HTML5 254
HTML5bootstrapv4轮播图去除两侧阴影及线框的方法
一、前提条件: 在使用bootstrapv4中的轮播图组件时,两侧默认出现阴影,且轮播组件示例不一致! 二、bootstrap文档组件展示与实际应用 1.官方文档展示如下:…
Html5同时支持多端sdk的小技巧
需求 在实际项目中,我们通常会需要做一些跨多平台的页面。比如说一个活动页面,需要在微信小程序里展示,也需要在自家公司的app里面展示,还需要在支付宝等平台里面展示。这时候一个h5就…
Html5获取用户当前位置的几种方式
前言 前段时间写到H5获取用户当前位置,百度了好多种办法都没实现,包括H5自带的方法,具体问题不知道出在哪里了,基本都是报错啥的,下面一起看看吧~ 一、使用H5自带的获取位置 先使…
H5项目怎么打包成APP
开发uni-app的编辑器HBuilderX可以将H5项目打包成APP,相信很多小伙伴还不知道这个功能。下面将介绍下如何将H5打包成APP。 HBuilderX下载链接:https…
html5调用摄像头截图功能
关于html5调用音视频等多媒体硬件的API已经很成熟,不过一直找不到机会把这些硬件转化为实际的应用场景,不过近年来随着iot和AI的浪潮,我觉得软硬结合的时机已经成熟。那我们就提…
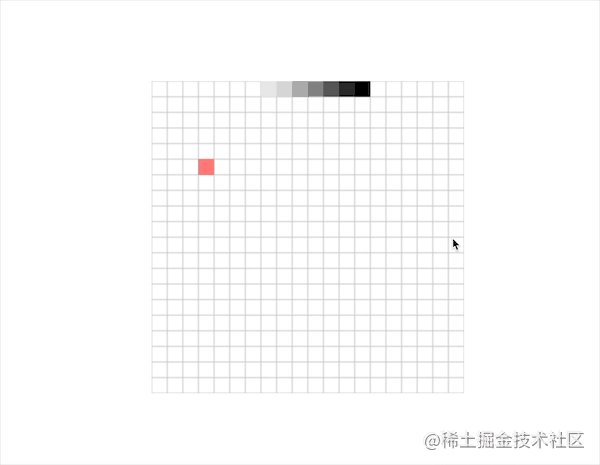
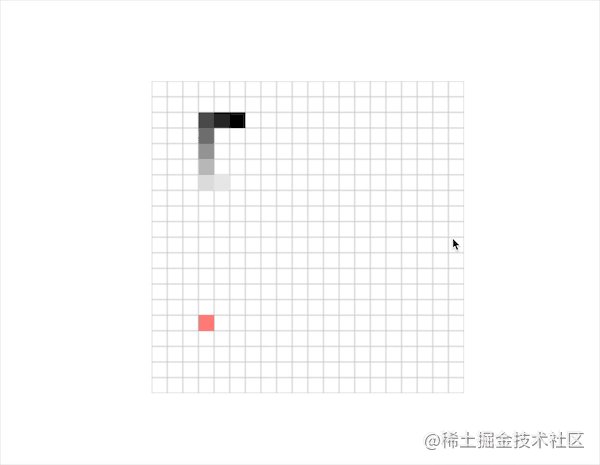
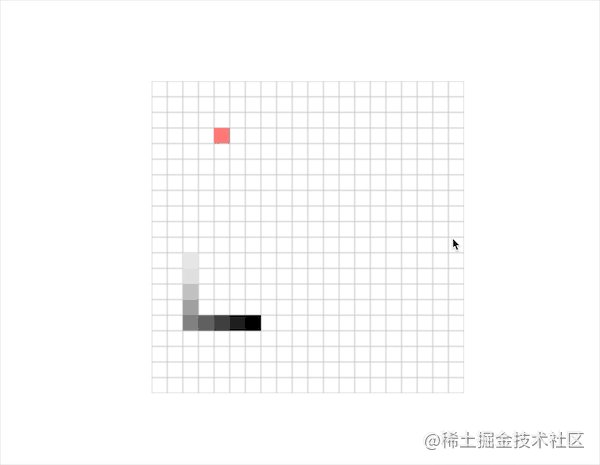
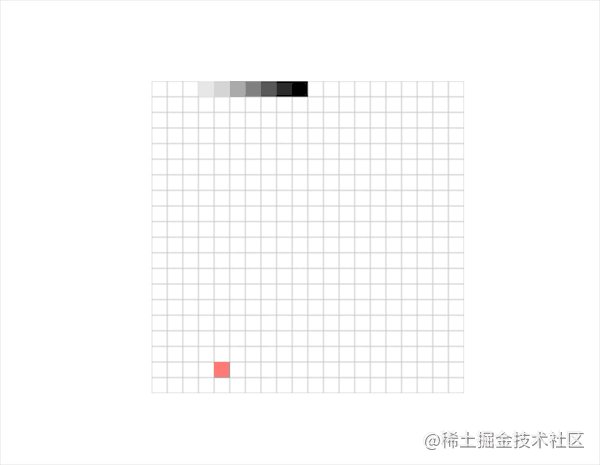
canvas实现贪食蛇的实践
贪食蛇 最近 dan 有在油管上直播,播放量最多的就是手写一个贪食蛇。 本来想学一下大佬写代码的姿势,看了几分钟就没了耐性,心想我为什么不能自己写一个呢。 一步一步跟着敲代码,我实…
HTML5之高度塌陷问题的解决
所谓的高度塌陷,意即当给子元素设置浮动时,其父元素高度会丢失的情况。通过实际代码进行演示: <!DOCTYPE html> <html lang="en…
使用feDisplacementMap+feImage滤镜实现水波纹效果(计算动态值)
该文章已经讲的特别细致了,该篇仅以此记录动效过程中各点的计算。 1.feDisplacementMap feDisplacementMap 实际上是一个位置替换滤镜,就是改变元素和…
HTML中实现音乐或视频自动播放案例详解
由于期末大作业我想插入一个背景音乐,实现点开网页就会自动播放音频的效果。于是我按照书上的案例写了如下代码 <audio src="../medio/花海.mp3&q…
使用HBuilder制作一个简单的HTML5网页
写在前面:开始入门网页制作,写下第一篇博文作为记录。纯纯小白一个 先放上效果图: 使用HBuilderX编辑器创建一个“基本HTML项目”: 双击index…
总裁主题
QQ交流群
-
详解如何解决H5开发使用wx.hideMenuItems无效果不生效
2023-12-02 513 -
2023-12-02 996
-
2023-12-02 184
-
2023-12-02 552
-
2023-12-02 182
-
如遇问题,请联系客服联系客服请注明来意 高端主题开发
-
微信公众号总裁主题·高端主题
-
返回顶部