需求:鼠标悬停svg图标的时候需要呈现描边效果
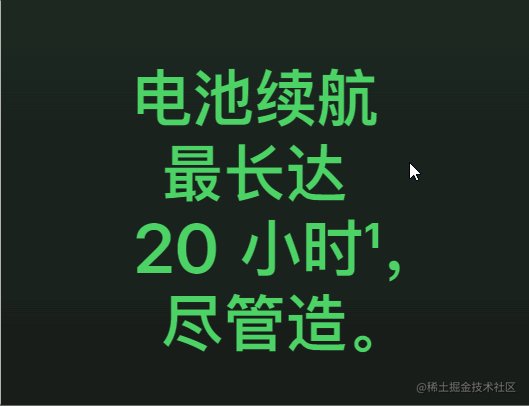
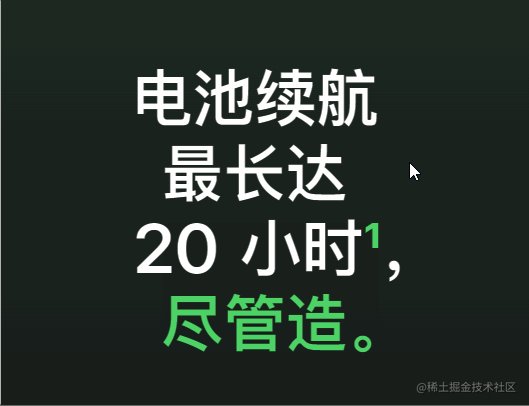
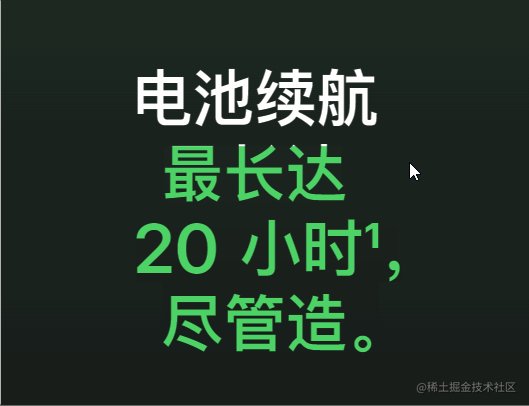
实现效果如图所示:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* 给需要描边的svg下的path绑定样式 */
.icon1 {
/* 填充颜色 */
fill: none;
/* 图形颜色的外轮廓颜色 */
stroke: #333333;
/* 图形元素的外轮廓的宽度 */
stroke-width: 3;
/* 两端的形状 */
stroke-linecap: round;
}
@keyframes move {
0% {
/* 指定线条长度和间距,第一个值是线条长度,定值是空隙距离*/
stroke-dasharray: 0, 600px;
}
100% {
stroke-dasharray: 600px 0;
}
}
/* 鼠标悬停的样式 */
.icon:hover {
animation: move 2s;
}
</style>
</head>
<body>
<!– 具体的svg矢量图 –>
<svg
t="1679903562217"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="4355"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="200"
height="200"
>
<!– 有几个path就绑定几个icon1样式 –>
<path
class="icon1"
d="M928 544 96 544c-17.664 0-32-14.336-32-32s14.336-32 32-32l832 0c17.696 0 32 14.336 32 32S945.696 544 928 544zM832 928l-192 0c-17.696 0-32-14.304-32-32s14.304-32 32-32l192 0c17.664 0 32-14.336 32-32l0-160c0-17.696 14.304-32 32-32s32 14.304 32 32l0 160C928 884.928 884.928 928 832 928zM352 928 192 928c-52.928 0-96-43.072-96-96l0-160c0-17.696 14.336-32 32-32s32 14.304 32 32l0 160c0 17.664 14.368 32 32 32l160 0c17.664 0 32 14.304 32 32S369.664 928 352 928zM128 384c-17.664 0-32-14.336-32-32L96 192c0-52.928 43.072-96 96-96l160 0c17.664 0 32 14.336 32 32s-14.336 32-32 32L192 160C174.368 160 160 174.368 160 192l0 160C160 369.664 145.664 384 128 384zM896 384c-17.696 0-32-14.336-32-32L864 192c0-17.632-14.336-32-32-32l-192 0c-17.696 0-32-14.336-32-32s14.304-32 32-32l192 0c52.928 0 96 43.072 96 96l0 160C928 369.664 913.696 384 896 384z"
fill="#327AF7"
p-id="4356"
></path>
</svg>
<script></script>
</body>
</html>
到此这篇关于CSS实现鼠标悬停svg图标描边效果的文章就介绍到这了,更多相关css svg描边内容请搜索悠久资源网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持悠久资源网!