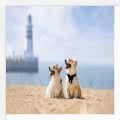
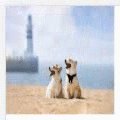
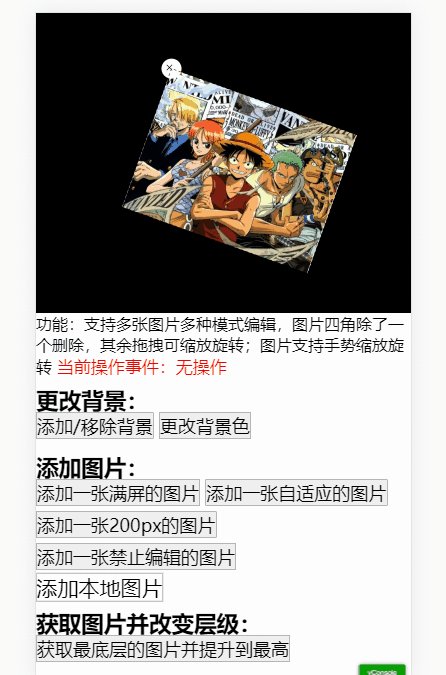
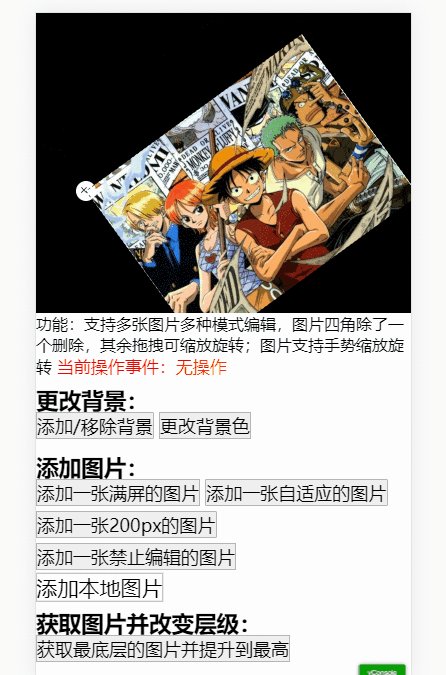
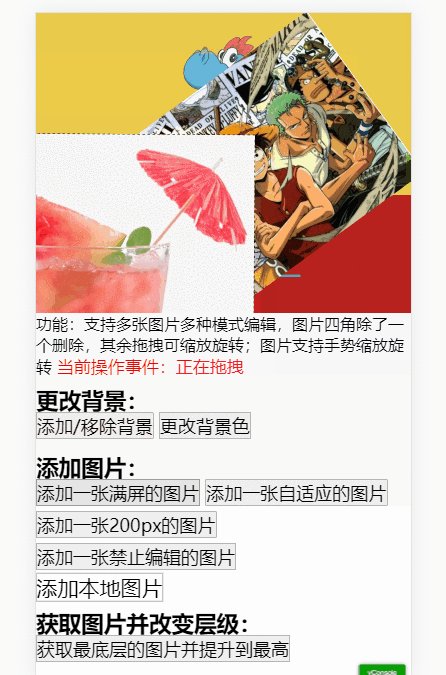
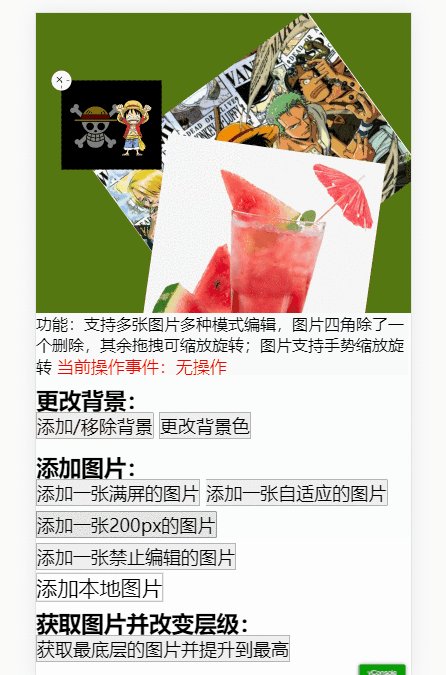
效果
- 一个大小的两个面,在同一位置上
- 正面的Y轴旋转为0度
- 背面的Y轴旋转180度
- 隐藏被旋转的 div 元素的背面(backface-visibility)
- 点击的时候同时改变正面和背面的旋转角度,给一个动画的时间(transition)
记得换图片路径哦~
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>css3 翻牌</title>
</head>
<body>
<style>
* {
margin: 0;
padding: 0;
}
ul,
li {
margin: 0;
padding: 0;
list-style: none;
}
.flip-container,
.front1,
.back1 {
width: 283px;
height: 283px;
}
.front1,
.back1 {
position: absolute;
top: 0;
left: 0;
backface-visibility: hidden;
-webkit-backface-visibility: hidden;
transition: 0.6s ease-out;
-webkit-transition: .6s ease-out;
transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
}
.front1 img,
.back1 img {
width: 283px;
height: 283px;
overflow: hidden;
}
.front1 {
z-index: 2;
transform: rotateY(0deg);
-webkit-transform: rotateY(0deg);
}
.back1 {
z-index: 1;
transform: rotateY(-180deg);
-webkit-transform: rotateY(-180deg);
}
.back2 {
transform: rotateY(0deg);
-webkit-transform: rotateY(0deg);
z-index: 2;
}
.front2 {
transform: rotateY(180deg);
-webkit-transform: rotateY(180deg);
z-index: 1
}
</style>
<ul>
<li class="flip-container ">
<div class="front1 flipper"><img src="./快捷方式/壁纸/2.jpg"></div>
<div class="back1 flipper"><img src="./快捷方式/壁纸/1.jpg"></div>
</li>
</ul>
</body>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
let is1 = true;
document.getElementsByClassName(\’flip-container\’)[0].onclick = function(){
if(is1) {
$(this).find(\’.front1\’).addClass(\’front2\’);
$(this).find(\’.back1\’).addClass(\’back2\’);
}else{
$(this).find(\’.front1\’).removeClass(\’front2\’);
$(this).find(\’.back1\’).removeClass(\’back2\’);
}
is1 = !is1;
}
</script>
</html>
到此这篇关于HTML5实现移动端点击翻牌功能的文章就介绍到这了,更多相关html5点击翻牌内容请搜索悠久资源网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持悠久资源网!