CSS 279
CSS栏目主要包括CSS教程、CSS3、Div+CSS教程、Web标准教程、浏览器兼容教程、CSS布局实例等网页技术内容CSS3常见动画的实现方式
一、是什么 CSS动画(CSS Animations)是为层叠样式表建议的允许可扩展标记语言(XML)元素使用CSS的动画的模块 即指元素从一种样式逐渐过渡为另一种样式的过程 常见…
CSS取消移动端长按元素背景色的方法
在开发微信小程序的时候,发现有的元素长按之后,出现了讨厌人的背景色,这就很奇怪,就想把它去掉,所以这里教一下方法: 在所在元素添加css样式: // 取消长按的背景色 -webki…
如何解决flex文本溢出问题小结
前言 一个小姑娘问了我关于flex文本溢出的问题,事后我觉得这个问题还挺有意思的,所以简单的研究下和大家分享分享。 问题 用一个简化的css和html为例 <style>…
css3 实现文字闪烁效果的三种方式示例代码
1.通过改变透明度来实现文字的渐变闪烁,效果图: <!DOCTYPE html> <html> <head> </head> <…
老生常谈 使用 CSS 实现三角形的技巧(多种方法)
在一些面经中,经常能看到有关 CSS 的题目都会有一道如何使用 CSS 绘制三角形,而常见的回答通常也只有使用 border 进行绘制一种方法。 而 CSS 发展到今天,其实有很多…
巧用 CSS3的webkit-box-reflect 倒影实现各类动效
在很久之前的一篇文章,有讲到 -webkit-box-reflect 这个属性 -- 从倒影说起,谈谈 CSS 继承 inherit -webkit-box-reflect 是一个…
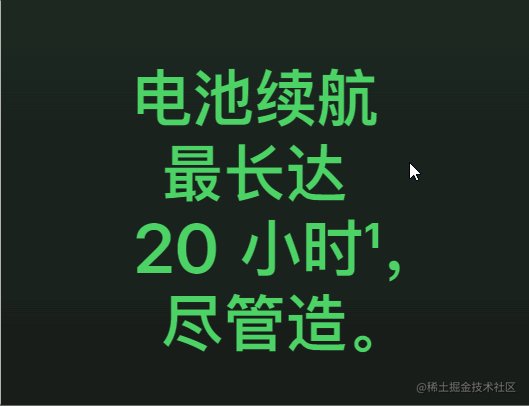
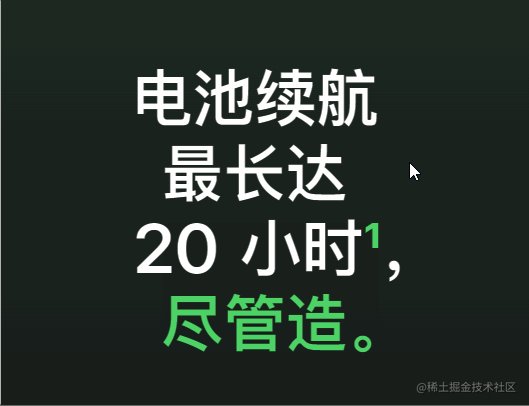
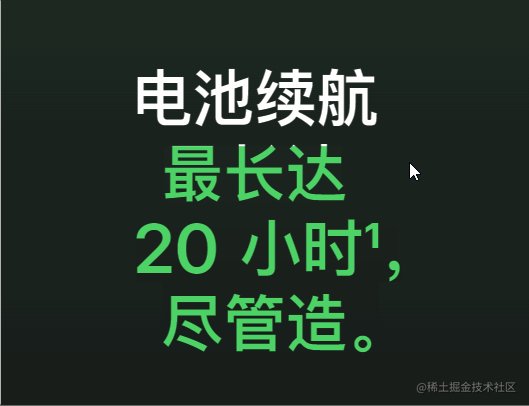
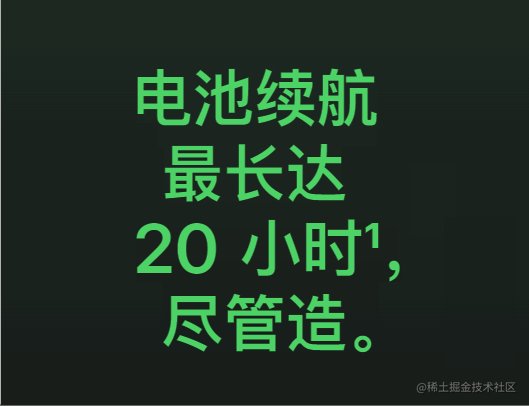
css实现文字充电效果的示例代码
前言 今年Apple推出了搭载M2芯片的新款MacBook Pro和MacBook Air,得到消息第一时间也是去Apple官网看看介绍,看看他们的产品网页,这次没有什么特别的,但…
设置div背景透明的方法示例
div背景透明常见的有两种方法: 1. 通过opacity属性设置,取值0~1,0表示透明,1表示不透明,但是这种方法会把div上的内容也同时进行透明设置。 效果如下: 2.通过r…
总裁主题
QQ交流群
-
2023-12-08 570
-
2024-02-23 801
-
2023-12-02 161
-
2023-12-02 606
-
2023-12-02 897
-
如遇问题,请联系客服联系客服请注明来意 高端主题开发
-
微信公众号总裁主题·高端主题
-
返回顶部