网页编辑器 203
网页编辑器可以令初学者快速上手,令老用户爱不释手。它的“设计器”和“代码编辑器”功能都非常完善,并且自带的功能也非常多,不用使用者去苦苦背代码(相比较而言),因此说它是一款“所见即所得”的网页编辑器。本栏主要分享互联网主流的编辑器教程。CKEDITOR二次开发之插件开发方法
在开始之前,感性的认知一下CKEditor源码的组织形式是很有用的. CKEditor固有的一些文件被组织到ckeditor\\_source目录里. 核心的功能,诸如DOM元素操…
Ueditor和CKeditor 两款编辑器的使用与配置方法
一丶ueditor 百度编辑器 1.官方文档,演示,下载地址:http://ueditor.baidu.com/website/index.html 2.百度编辑器的好:Edito…
最新版CKEditor的配置方法及插件(Plugin)编写示例
FCKEditor重写了js框架,并改名为CKEditor。第一次在CKEditor网站上看到demo界面,就被CKEditor友好的界面和强大的功能所震撼。毫无疑问,CKEdit…
ckeditor和ueditor那个好 CKEditor和UEditor使用比较
CKEditor和UEditor使用比较 本来项目中使用CKEditor已经做好了的富文本编辑器的功能,但是业务考虑到美观性要求换成UEditor,所以就在这里总结下 先说下使用这…
Edge浏览器开发者工具代码修改同步到Vscode中
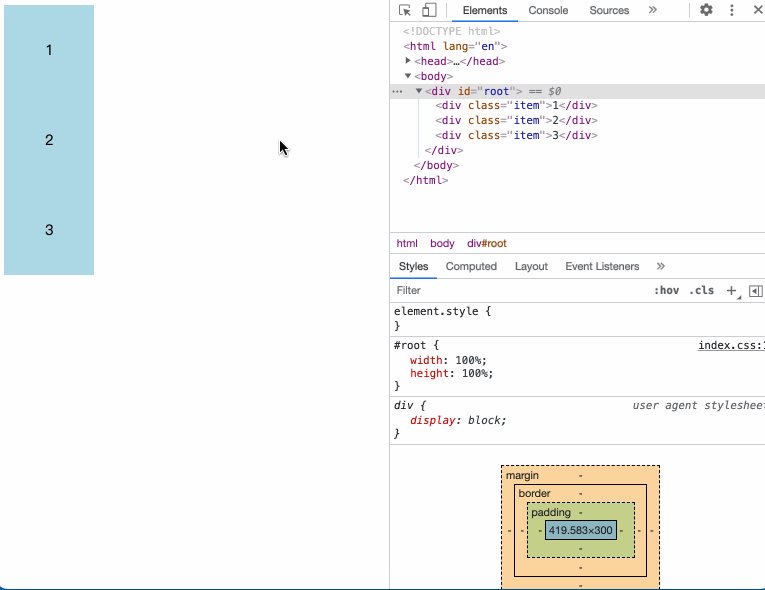
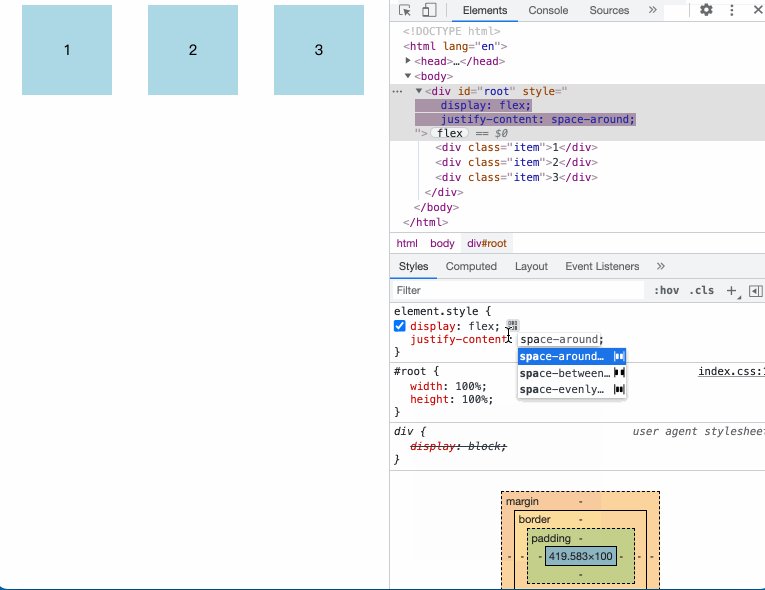
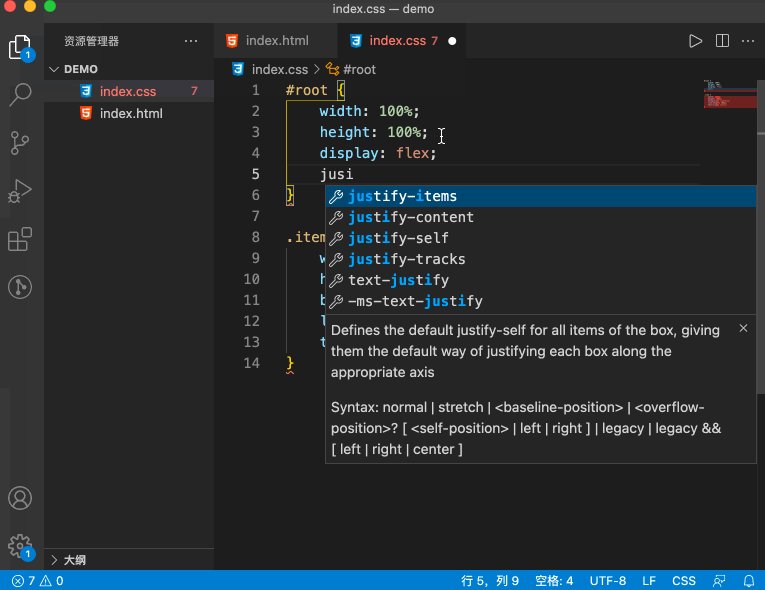
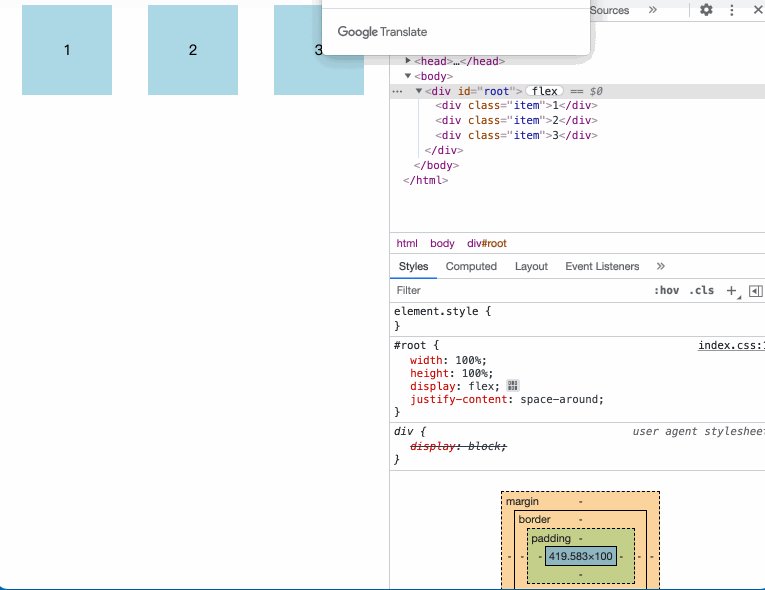
目录浏览器调试修改的代码使用浏览器调试修改的代码 大家好,我是零一,你们一定一定一定遇到过这样一个情况: 假设我们在浏览器的开发者工具调试自己写的页面样式,调了半天终于调好了,于是…
百度编辑器Ueditor增加字体的修改方法
Ueditor本身自带11种字体 使用过程中这11种字体往往不能满足我们的需求,现在我要添加“仿宋”和“仿宋GB2312”两种字体 过程如下: 1、找到文件 ueditor/lan…
Prism 代码高亮修改不包含 Code 标签的支持
在 WordPress 中加入了百度的 UEditor 编辑器后,由于自带的代码插件在使用时只会在代码外层加入 pre 标签,如图: 但实际 Prism 高亮需要下面这种格式的支持…
百度编辑器 ueditor 内容编辑自动套P标签,及p标签 替换
如图,红框为回车键和shift+回车 : ===>> ueditor.all.js中: 1: 搜索修改成false:allowDivTransToP: false 再搜…
php UEditor百度编辑器安装与使用方法分享
一、官网上下载完整源码包,解压到任意目录,解压后的源码目录结构如下所示: _examples:编辑器完整版的示例页面 _demos:编辑器的各种使用案例 dialogs:弹出对话框…
总裁主题
QQ交流群
-
2023-12-05 152
-
2023-12-07 232
-
FCKeditor 2.6.6在ASP中的安装及配置方法分享
2023-12-05 646 -
让谷歌浏览器Google Chrome支持eWebEditor的方法
2023-12-07 663 -
2023-12-05 556
-
如遇问题,请联系客服联系客服请注明来意 高端主题开发
-
微信公众号总裁主题·高端主题
-
返回顶部