技术迷
在你的网页的<title>标签下添加
<!– 引入样式 –>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
引入js
在html下面,<body>里加入
<!– 开发环境版本,包含了有帮助的命令行警告 –>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!– 引入组件库 –>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
文件源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!– 引入样式 –>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<h1>{{ message }}</h1>
<!– <template>–>
<el-table
:data="tableData"
border
style="width: 100%">
<el-table-column
fixed
prop="date"
label="日期"
width="150">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column
prop="province"
label="省份"
width="120">
</el-table-column>
<el-table-column
prop="city"
label="市区"
width="120">
</el-table-column>
<el-table-column
prop="address"
label="地址"
width="300">
</el-table-column>
<el-table-column
prop="zip"
label="邮编"
width="120">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="100">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button>
<el-button type="text" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>
<!– </template>–>
</div>
<!– 开发环境版本,包含了有帮助的命令行警告 –>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!– 引入组件库 –>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script type="text/javascript">
var app = new Vue({
el: \’#app\’,
data: {
message: \’Hello Vue!\’,
tableData: [{
date: \’2016-05-02\’,
name: \’王小虎\’,
province: \’上海\’,
city: \’普陀区\’,
address: \’上海市普陀区金沙江路 1518 弄\’,
zip: 200333
}, {
date: \’2016-05-04\’,
name: \’王小虎\’,
province: \’上海\’,
city: \’普陀区\’,
address: \’上海市普陀区金沙江路 1517 弄\’,
zip: 200333
}, {
date: \’2016-05-01\’,
name: \’王小虎\’,
province: \’上海\’,
city: \’普陀区\’,
address: \’上海市普陀区金沙江路 1519 弄\’,
zip: 200333
}, {
date: \’2016-05-03\’,
name: \’王小虎\’,
province: \’上海\’,
city: \’普陀区\’,
address: \’上海市普陀区金沙江路 1516 弄\’,
zip: 200333
}]
}
});
</script>
</body>
</html>
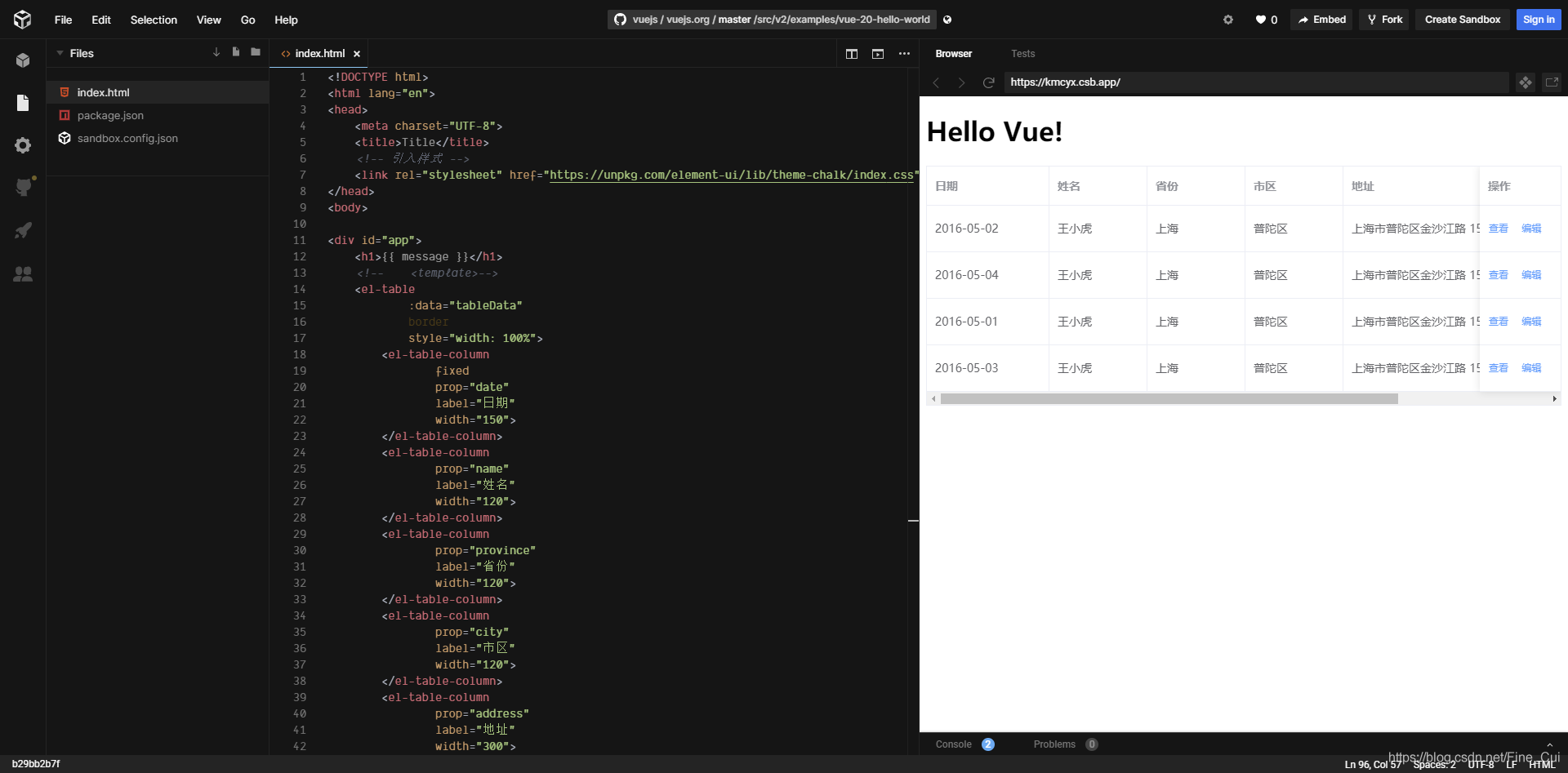
效果
总结
去https://codesandbox.io/s/compassionate-rgb-kmcyx?file=/index.html网站把源码拷贝进去运行
如何运行
拷贝进去ctrl+s保存,点击右面小窗口的刷新就可以
element-ui
https://element.eleme.cn/#/zh-CN/component/table
组件很多,想用的照着上面那个表格照葫芦画瓢用就行了
到此这篇关于一分钟带你体验html+vue+element-ui的丝滑的文章就介绍到这了,更多相关html vue element-ui内容请搜索悠久资源网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持悠久资源网!