目录
- 实现:
- 总结:
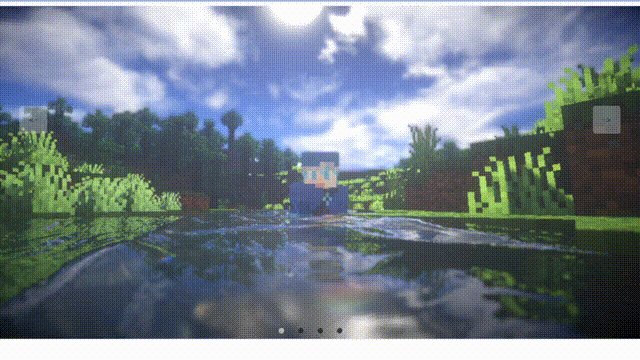
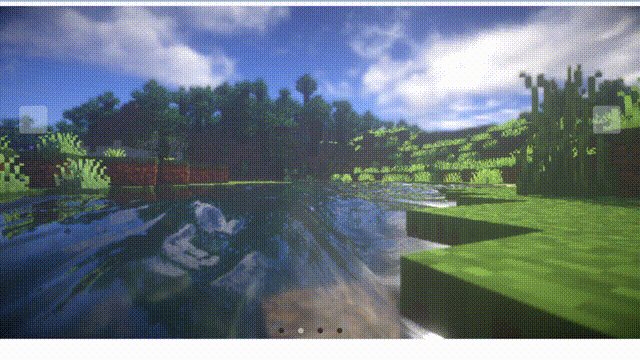
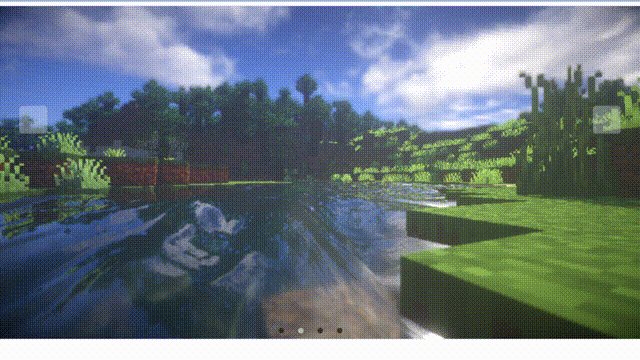
话不多,看效果先:
卡片悬停,响应式卡片,简约效果。
实现:
1. 定义标签,.kapian为最底层盒子,然后两个子盒子一个放图片,一个放文本:
<div class="kapian">
<div class="tu">
<img src="3.2.png">
</div>
<div class="wenben">
<h2>The aurora borealis</h2>
<p style="padding-bottom: 20px;">natural</p>
<p>
Aurora Borealis is a colorful luminous phenomenon that appears over the high magnetic latitude region of the planet\’s North Pole.
I love the aurora borealis. It\’s so beautiful.
</p>
</div>
</div>
2.先定义底层盒子的css基本样式,长宽等,就不详细说明了:
.kapian{
position: relative;
width: 300px;
height: 400px;
border-radius: 3px;
background-color: #fff;
box-shadow: 2px 3px 3px rgb(139, 138, 138);
overflow: hidden;
cursor: pointer;
transition: all 0.3s;
}
.kapian:hover{
box-shadow: 2px 3px 10px rgb(36, 35, 35);
}
:hover鼠标经过后盒子阴影变化。
transition: all 0.3s;过渡效果,阴影在0.3s内慢慢变化
3. 图片的基本样式,采用绝对定位:
.tu{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 300px;
overflow: hidden;
}
.tu img{
width: 100%;
height: 100%;
transition: all 0.5s;
}
.kapian:hover .tu img{
transform: scale(1.2);
filter: blur(1px);
}
:hover鼠标经过后图片变大,而且变模糊;
transform: scale(1.2);图片变大为1.2倍;
filter: blur(1px);图片变模糊;
4 .定义装文本这个盒子的基本样式,采用绝对定位:
.wenben{
position: absolute;
bottom: -200px;
width: 100%;
height: 300px;
background-color: rgb(247, 242, 242);
transition: 0.5s;
}
.kapian:hover .wenben{
bottom: 0px;
}
:hover鼠标经过后文本框绝对定位的bottom发生改变,使得呈现文本框向上展开的效果;
5 .文本框里字符的样式:
.wenben h2{
color: rgb(21, 74, 172);
line-height: 60px;
text-align: center;
}
.wenben p{
padding: 0 30px;
font-family: \’fangsong\’;
font-size: 16px;
font-weight: bold;
line-height: 20px;
text-align: center;
}
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-image: radial-gradient(rgb(241, 238, 238),black);
}
.kapian{
position: relative;
width: 300px;
height: 400px;
border-radius: 3px;
background-color: #fff;
box-shadow: 2px 3px 3px rgb(139, 138, 138);
overflow: hidden;
cursor: pointer;
transition: all 0.3s;
}
.kapian:hover{
box-shadow: 2px 3px 10px rgb(36, 35, 35);
}
.tu{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 300px;
overflow: hidden;
}
.tu img{
width: 100%;
height: 100%;
transition: all 0.5s;
}
.kapian:hover .tu img{
transform: scale(1.2);
filter: blur(1px);
}
.wenben{
position: absolute;
bottom: -200px;
width: 100%;
height: 300px;
background-color: rgb(247, 242, 242);
transition: 0.5s;
}
.kapian:hover .wenben{
bottom: 0px;
}
.wenben h2{
color: rgb(21, 74, 172);
line-height: 60px;
text-align: center;
}
.wenben p{
padding: 0 30px;
font-family: \’fangsong\’;
font-size: 16px;
font-weight: bold;
line-height: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="kapian">
<div class="tu">
<img src="3.2.png">
</div>
<div class="wenben">
<h2>The aurora borealis</h2>
<p style="padding-bottom: 20px;">natural</p>
<p>
Aurora Borealis is a colorful luminous phenomenon that appears over the high magnetic latitude region of the planet\’s North Pole.
I love the aurora borealis. It\’s so beautiful.
</p>
</div>
</div>
</body>
</html>
总结:
希望在路上~
到此这篇关于 html+css实现响应式卡片悬停效果的文章就介绍到这了,更多相关html css卡片悬停内容请搜索悠久资源网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持悠久资源网!