login.html部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
<!–引入字体图标库–>
<link rel="stylesheet" type="text/css" href="font-awesome-4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/login.css">
</head>
<body>
<div class="wrap">
<h1>易购商城后台管理系统</h1>
<form action="">
<div class="input-group">
//输入框左边的类似图标的东西是一种字体
//可在网上下载文件font-awesome-4.7.0后直接粘贴在项目目录下使用
<i class="icon-user fa fa-user"></i>
<input type="text" name="" class="form-control" placeholder="请输入用户名">
</div>
<div class="input-group">
<i class="icon-user fa fa-lock"></i>
<input type="password" name="" class="form-control" placeholder="请输入密码">
</div>
<div class="input-group btn-group">
<button>登录</button>
</div>
</form>
<p>©xx集团 版权所有</p>
</div>
</body>
</html>
reset.css部分(重置部分)
*{
margin:0;
padding:0;
}
a{
font-size: 12px;
text-decoration: 0;
color:#222;
}
a,
input,
button{
outline: none;
}
ul,ol,li{
list-style: none;
}
h1,h2,h3,h4,h5,h6{
font-weight: 100;
}
img{
display: block;
border: 0;
}
关于重置样式文件:
因为不同的浏览器对html标签的渲染有各自不同,即使开发者不对html页面写一行css代码,打开的页面也总会存在样式,但不同的浏览器的默认样式略有不同,这在一定程度上给开发者创造了麻烦,所以一般在开始写css代码的之前总是会先重置样式表,使得所有浏览器中html元素的样式统一,前端工程师通过自定义样式文件进行样式的统一,从而提高了前端界面的兼容性。
login.css部分
y{
background: rgba(0,0,0,0.8);
}
body{
//为网页设置背景图片
background-image: url(../img/xx.jpg);
}
.wrap{
//使界面主体在浏览器居中
position: absolute;//绝对定位
left: 50%;
top: 50%;
margin: -175px 0 0 -250px;
padding: 20px;
width: 500px;
height: 350px;
background: #333333;
box-shadow:0 0 10px rgba(255,255,255,0.5);
box-sizing: border-box;//padding和border被包含在定义的width和height之内
}
h1{
height: 50px;
font-size: 1.6em;
text-align: center;
border-bottom: 1px solid rgba(255,255,255,0.5);
}
.input-group{
margin: 20px auto;
height: 40px;
width: 300px;
border: 1px solid rgba(0,0,0,0.2);
}
i{
float: left;//左浮
width: 40px;
height: 40px;
text-align: center;
line-height: 40px !important;
background: rgb(22,160,93);
color: #fff;
font-size: 22px !important;
}
.form-control{
float: left;
padding: 0 10px;
height: 40px;
border: 0;
width: 260px;
font-size: 18px;
box-sizing: border-box;
}
.btn-group{
border: 0;
margin-top: 40px;
}
button{
display: block;
width: 100%;
height: 40px;
font-size: 1.2em;
letter-spacing: 10px;
border: 1px solid rgb(22,160,93);
color: rgb(22,160,93);
background: #fff;
cursor: pointer;
}
button:hover{
//为按钮元素设置鼠标悬浮的动态效果
color: #fff;
background: rgb(22,160,93);
}
p{
font-size: 12px;
text-align: center;
color: #888;
}
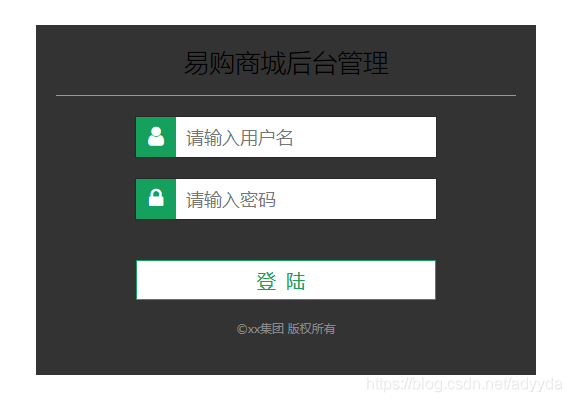
设计结果在浏览器上的效果:
到此这篇关于使用css样式设计一个简单的html登陆界面的实现的文章就介绍到这了,更多相关css html登陆界面内容请搜索悠久资源网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持悠久资源网!