 2px solid red;
}
</style>
</head>
<body>
<input class="sousuo" type="text" placeholder="请输入搜索内容…">
</body>
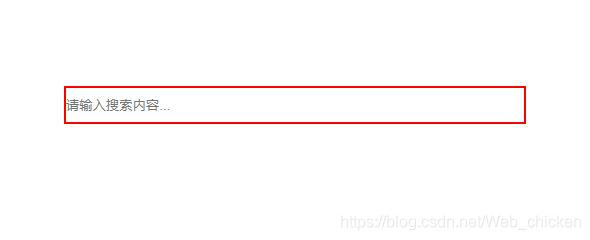
代码运行界面图
重要的点来了
可以看到默认提示文字是紧紧靠着左边框的
我们为了美观需要把它往后移动 只需要在css中添加代码
text-indent: 20px;
下面我们看下加入代码后的运行界面
到此这篇关于HTML5中input输入框默认提示文字向左向右移动的示例代码的文章就介绍到这了,更多相关html5 input输入框提示文字内容请搜索悠久资源网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持悠久资源网!